HTML框架
1, 框架标签(frame) 过时
框架对于页面的设计有着很大的作用
2, 框架集标签(frameset)过时:
框架集标签定义如何将窗口分割为框架
每一个frameset定义一系列行或列
rows/cols的值规定了每行或每列占据屏幕的面积
3, 常用标签:
noresize: 固定框架大小
cols: 列
rows: 行
4, 内联框架
上述框架在H5中已经过时, 在以后会用css样式和div等代替
iframe(重点)
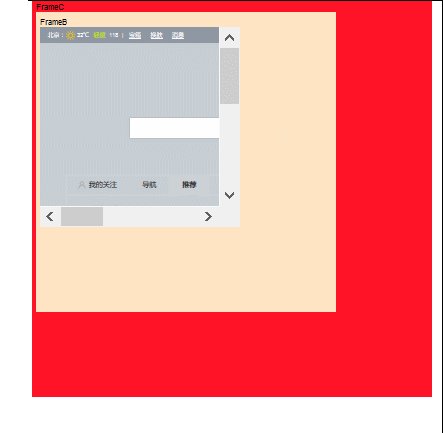
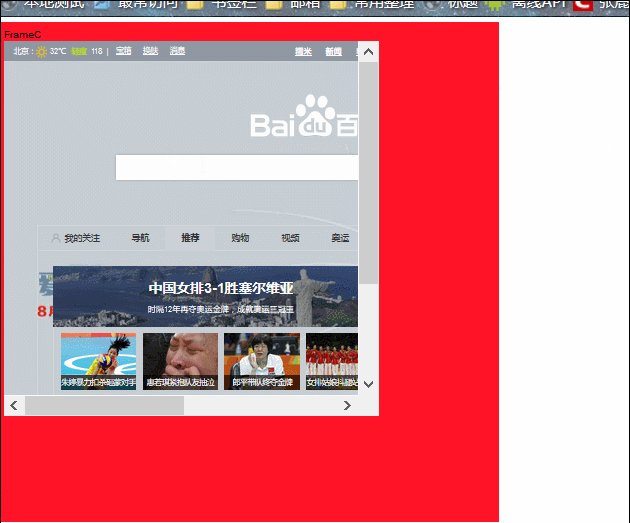
1, 内联框架中, 如果实际大小大于规定大小后会有滚动条使用.
例如:
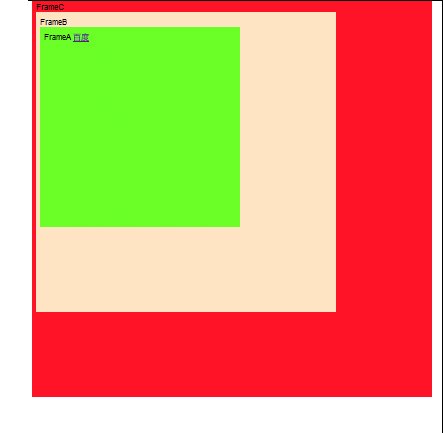
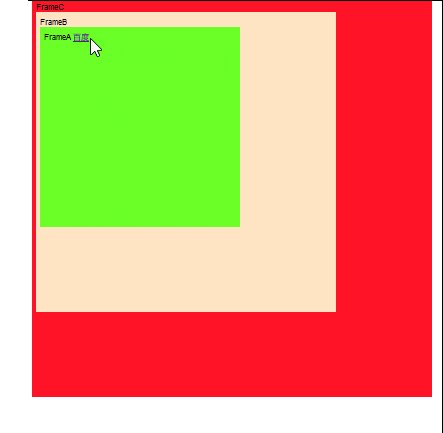
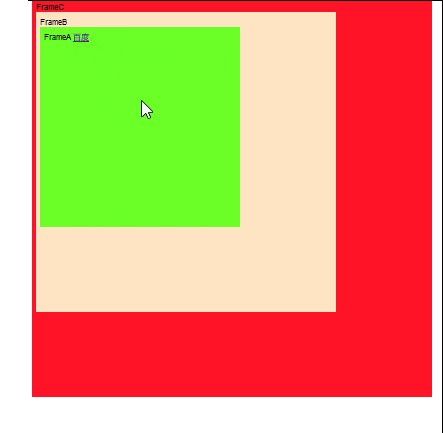
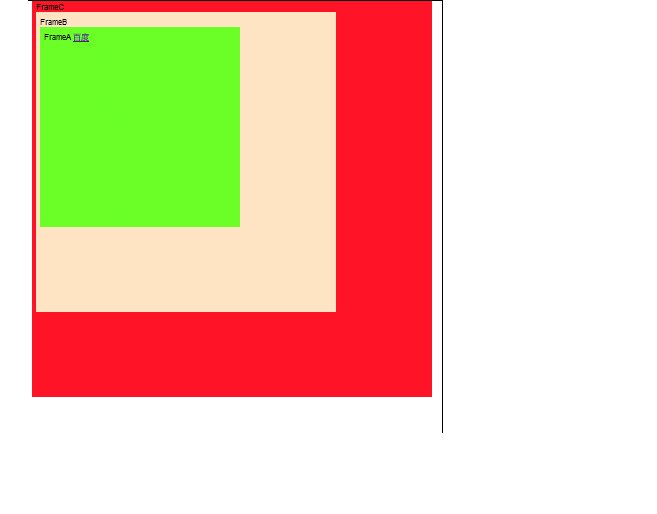
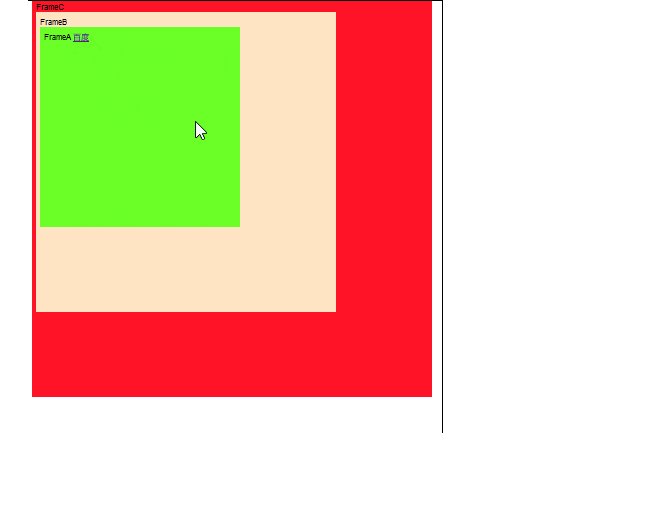
2, 内联框架和a标签的使用:
index02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<iframe src="framec.html" frameborder="0" width="800" height="800"></iframe>
</html>framea.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body bgcolor="#6aff26">
FrameA
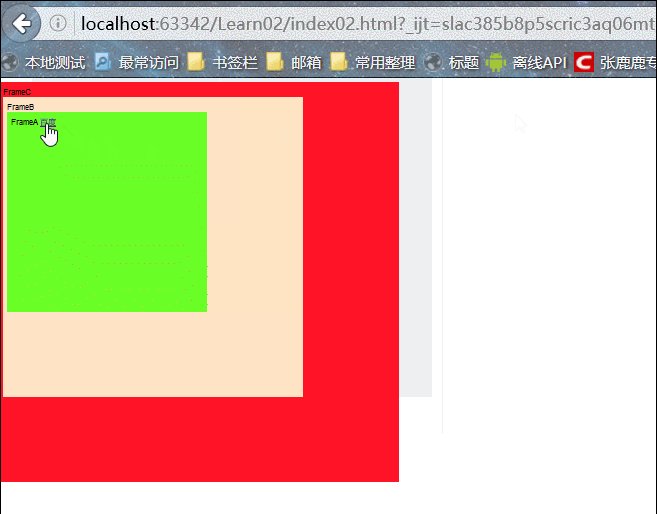
<a href="https://www.baidu.com" target="_self">百度</a>
</body>
</html>frameb.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body bgcolor="#ffe4c4">
FrameB
<br/>
<iframe src="framea.html" frameborder="0" width="400" height="400"></iframe>
</body>
</html>framec.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body bgcolor="#ff1327">
FrameC
<br/>
<iframe src="frameb.html" frameborder="0" width="600" height="600"></iframe>
</body>
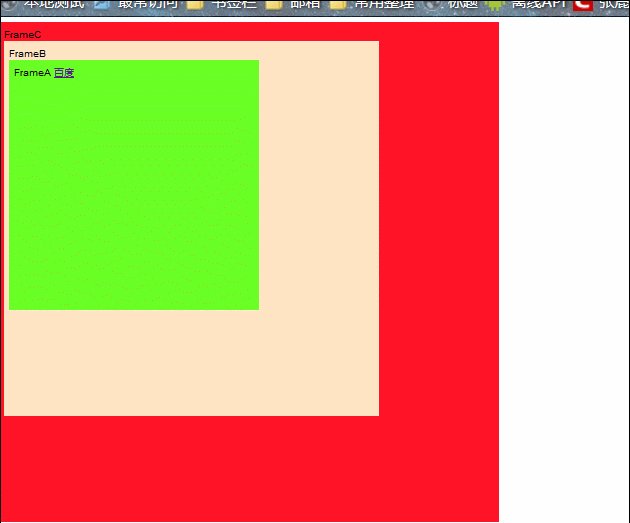
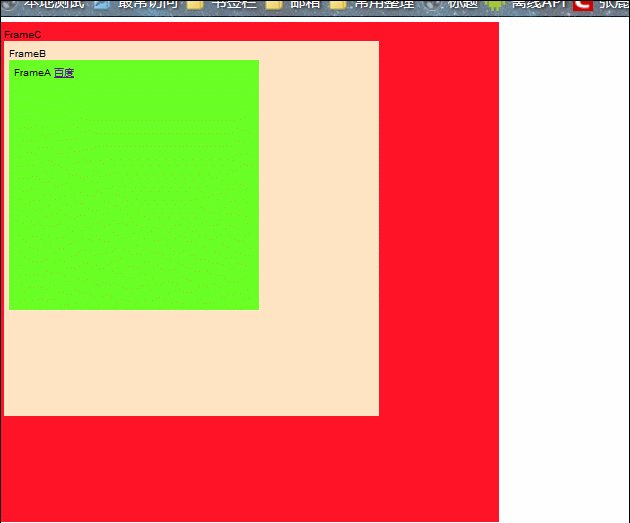
</html>根据上述代码, 下面将依次介绍 a标记的target的用法
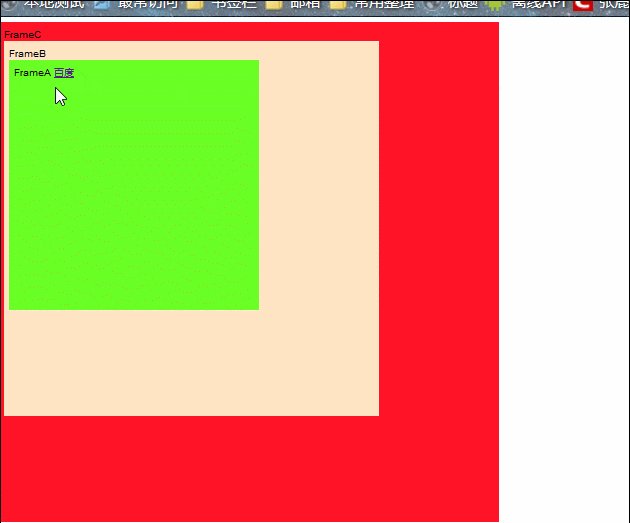
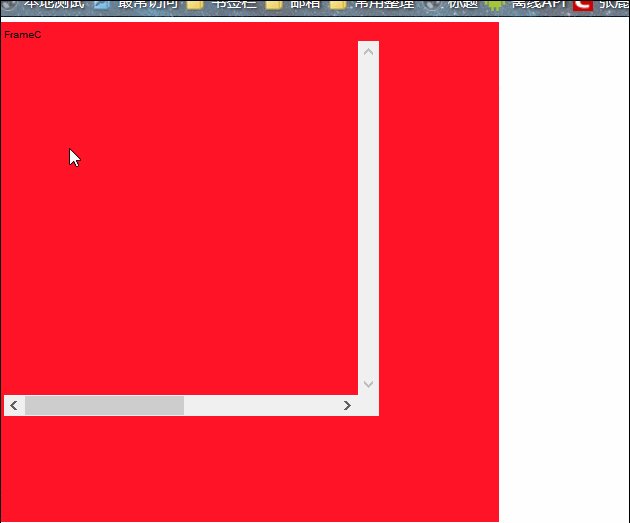
1, targe =”_self”
将在自身打开
2, target = “_blank”
将在新的标签中打开
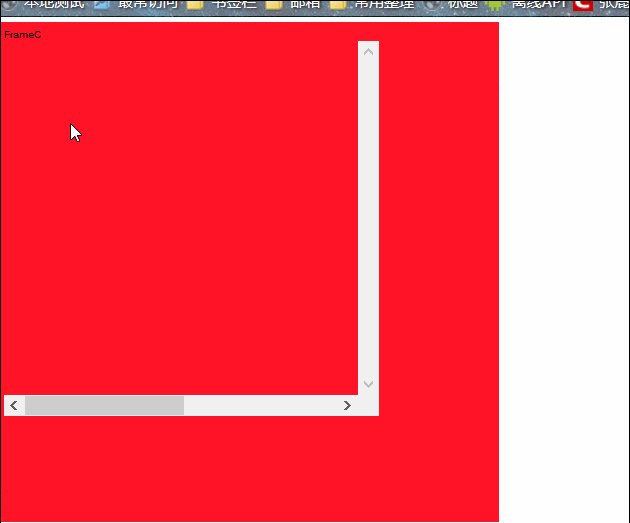
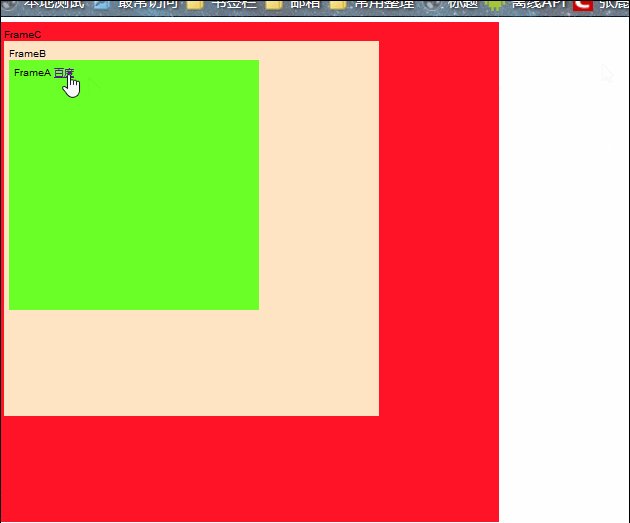
3, target=”_parent”
将在父容器中打开
4, target=”_top”
将在顶层容器中打开
背景
1, 背景标签:
background
2, 背景颜色:
bgcolor
3, 颜色:
颜色是有一个十六进制符号来定义, 这个符号由红色, 绿色和蓝色的值组成(RGB)
颜色值最小值: 0(#00)
颜色值最大值: 255(#FF)
红色: #FF0000
绿色: #00FF00
蓝色: #0000FF
HTML实体
1, 实体:
HTML中预留字符必须被替换成字符实体
如: <, >, & ….



























 122
122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








