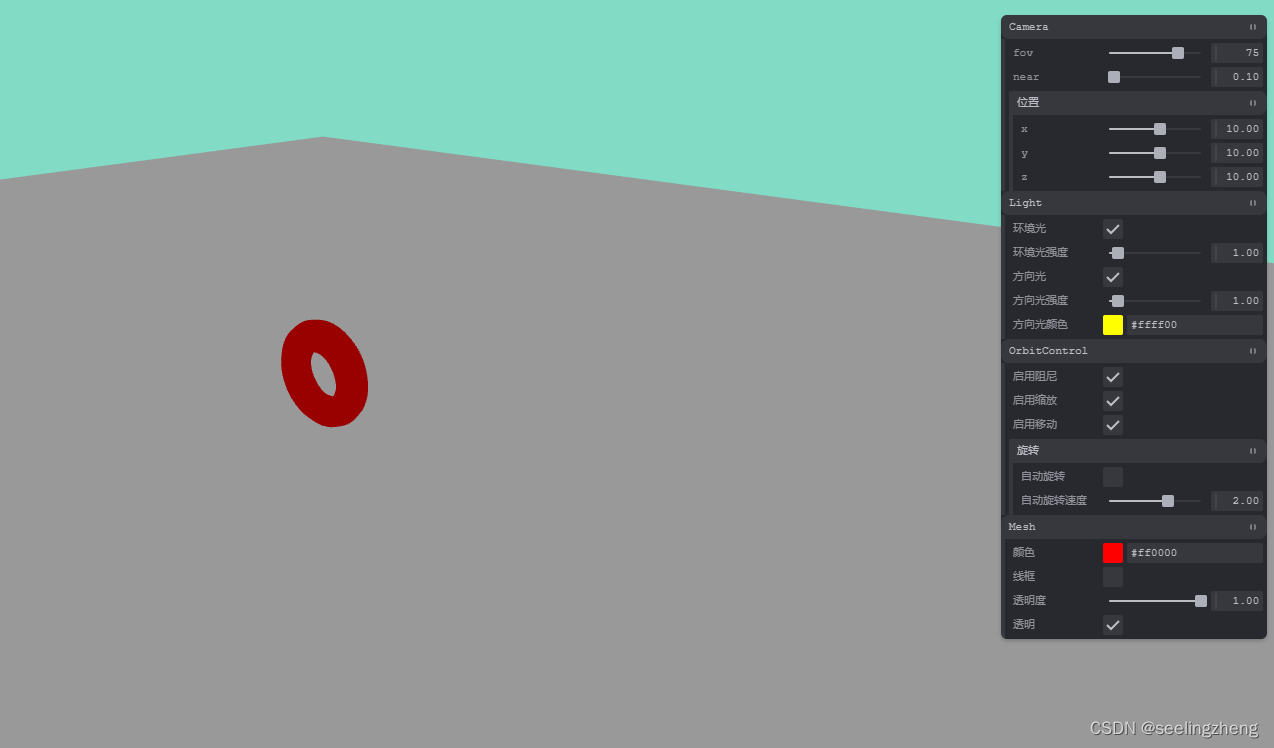
预览

介绍
Debug 这里主要是讲在三维中的调试,同以前threejs中使用的lil-gui类似,TRESJS也提供了一套可视化参数调试的插件。使用方式和之前的组件相似。
使用
-
通过导入
useTweakPane即可import { useTweakPane, OrbitControls } from "@tresjs/cientos" const { pane } = useTweakPane(); -
创建分组和参数设置项
const cameraFolder = pane.addFolder({ title: "Camera" }); const cameraState = reactive({ ... fov: 75, ... }); const cameraFolder = pane.addFolder({ title: "Camera" }); cameraFolder.addBinding(cameraState, "fov", { label: "fov", step: 1, min: 45, max: 85, }); -
设置
debug参数ÿ









 订阅专栏 解锁全文
订阅专栏 解锁全文















 1146
1146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










