html:
<ul class="form-list border-list">
<li>
<input class="mobile" type="text" placeholder="请输入11位手机号码">
<p class="motion-shop"><i class="icon-hook"></i><span>广州移动</span></p>
<ul class="hist-box border-bottom hide">
<li class="histNum"><span class="historynum">13748941231</span>
<span class="font-red">这是手机号码</span></li>
<li class="histNum"><span class="historynum">18848941232</span>
<span class="font-red">这是手机号码</span></li>
<li class="histNum"><span class="historynum">15048941233</span>
<span class="font-red">这是手机号码</span></li>
</ul>
</li>
</ul>css:
.form-list li {
position: relative;
display: -webkit-box;
-webkit-box-align: center;
padding: 10px;
box-sizing: border-box;
}
.form-list input {
-webkit-box-flex: 1;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-pack: center;
}
.hist-box {
position: absolute;
top: 44px;
width: 100%;
left: 0;
background: #fff;
padding: 10px;
box-sizing: border-box;
}
.hist-box .histNum {
color: #898989;
font-size: 14px;
}js:
//聚焦输入框
$('.mobile').bind('click',function(event){
var $_this = $(this);
$(this).siblings('.hist-box').removeClass('hide');
$_this.on('input propertychange',function(){
var flag = false;
var inputLen = $_this.val().length; //输入框输入的文字长度
$('.hist-box li').each(function(){//判断字符串是否匹配
var shortStr = $(this).find('.historynum').html().substring(0,inputLen);
if($_this.val().match(shortStr)){
flag = true;
}
});
if(flag == true && inputLen < 11){
$_this.siblings('.hist-box').removeClass('hide');
}else {
$_this.siblings('.hist-box').addClass('hide');
}
});
//点击历史号码
$('.hist-box li').on('click',function(event) {
var histNum = $(this).find('.historynum').html();
$_this.val(histNum);
$(this).parent('.hist-box').addClass('hide');
});
});
解题思路:此题的重点是实时判断输入框内容的长度,并且遍历历史记录的号码,用substring()方法截取与输入框长度一致的字符串;然后通过match()函数看输入框的内容与截取的字符串是否一致,如果一致则继续显示历史记录框,否则隐藏。
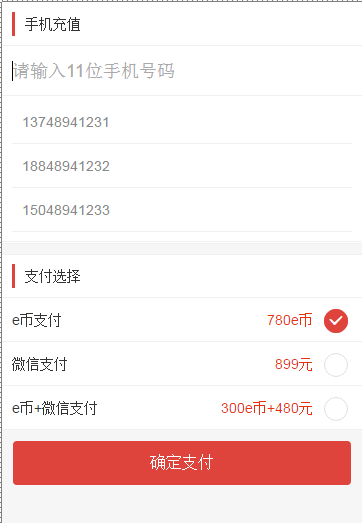
效果如图:当输入框输入的号码与以下历史不一致,则会隐藏历史记录部分框。
























 695
695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








