CSS是一种Web页面布局工具,通过CSS我们可以按自己的想法定制Web页面布局。有漂浮(Floating)和绝对定位(Absolute Positioning)两种基本布局定位方法。
Web页面
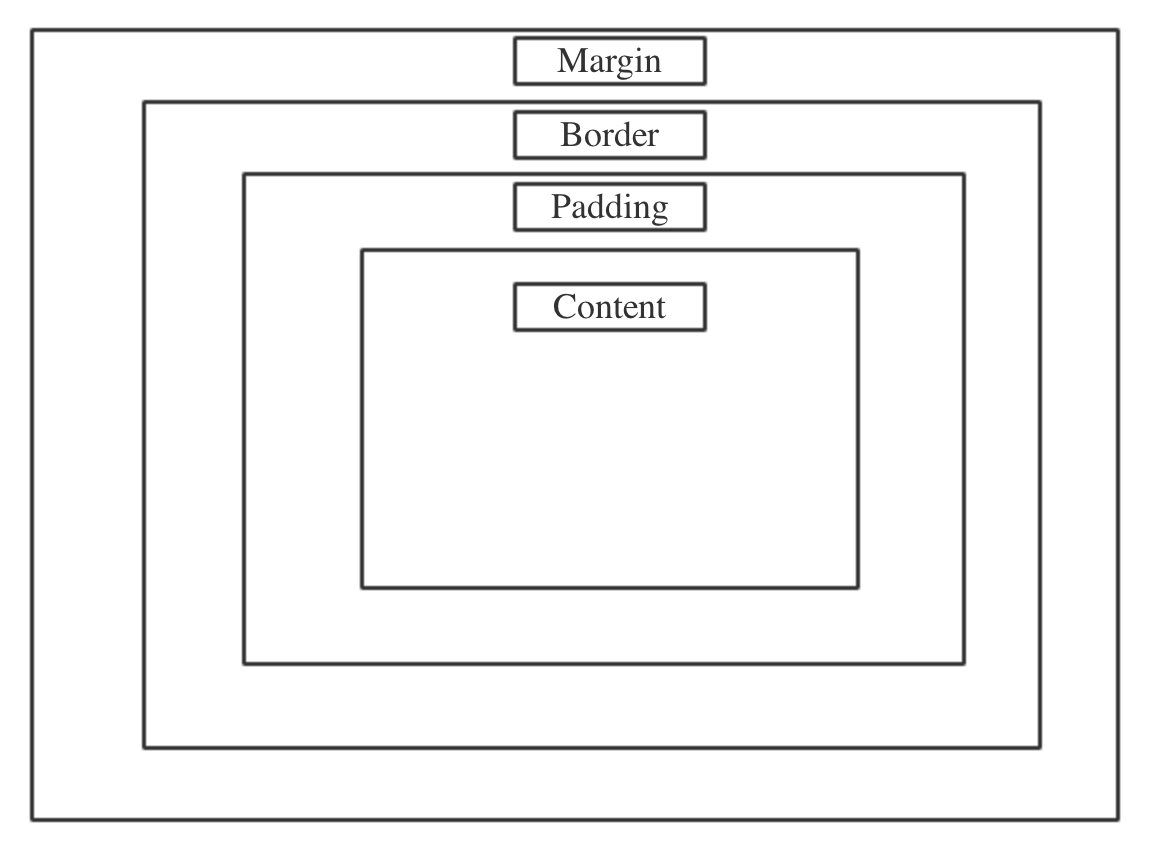
使用CSS布局之前了解下Web页面的组成,每个元素默认都是一个方形的,每个Web页面上的盒都包括内容区域(Content)、补白(Padding)、边框(Border)、边距(Margin),我们可以使用CSS改变盒模型,使用margin、padding、border、height、weight等样式属性
CSS盒模型如下图
定义好Web盒模型后,可以使用CSS浮动将元素放在页面相应的位置。
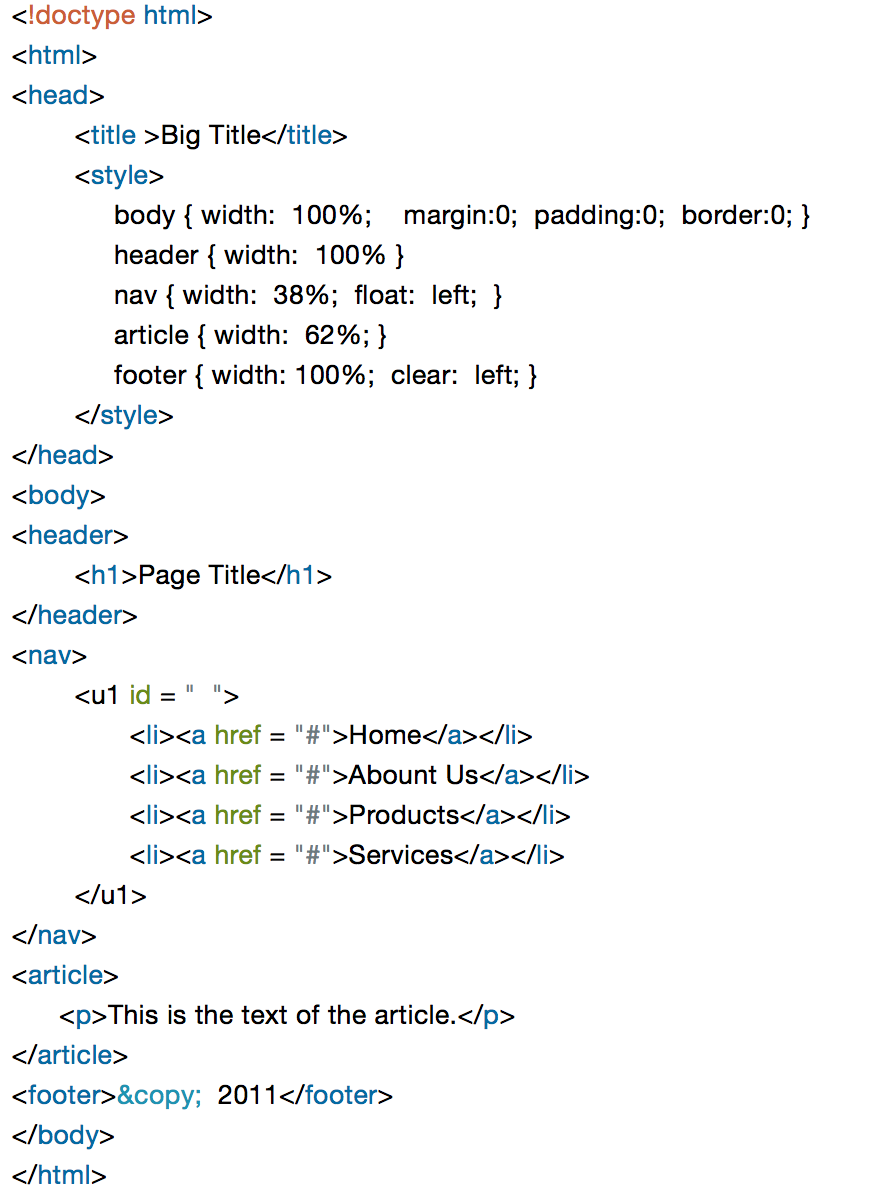
接下来我们利用一些属性来设置样式表
代码如下:
在safari测试结果如下图:
圆角
开发的小伙伴对圆角并不陌生,CSS3里面的圆角也是通过border-radius属性来实现的,border-radius可以一次性为4个角设定样式,也可以单独设置每个角的曲线样式。
border-bottom-left-radius
border-bottom-right-radius
border-top-left-radius
border-top-right-radius
ps:浏览器不直接支持CSS3样式属性,需要在属性前面加相应浏览器关键字,表明该浏览器专用属性
-moz代表Firefox和Mozilla
-o代表Opera
-Webkit代表Chrome和Safari
例如
-moz-border-radius
-webkit-border-radius
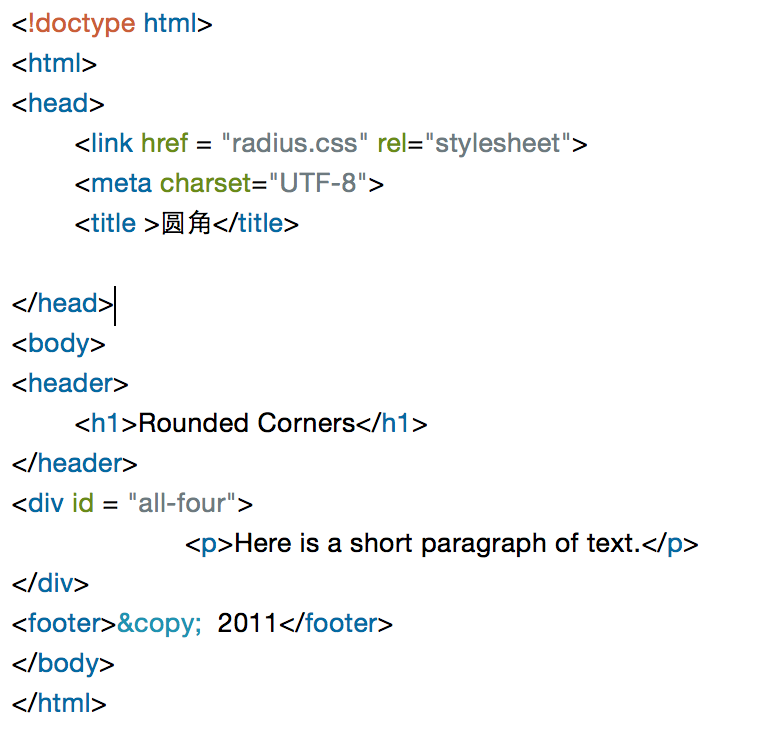
下面我们使用外接样式表设置web页面
.html文件
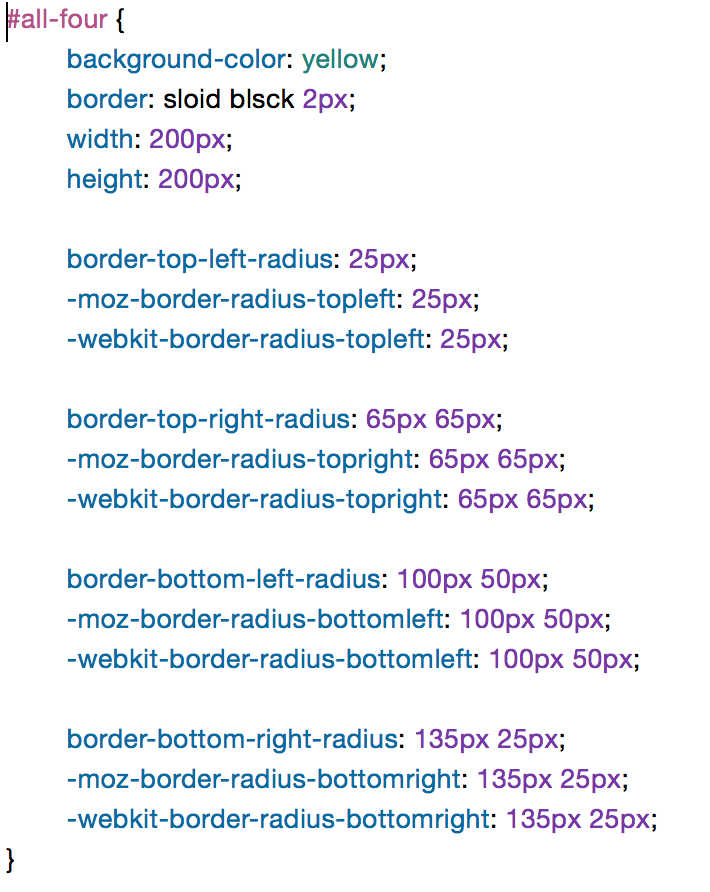
外接样式表.css文件
效果如下:
PS:写代码的时候要注意格式的问题,否则不会报任何错误并且效果不显示。






























 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








