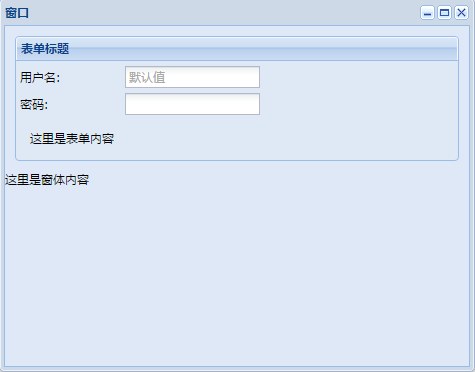
调用TextField组件生成用户名文本域和密码文本域,将这两个文本域添加到表单中作为表单的子组件,再将表单添加到窗口。
![]()
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="ext-all-debug.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript" src="bootstrap.js"></script>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function(){
Ext.QuickTips.init();//初始化标签中的Ext:Qtip属性,并为它赋予显示提示的动作
Ext.form.Field.prototype.msgTarget='side';//TextField的提示方式为:side
var txtusername = new Ext.form.TextField({
width:240,
allowBlank:false,
maxLength:20,
name:'username',
fieldLabel:'用户名',//自带冒号
blankText:'请输入用户名',
maxLengthText:'用户名不超过20个字节',
emptyText:'默认值'
});
var txtpassword = new Ext.form.TextField({
width:240,
allowBlank:false,
maxLength:20,
name:'password',
inputType:'password',
fieldLabel:'密码',
blankText:'请输入密码',
maxLengthText:'密码不能超过20个字符'
});
var form = new Ext.form.FormPanel({
frame:true,
title:'表单标题',
style:'margin:10px',//将冒号写成等号了就全部显示不出来
html:'<div style="padding:10px">这里是表单内容</div>',
items:[txtusername,txtpassword]
});
var win = new Ext.Window({
title:'窗口',
width:476,
height:374,
html:'<div>这里是窗体内容</div>',
resizable:true,
modal:true,
closable:true,
maximizable:true,
minimizable:true,
items:form
});
win.show();
});
</script>
</body>
</html>效果图:























 1403
1403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








