1.在BookStore目录下建立一个名为templates的文件夹,用于存放模板。

2.在项目BookStore的Settings.py文件中修改模板路径如下:
'DIRS': [Path(BASE_DIR,'templates')],3.在新建的templates的文件夹下新建一个html文件,命名为test.html .html文件显示代码如下
<p style="font-size:50px;color:red">{{name}},网址是<a href="http://c.biancheng.net/">http://c.biancheng.net/</a></p>4.之后在显示文件views.py中添加调用html的文件,以显示希望的网页。调用代码如下,定义一个test_html函数,在此函数中通过render调用test.html文件,后面为html文件中参数的传参。浏览器还不能正常显示网页,还需要配置路由,配置步骤如第5步。
from django.shortcuts import render
def test_html(request):
return render(request,'test.html',{'name':'C语言中文网'})5.配置网页test.html的显示路由,首先在应用index文件夹下建立一个urls文件名为urls.py的文件,添加代码如下,path第一个参数是调用后面html的路径,即在浏览器需要输入的路径;第二个参数是调用显示的html文件;name为URL的别名供程序其他地方调用。此时还没有办法显示网页还需要在项目下的URL文件中添加显示路径。
from index import views
from django.urls import path
urlpatterns = [
path('', views.test_html, name='test_html'),
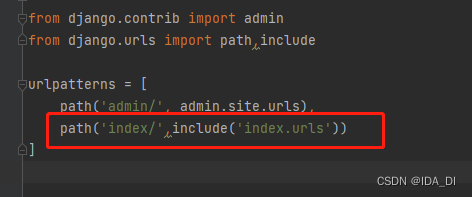
]6.修改项目下的urls.py文件,添加如下代码
path('index/',include('index.urls')) 
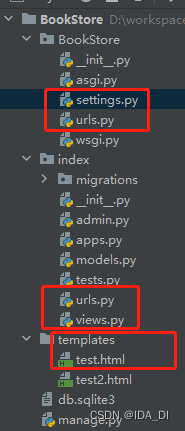
补充一下文件结构如下:

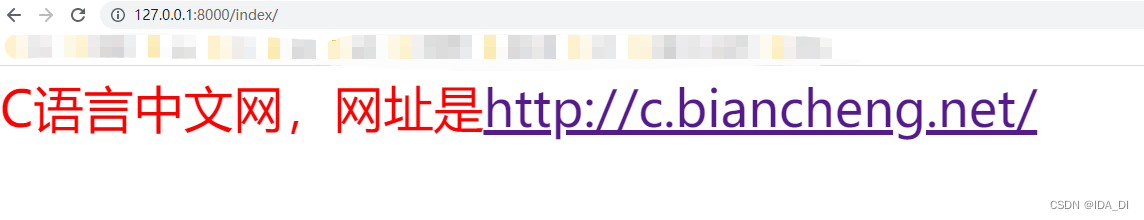
至此可以在浏览器中输入显示路径http://127.0.0.1:8000/index/ 显示结果如下,成功啦,开心。


























 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








