WPF Hwnd窗口互操作系列
第一章 嵌入Hwnd窗口
第二章 嵌入WinForm控件(本章)
第三章 嵌入WPF控件
第四章 嵌入外部程序
第五章 底部嵌入HwndHost
文章目录
前言
wpf的强大界面能力,再加上winform的性能以及灵活性,那基本上什么界面都能够做的很好。比如视频渲染用winform,功能按键用wpf,就能达到性能和界面效果和完美结合。wpf有直接的控件支持嵌入winform控件,使用方法也很简单,网上很容易搜到。之所以编写这篇文章,主要用于记录。
一、导入WinForm
1、.Net Framwork
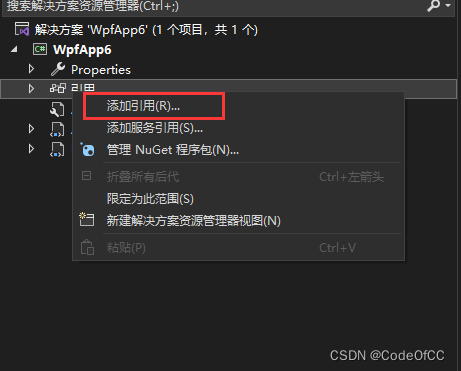
(1)、右键添加引用

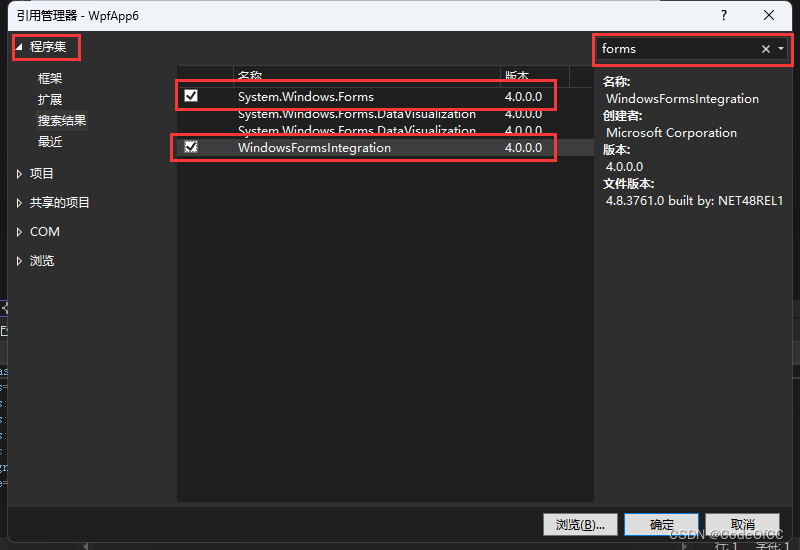
(2)、勾选程序集

2、.Net 6.0^
.net core导入比较简单,笔者使用的是.net 6.0,其他版本应该类似。
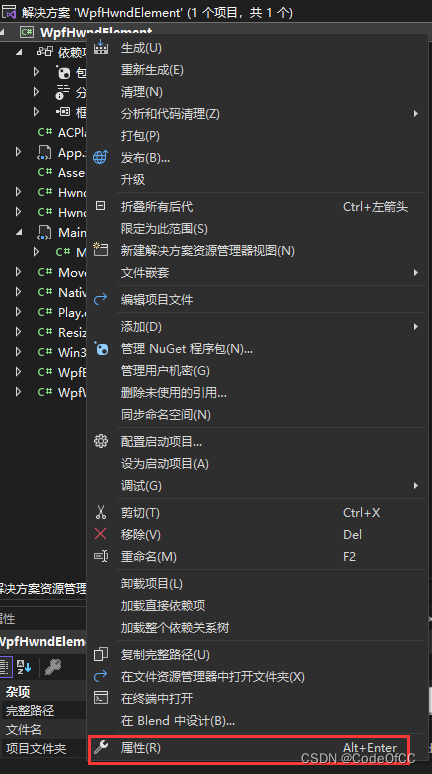
(1)、打开项目属性

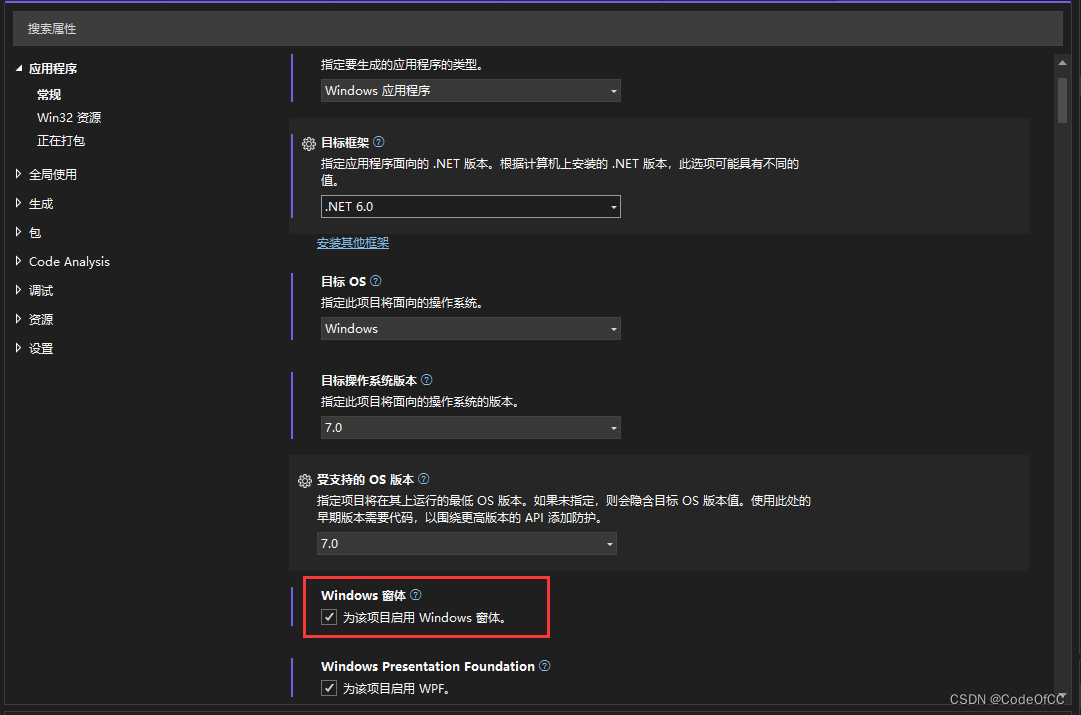
(2)、勾选启用Windows窗体

二、引用命名空间
注:Window其他属性略。
<Window xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms" />
三、使用 WindowsFormsHost
1、直接xaml中使用
添加一个winform的TextBox
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<WindowsFormsHost Width="400" Height="100" >
<wf:TextBox BackColor="255,192,192,192" />
</WindowsFormsHost>
</Grid>
</Window>
效果预览

2、后台设置
MainWindow.xaml
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<WindowsFormsHost x:Name="wf_test" Width="400" Height="100">
</WindowsFormsHost>
</Grid>
</Window>
MainWindow.xaml.cs
注:对于.Net Framework下列还需要引用System.Drawing程序集
using System.Windows;
namespace WpfApp6
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var tb = new System.Windows.Forms.TextBox();
tb.BackColor= System.Drawing.Color.RoyalBlue;
tb.ForeColor = System.Drawing.Color.White;
tb.Font = new System.Drawing.Font("",24);
wf_test.Child = tb;
}
}
}

总结
以上就是今天要讲的内容,wpf对winform的嵌入支持还是比较好的,可以直接在xaml使用winform控件,同时也可以在后台代码设置,将winform项目加入到wpf中几乎没什么阻碍,唯一的问题就是winform控件会覆盖wpf控件。























 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










