你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
295篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
CSS 基础知识部分,基本说完了。接下来,我们从网站模块构成的角度考虑,来看下一个网站通常由哪些常见的模块组成的。
-
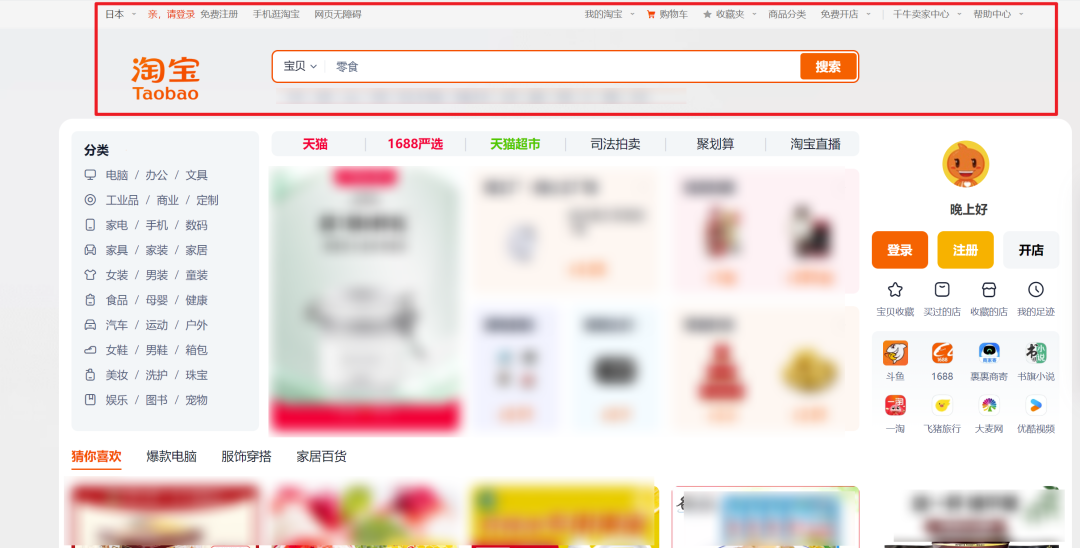
头部(Header):网站的最顶部区域,通常包含导航栏、网站标志(Logo)、搜索栏等。比如,tb 的,jd 的。


-
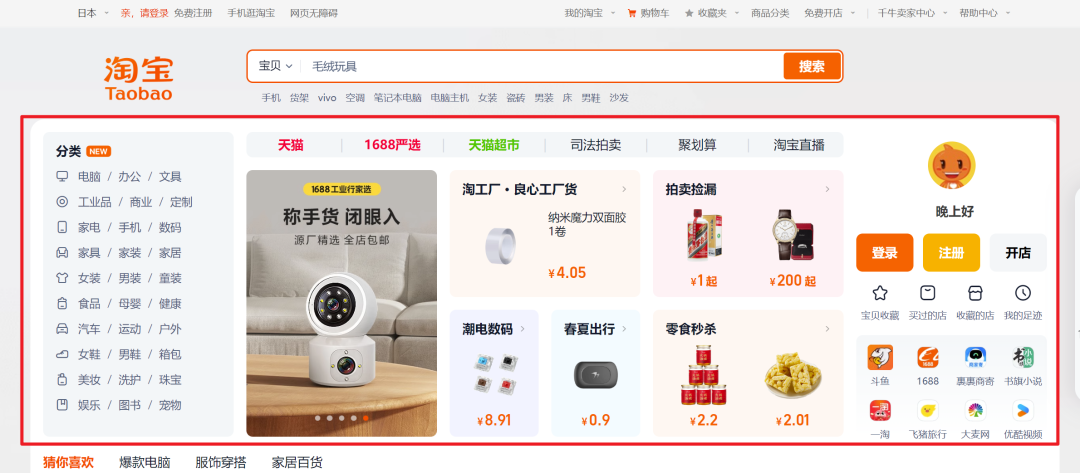
导航栏(Navigation):允许用户访问网站的不同部分,可能包括下拉菜单、侧边导航或底部导航。比如,这部分。

-
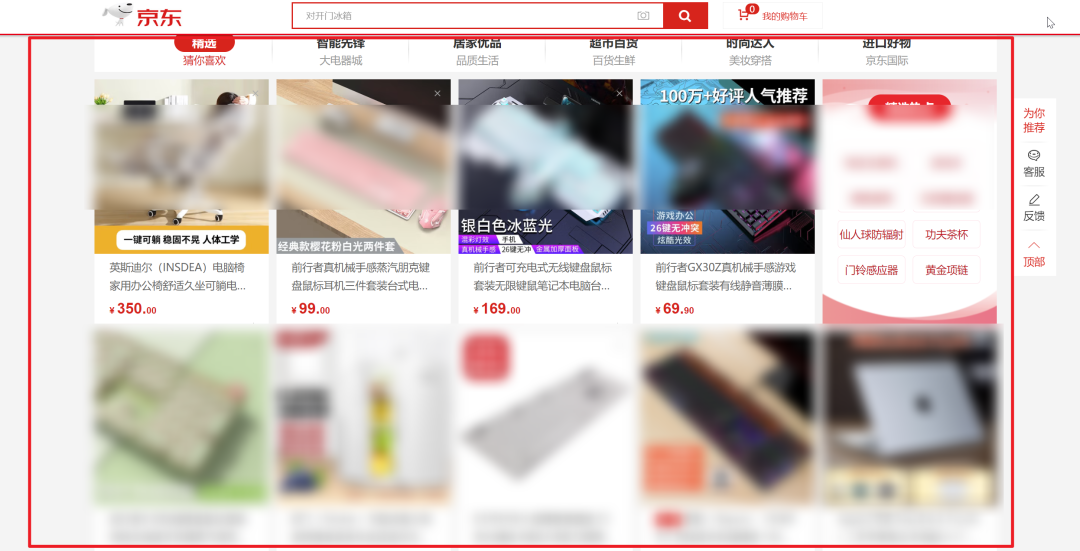
横幅(Banner):通常位于页面顶部或导航栏下方,用于展示重要的信息、广告或视觉元素。比如,jd 顶部的这一块。

-
侧边栏(Sidebar):页面的侧边区域,可能包含额外的导航链接、最新文章、社交媒体插件等。比如,zh 的这块。

-
主要内容区(Main Content):页面的核心区域,用于展示文章、产品列表、服务介绍等主要内容。这个就不多说了,比如 jd 的商品列表,点开之后的商品详情等。

-
信息区(Info Blocks):提供关于产品或服务的详细信息,可能包括图标、文本和链接。这个就比较常见了,单个产品界面。
-
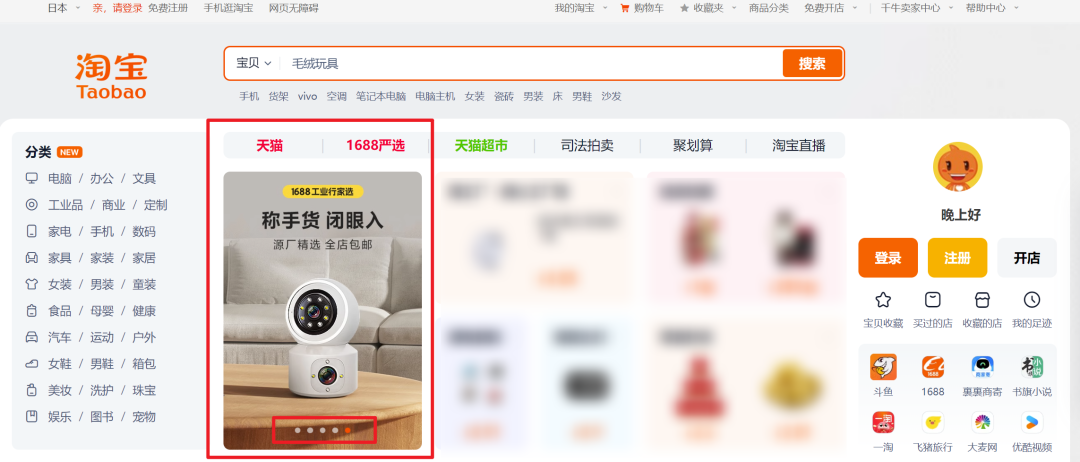
轮播图(Slider):自动或手动切换的图片或内容展示区。比如,tb 这块,定时隔几秒换一张,也可以手动切换。

-
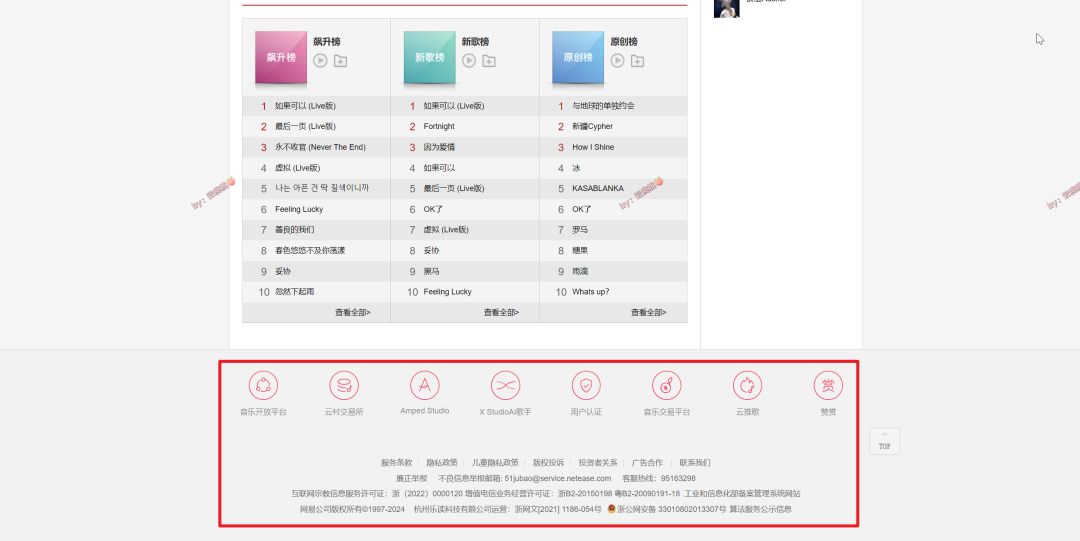
页脚(Footer):页面底部,通常包含版权信息、联系信息、网站地图、隐私政策等。比如,wyyyy 的这部分。每个备案的网站几乎都有。

-
新闻或博客区(News/Blog Section):展示最新的新闻、文章或博客帖子。
-
服务区(Services Section):列出网站提供的各种服务或产品。
-
产品展示区(Products Section):电子商务网站中用于展示产品。
-
用户评价或推荐区(Testimonials):展示客户的评价或推荐。
-
表单(Forms):用于用户输入信息,如联系表单、注册表、登录框等。这个比较常见的。
-
分页(Pagination):当内容需要分成多个页面时使用。比如,tb 商店的。

-
搜索结果区(Search Results):展示搜索查询的结果。
-
社交媒体链接(Social Links):提供到社交媒体页面的快速链接。
-
响应式设计(Responsive Design Elements):确保网站在不同设备上都能良好展示。
-
后端管理面板(Admin Panel):用于后台类网站内容管理的区域。
OK,以上就是一些普通网站的 18 个常见模块了,普通网站大差不差是由这些组成的。了解这些以后,有以下几点好处:
-
在开始编写代码之前,了解不同模块可以帮助新手更好地规划网页布局。
-
在团队项目中,了解网站的模块化有助于新手更好地与设计师、后端开发者和项目经理沟通和协作。
-
了解网站的组成部分是前端开发的起点,有助于以后持续学习更高级的技术框架(比如,vue,react),如状态管理、性能优化等。
那最终,还是要多练习啊,才能把 CSS 网站布局做好。
以上,本文完。







 本文介绍了Web前端开发中常见的18个模块,如头部、导航栏、主要内容区等,强调了理解模块化对新手规划布局、团队协作及后续技术学习的重要性,特别是对于状态管理和性能优化。作者鼓励多实践来提升CSS网站布局能力。
本文介绍了Web前端开发中常见的18个模块,如头部、导航栏、主要内容区等,强调了理解模块化对新手规划布局、团队协作及后续技术学习的重要性,特别是对于状态管理和性能优化。作者鼓励多实践来提升CSS网站布局能力。














 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








