下面,我们一起来说以下Vue中的数据代理。
1.Object.defineProperty()方法回顾
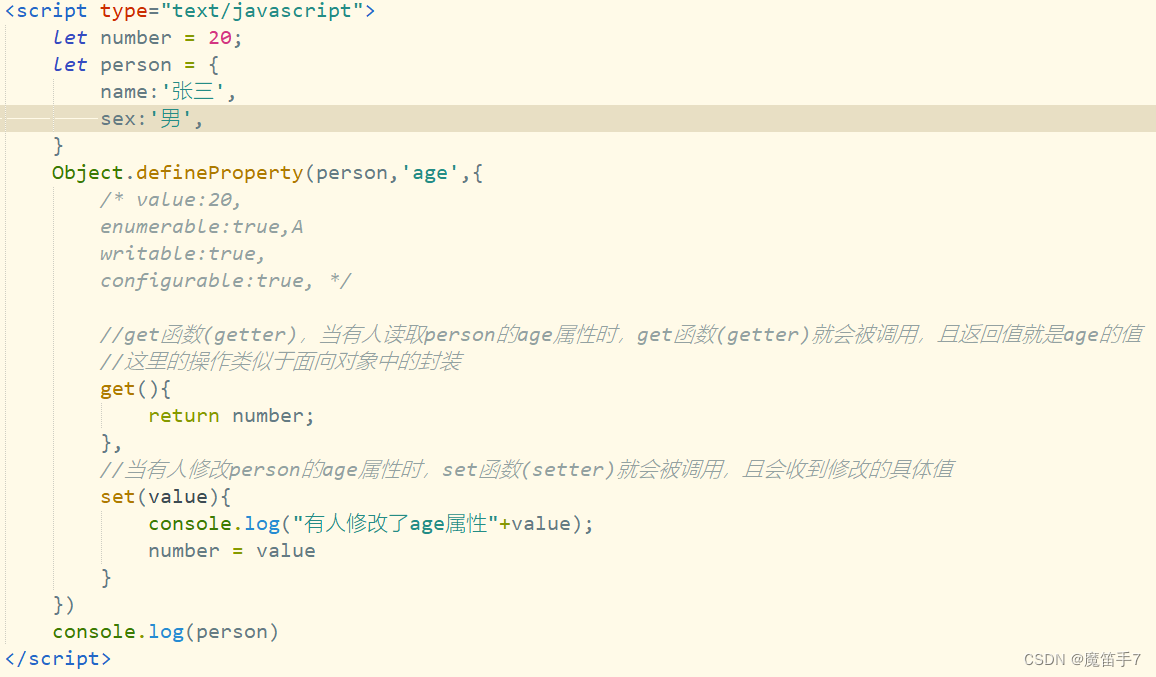
* Object.defineProperty()方法基本配置项
* value:指定设置对象内容的属性值
* enumerable:true, //控制属性是否可以枚举(也就是是否可以被遍历),默认值是false
* writable:true, //控制属性是否可以被修改,默认值是false
* configurable:true //控制属性是否可以被删除,默认值是false

2.数据代理
定义: 通过对一个对象代理另一个对象中属性的操作(读/写)
案例:









 订阅专栏 解锁全文
订阅专栏 解锁全文















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










