🚀 优质资源分享 🚀
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
作者:vivo 互联网前端团队- Su Ning
在设计稿转网页中运用基于self-attention机制设计的机器学习模型进行设计稿的布局,能够结合dom节点的上下文得出合理的方案。
一、背景
切图作为前端的传统手艺却是大多数前端开发者都不愿面对的工作。
为了解决切图的各种问题,人们绞尽脑汁开发了各种各样的设计稿转代码(D2C)工具,这些D2C工具随着设计师使用的软件的变更又在不断地迭代。
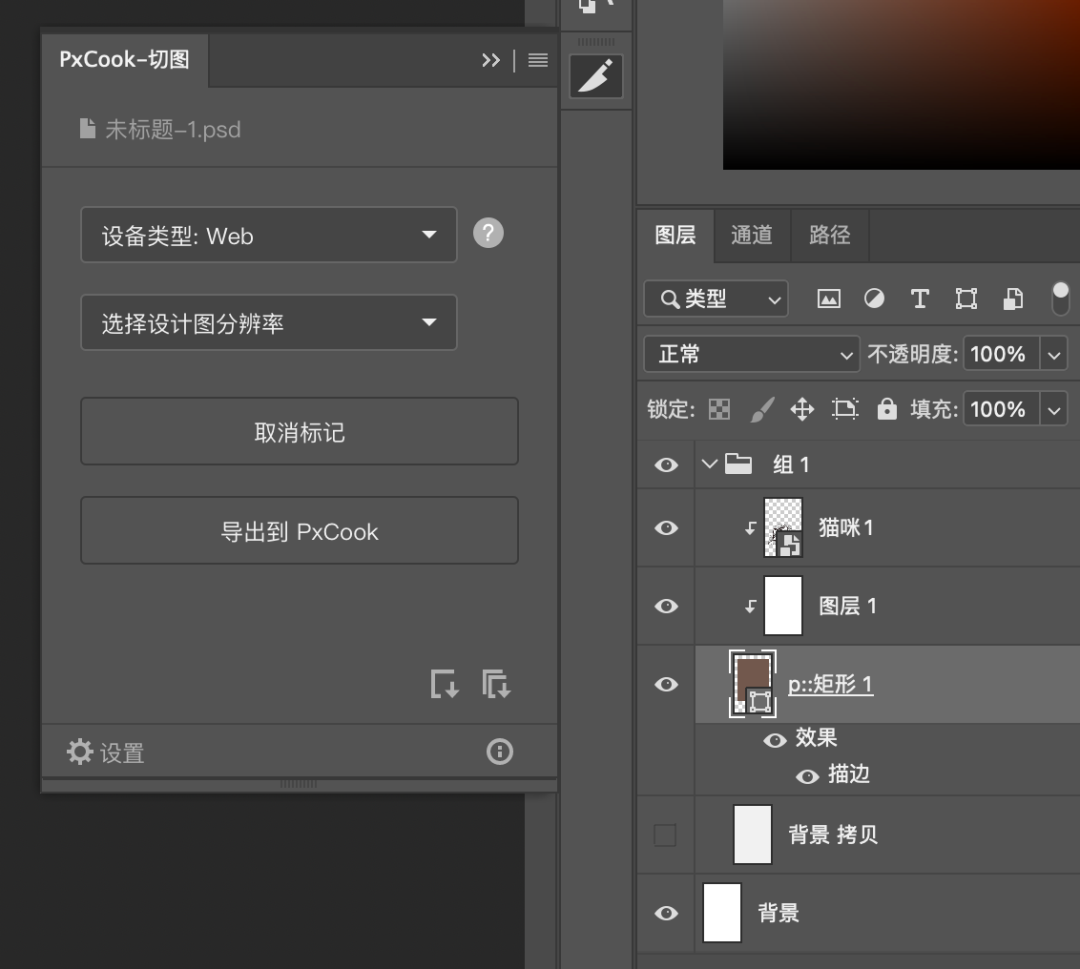
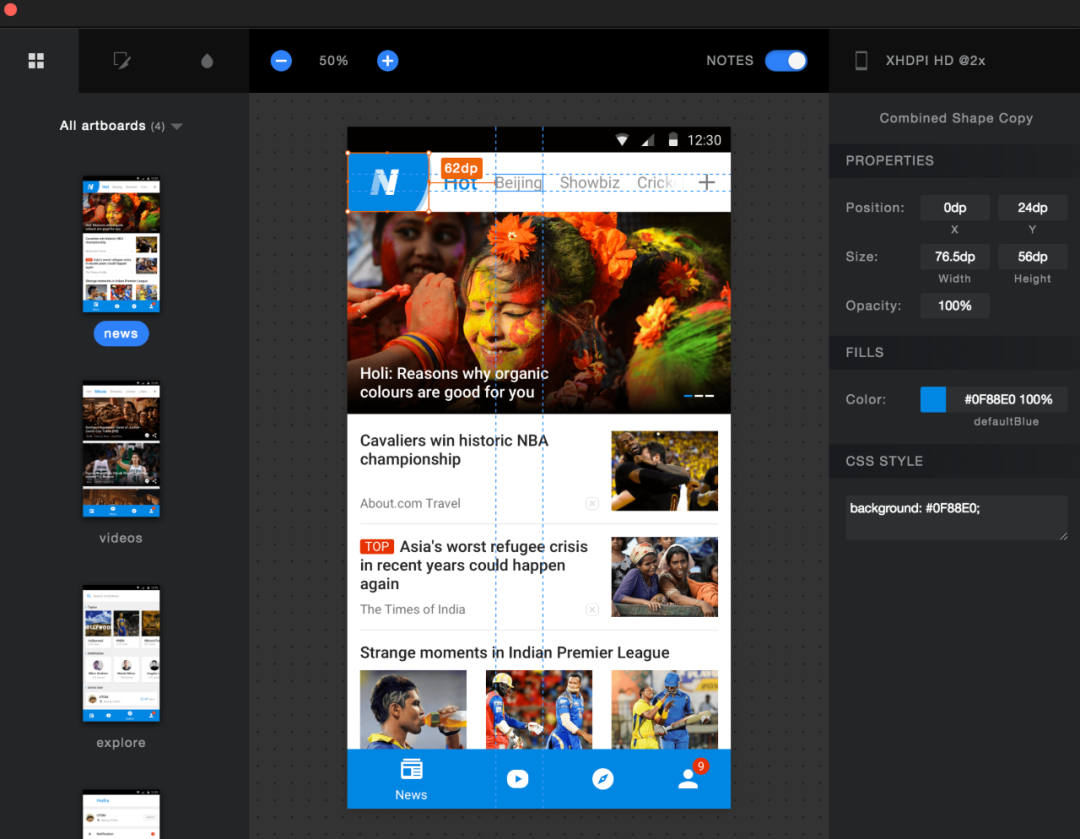
从Photoshop时代,前端需要手动标记节点进行单独的样式导出(如图1),到sketch measure,可以整体页面输出(如图2),其效率、结果都已经有了一个质的提升。
但是还是未能彻底解决切图的问题,因为设计稿所包含的信息只负责输出样式,而没有办法输出网页布局,我们还是没有办法直接copy生成的代码到我们的项目中直接使用。

图1

图2
在学习现有的D2C案例的过程中,我们发现很多成熟的方案中引用了机器学习辅助代码的生成,其中绝大多数的工作是用于视觉识别和语义识别,于是我们想,机器学习是否能够应用到网页的布局中呢?
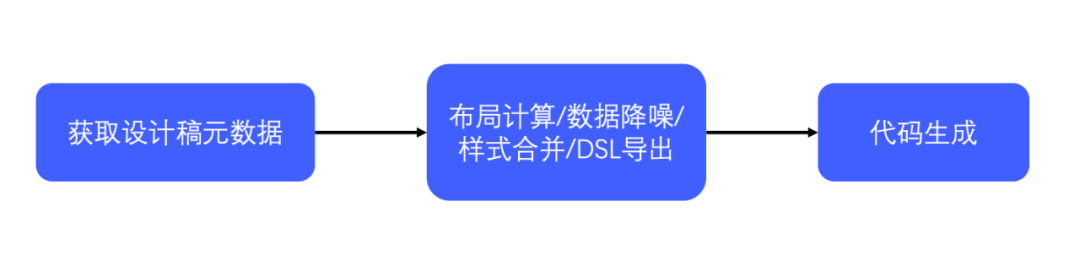
为了验证我们的猜想,也为了解决我们工作中的实际痛点,我们决定自己开发一个D2C工具,希望能够通过机器帮我们实现网页布局的过程,整体工作流程大致如图3,首先获取设计稿的元数据,然后对设计稿的数据进行一系列的处理导出自由的dsl,然后根据这个dsl生成相应端的代码。

图3
二、页面布局
要处理网页的布局需要解决两个问题,节点的父子关系以及节点之间的位置关系。
2.1 节点的父子关系
节








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








