markdown代码片段在chrome内核浏览器无法正常显示的解决方法
现在markdown的使用越来越广泛,代码样式也比较好看,但是在看CSDN和SegmentFault的时候,发现代码片段有些字母显示不正常,比如v会变的非常的狭长,往下溢出了,有些字母无法显示出来如:z、h、y、w之类。十分令人苦恼,非常影响阅读。
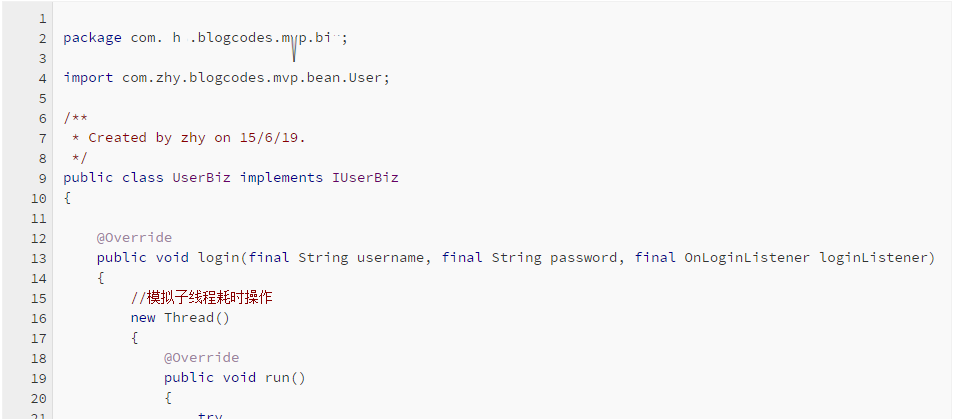
如下图(修复了之后没法重现那个显示不正常的样子了,我就P了一个)第一行的代码中:
这个问题貌似别人没有遇到过,网上没有搜到相关的资料。今天终于受不了了,查看了下CSDN和SegmentFault的代码片段里面的CSS文件,发现CSDN使用的字体是 Source Code Pro 和 microsoft yahei 。
考虑到微软雅黑是系统的默认字体,其他地方都可以显示正常,基本排除微软雅黑的嫌疑。于是蹭蹭蹭的删除Source Code字体,刷新浏览器,代码显示正常了,但是由于字体缺失了现在显示的是默认的系统字体,不美观。自己上github重新下载安装Source Code字体,重启一下浏览器即可,代码可以正常阅读了。
Bingo!























 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








