第一步,配置project.config.json
在setting中新增如下:
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],第二步,进入到微信小程序的目录,执行(这步很重要)
npm init
第三步,执行
npm install
第四步,执行
# 通过 npm 安装
npm i @vant/weapp -S --production
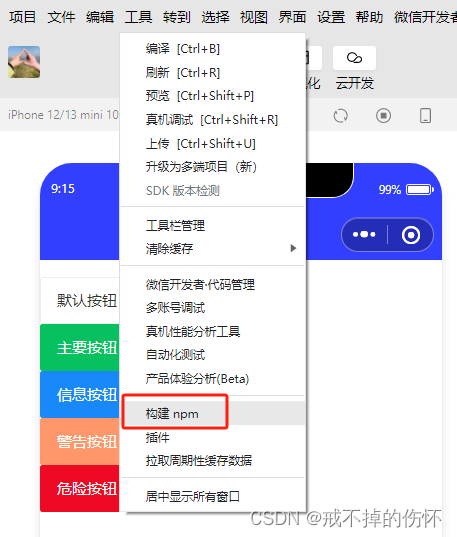
第五步,构建npm

第六步使用:
app.json中注册你需要使用的组件,既可使用!
"usingComponents": {
"van-icon": "@vant/weapp/icon/index",
"van-button": "@vant/weapp/button/index"
}





















 9959
9959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








