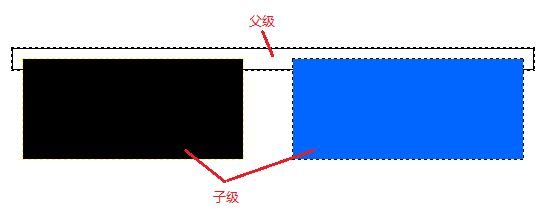
解决子级对象使用 css float 浮动,而父级 div 不能自适应高度,如下图:
造成这种情况的原因是:对象内的盒子使用float后,导致对象本身不能被撑开自适应高度,这个是由于浮动产生的。
如何解决这个问题呢,方法有三种:
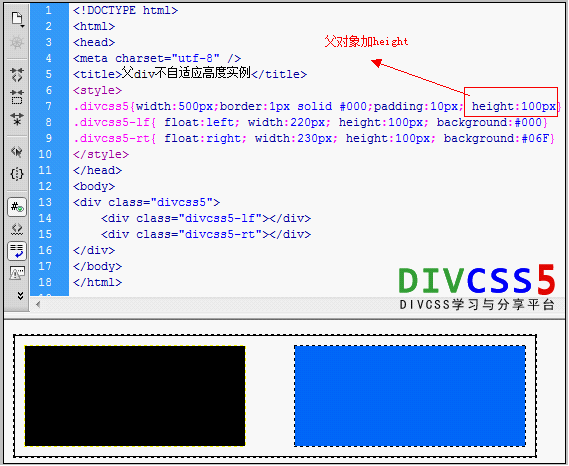
方法一:对父级设置固定高度
1、完整div+css示例代码html代码(对父级div设置高度):
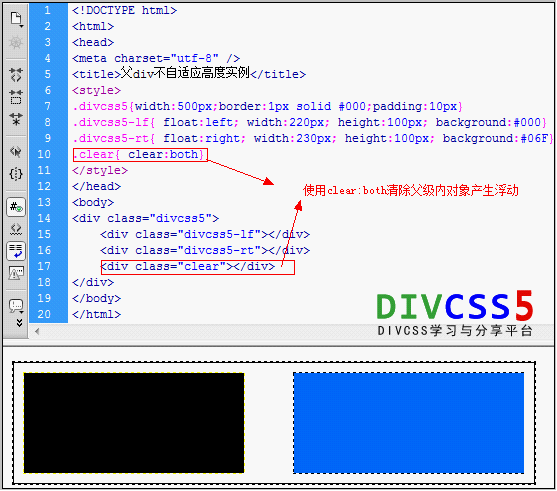
方法二:使用css clear清除浮动
对父级div标签闭合</div>前加一个clear清除浮动对象。
方法三:对父级样式加overflow样式【推荐使用】:
此方法非常简单,也可以作为推荐解决父级不能被撑开自适应高度的方法,可以不增加div盒子对象,只需要对父级加一个overflow:hidden样式属性即可。


























 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








