AutoCompleteTextVIew MultiAutoCompleteTextView
最简单的使用
xml布局文件
<!--
completionThreshold : 提示几个
completionHint : 自动补全 (
-->
<AutoCompleteTextView
android:id="@+id/main_auto"
android:completionHint="自动补全"
android:completionThreshold="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />Activity.java
List<String> list = new ArrayList<>();
list.add("北京");
list.add("上海");
list.add("广东");
list.add("上海");
list.add("上海");
list.add("上海");
list.add("山东");
list.add("山东");
list.add("山东");
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, list);
AutoCompleteTextView auto= (AutoCompleteTextView) findViewById(R.id.main_auto);
auto.setAdapter(adapter);
自定义拼音, 自动补全
布局文件还是使用上面的
写个实体类, 还有文字和相应的拼音
public class Entry {
private String text;//显示的数据
private String pinyin;//过滤的数据
public Entry(String text, String pinyin) {
this.text = text;
this.pinyin = pinyin;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getPinyin() {
return pinyin;
}
public void setPinyin(String pinyin) {
this.pinyin = pinyin;
}
@Override
public String toString() {
return text;
}
}AutoActivity.java
此处需要注意: public < T extends ListAdapter & Filterable > void setAdapter(T adapter)
这就说明这个适配器, 在需要ListAdapter和Filterable, 所以应该像下面这样写:
package com.lulu.day23;
import android.content.Context;
import android.text.TextUtils;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Filter;
import android.widget.Filterable;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* Created by Lulu on 2016/8/27.
*
* Filterable: 过滤器
*/
public class AutoAdapter extends BaseAdapter implements Filterable {
//所有跟画面相关的都需要一个context
private Context context;
private List<Entry> list;
private List<Entry> backup;
private Filter filter;
public AutoAdapter(Context context, List<Entry> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
//得到数据源中的一条数据
@Override
public Object getItem(int position) {
return list.get(position);
}
//返回当前ID
@Override
public long getItemId(int position) {
return position;
}
//指定位置的元素该如何展示在view上
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = new TextView(context);
}
((TextView) convertView).setText(list.get(position).getText());
return convertView;
}
@Override
public Filter getFilter() {
if (filter == null) {
filter = new AutoFilter();
}
return filter;
}
/**过滤
* 一定要用非静态的内部类
*/
public class AutoFilter extends Filter{
@Override//产生过滤结果
protected FilterResults performFiltering(CharSequence constraint) {
if (backup == null) {
backup = new ArrayList<>(list);
}
FilterResults results = new FilterResults();
if (!TextUtils.isEmpty(constraint)) {
List<Entry> entries = new ArrayList<>();
for (Entry entry: backup) {
String pinyin = entry.getPinyin();
if (pinyin.startsWith(constraint.toString())) {
entries.add(entry);
}
}
results.count = entries.size();
results.values = entries;
} else {
results.count = 0;
results.values = new ArrayList<>();
}
return results;
}
@Override
protected void publishResults(CharSequence constraint, FilterResults results) {
list.clear();
list.addAll((Collection<? extends Entry>) results.values);
notifyDataSetChanged();
}
}
}
MainActivity.java
List<Entry> list = new ArrayList<>();
list.add(new Entry("北京", "beijing"));
list.add(new Entry("上海", "shanghai"));
list.add(new Entry("广东", "guangdong"));
list.add(new Entry("", "shandong"));
list.add(new Entry("上海", "shagnhai"));
list.add(new Entry("上海", "shagnhai"));
AutoAdapter adapter = new AutoAdapter(this, list);
AutoCompleteTextView auto = (AutoCompleteTextView) findViewById(R.id.main_auto);
auto.setAdapter(adapter);使用第三方包来实现拼音自动补全
使用的第三方的名字为: com.github.stuxuhai:jpinyin:1.1.7, 需要手动引入
PinyinAdapter.java
package com.lulu.day23;
import android.content.Context;
import android.text.TextUtils;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Filter;
import android.widget.Filterable;
import android.widget.TextView;
import com.github.stuxuhai.jpinyin.PinyinException;
import com.github.stuxuhai.jpinyin.PinyinFormat;
import com.github.stuxuhai.jpinyin.PinyinHelper;
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* Created by Lulu on 2016/8/27.
*/
public class PinyinAdapter extends BaseAdapter implements Filterable {
private Context context;
private List<String> list;
private List<String> backup;
private Filter filter;
public PinyinAdapter(Context context, List<String> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = new TextView(context);
}
((TextView) convertView).setText(list.get(position));
return convertView;
}
@Override
public Filter getFilter() {
if (filter == null) {
filter = new PinyinFilter();
}
return filter;
}
private class PinyinFilter extends Filter {
//必须要备份
@Override
protected FilterResults performFiltering(CharSequence constraint) {
if (backup == null) {
backup = new ArrayList<>(list);
}
FilterResults results = new FilterResults();
if (!TextUtils.isEmpty(constraint)) {
List<String> strings = new ArrayList<>();
for (String str : backup) {
try {
String pinyin = PinyinHelper.convertToPinyinString(str, "", PinyinFormat.WITH_TONE_MARK);
if (pinyin.contains(constraint)) {
strings.add(str);
} else {
String shortPinyin = PinyinHelper.getShortPinyin(str);
if (shortPinyin.contains(constraint)) {
strings.add(str);
}
}
} catch (PinyinException e) {
e.printStackTrace();
}
results.count = strings.size();
results.values = strings;
}
} else {
results.count = 0;
results.values = new ArrayList<>();
}
return results;
}
@Override
protected void publishResults(CharSequence constraint, FilterResults results) {
list.clear();
list.addAll((Collection<? extends String>) results.values);
notifyDataSetChanged();
}
}
}
MainActivity.java
List<String> list = new ArrayList<>();
list.add("北京");
list.add("上海");
list.add("广东");
list.add("上海");
list.add("上海");
list.add("上海");
list.add("山东");
list.add("山东");
list.add("山东");
PinyinAdapter adapter = new PinyinAdapter(this, list);
AutoCompleteTextView auto = (AutoCompleteTextView) findViewById(R.id.main_auto);
auto.setAdapter(adapter);简单的介绍一下MultiAutoCompleteTextView的使用方法
布局文件
<!--可以补全多个词-->
<MultiAutoCompleteTextView
android:completionThreshold="1"
android:layout_centerInParent="true"
android:id="@+id/mian_muti"
android:layout_width="match_parent"
android:layout_height="wrap_content" />MainActivity.java
MultiAutoCompleteTextView multi = (MultiAutoCompleteTextView) findViewById(R.id.mian_muti);
multi.setAdapter(adapter);
MultiAutoCompleteTextView.CommaTokenizer tokenizer = new MultiAutoCompleteTextView.CommaTokenizer();
tokenizer.terminateToken(",");
multi.setTokenizer(tokenizer);Scroll
同样的道理, 我们一般不会使用原生的Sroll而是使用v4包中的android.support.v4.widget.NestedScrollView
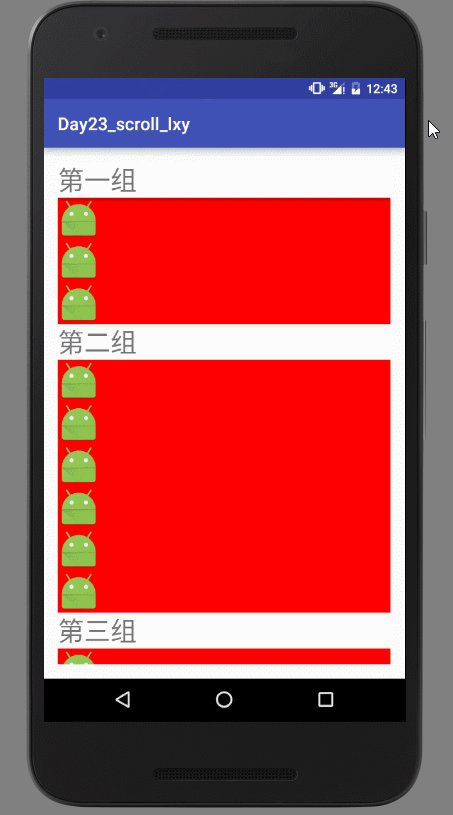
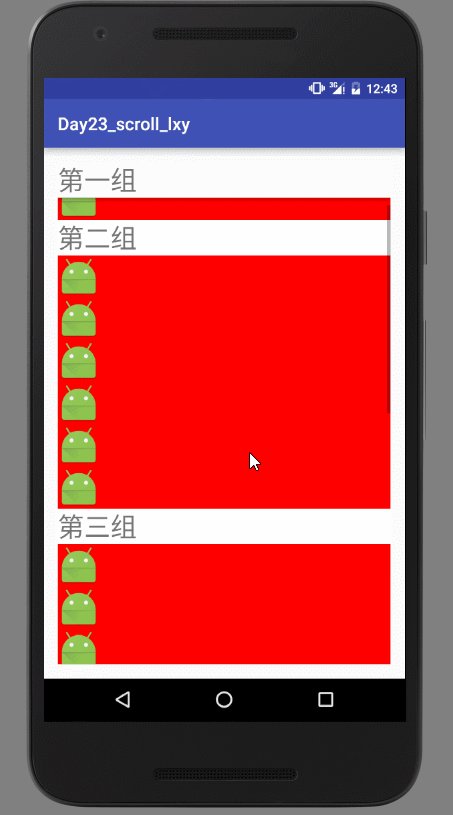
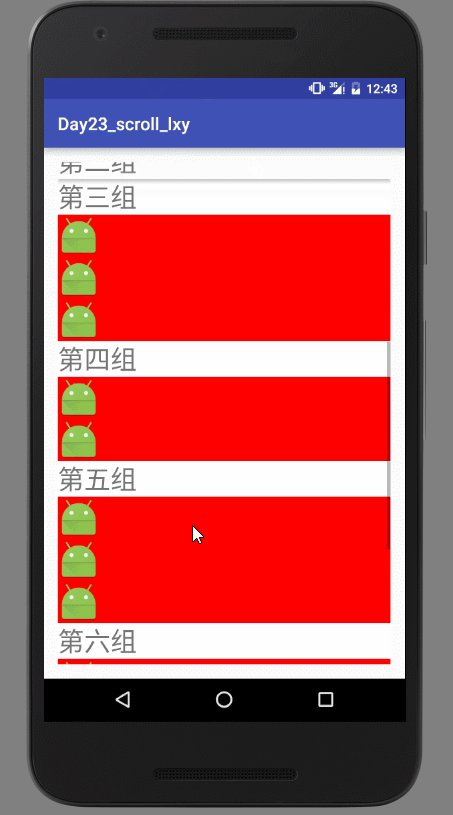
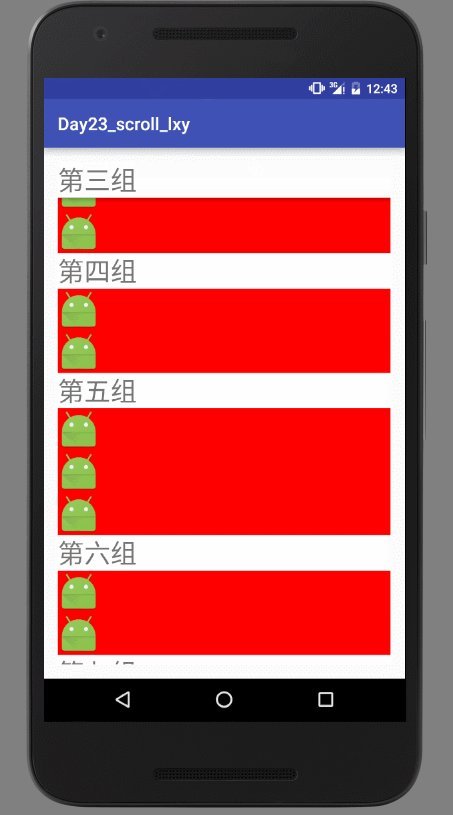
垂直滚动 - 固定表头滑动
继承自FrameLayout, 但是只能放一个子控件, 多个会报错
一般会放一个布局
如果有高度需求: 我们需要使用minHeight 只能给定值
scrollbars=”none: 将滚动条去掉
scrollbarStyle 在里面还是在外面
scrollbarTrackVertical:滚动框
scrollbarThumbVertical : 进度条样式
elevation : 海拔
有些控件默认有海拔, 所有要添加海拔高度覆盖
对于垂直方向来说, ScrollView中的子控件高度是无效的(都是根据父控件的高低来的, 高度未知)
若想在垂直方向有长度, 可以使用minHeight
先查看它的预览效果:
xml 布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.lulu.day23_scroll_lxy.MainActivity">
<!--
ScrollView
继承自FrameLayout, 但是只能放一个子控件, 多个会报错
一般会放一个布局
ScrollView中的子控件高度是无效的(都是根据父控件的高低来的, 高度未知)
如果有高度需求: 我们需要使用minHeight 只能给定值
scrollbars="none: 将滚动条去掉
scrollbarStyle 在里面还是在外面
scrollbarTrackVertical:滚动框
scrollbarThumbVertical : 进度条样式
elevation : 海拔
有些控件默认有海拔
-->
<TextView
android:elevation="5dp"
android:text="@string/app_name"
android:id="@+id/main_floating"
android:textSize="30sp"
android:background="#fff"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.v4.widget.NestedScrollView
android:id="@+id/main_scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbarSize="10dp"
android:scrollbars="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f00"
android:minHeight="400dp"
android:orientation="vertical">
<TextView
android:background="#fff"
android:text="第一组"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
...
<TextView
android:background="#fff"
android:text="第八组"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</RelativeLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity implements NestedScrollView.OnScrollChangeListener{
private NestedScrollView scrollView;
private TextView floating;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (NestedScrollView) findViewById(R.id.main_scroll);
floating = ((TextView) findViewById(R.id.main_floating));
scrollView.setOnScrollChangeListener(this);
floating.setText("第一组");
}
@Override
public void onScrollChange(NestedScrollView v, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
//因为在ScrollVIew中包裹了一层LinerLayout
LinearLayout layout = (LinearLayout) v.getChildAt(0);
//在屏幕上方外部最后一个(部分)
TextView text1 = null;
//在屏幕中的第一个(完全)
TextView text2 = null;
for (int i = 0; i < layout.getChildCount(); i++) {
View view = layout.getChildAt(i);
if(view.getTop() > scrollY) {
if(view instanceof TextView) {
text2 = (TextView)view;
}
break;
}
if(view instanceof TextView) {
text1 = (TextView) view;
}
}
floating.setText(text1.getText());
if (text2 != null) {
int offset = text2.getTop() - scrollY;
floating.setTranslationY(
Math.min(offset - text2.getHeight(), 0)
);
} else {
floating.setTranslationY(0);
}
}
}























 1738
1738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








