1.事件处理
事件的基本使用:
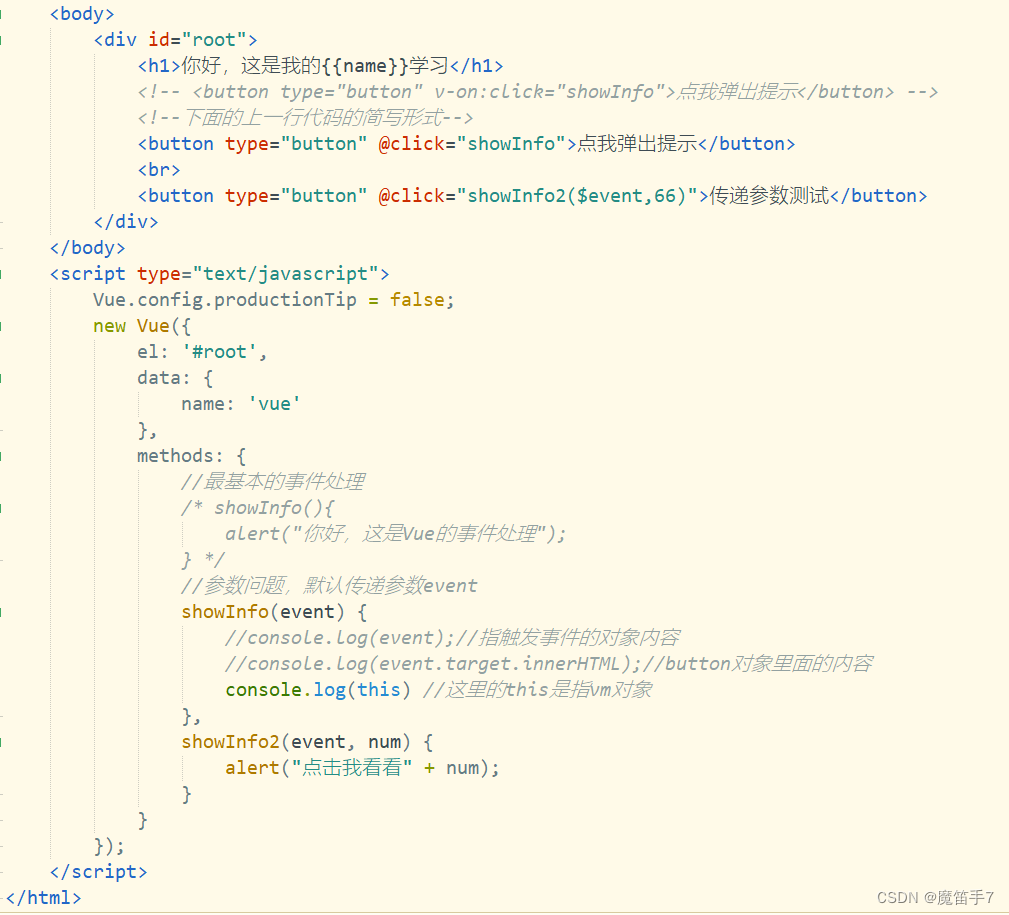
(1).使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
(2).事件的回调需要配置在methods对象中,最终会在vm上;
(3).methods中配置的函数,不要用箭头函数!否则this就不是vm了;
(4).methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
(5).@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;

2.Vue事件修饰符










 订阅专栏 解锁全文
订阅专栏 解锁全文















 1865
1865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










