14年8月13日 附加:
*安卓4.3以后系统通讯录表的sortkey字段保存的是中文姓氏了,所以需要先将中文转为拼音再排序。具体代码实现有时间我再贴上了。
14年6月27日
最近把公司的网络电话的接口弄出来自己写了个网络电话,在实现通讯录时感觉界面做得比较满意,于是就贴出来供大家分享。
如果你没有耐心看代码的话我就直接把源码贴上来了,里面的注释不是太多,不过你有点基础的话看懂很容易的。
下载地址:http://download.csdn.net/download/u013201152/7560339
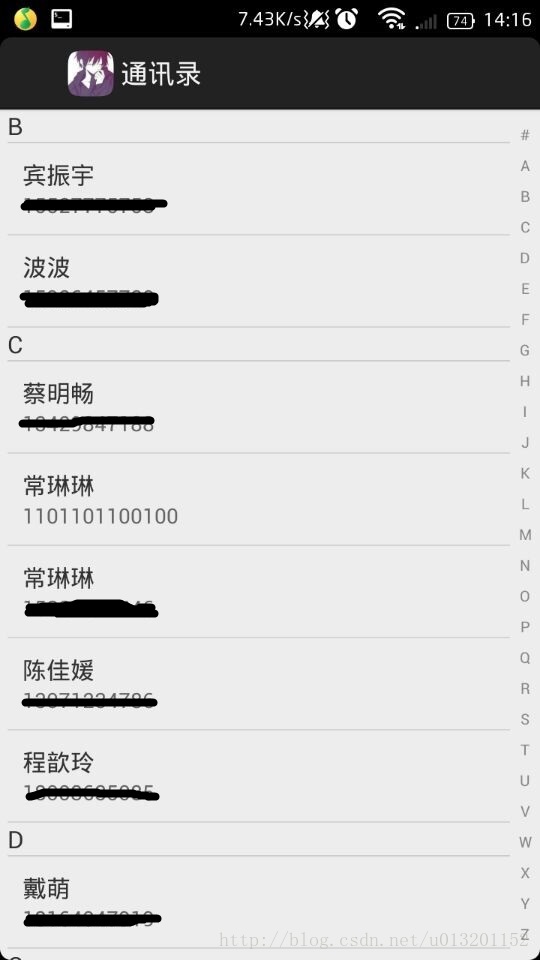
截图:
好了,话多说,先将 字母索引自定义View的代码先贴上来:
public class IndexBar extends View {
//定义接口将索引改变时要执行的代码交给使用者
public interface OnIndexSelectedListener{
public void indexChange(char index);
public void indexSelected(char index);
}
//设置接口对象
public void setOnIndexSelectedListener(OnIndexSelectedListener l){
osi=l;
}
private OnIndexSelectedListener osi;
//索引字母
private char[] indexs = new char[] { '#', 'A', 'B', 'C', 'D', 'E',
'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z' };
//画笔
Paint paint=new Paint();
public IndexBar(Context context, AttributeSet attrs) {
super(context, attrs);
setClickable(true);//允许触发触摸
}
int selected=-1;
//每个索引字母所占的高度
int sigleHeight;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int height = getHeight()-10;
int width = getWidth();
sigleHeight = height / indexs.length;
for (int i = 0; i < indexs.length; i++) {
paint.setColor(Color.GRAY);
paint.setTextSize(20);
paint.setAntiAlias(true);
// 绘画的位置
float xPos = width / 2 - paint.measureText(indexs[i]+"") / 2;
float yPos = sigleHeight * i + sigleHeight;
canvas.drawText(indexs[i]+"", xPos, yPos, paint);
paint.reset();
}
}
//当前选中的索引字母
char currentIndex=' ';
@Override
public boolean onTouchEvent(MotionEvent event) {
float y=event.getY();
//计算出当前滑动到的索引位置
int i=(int) Math.ceil(y/sigleHeight);
if(i<1){
i=1;
}else if(i>indexs.length){
i=indexs.length;
}
char index=indexs[i-1];
//当滑动到的索引改变的时候调用 indexChange
if(currentIndex!=index){
currentIndex=index;
if(osi!=null){
osi.indexChange(currentIndex);
}
}
//当滑动触摸结束调用indexSelected
if(event.getAction()==MotionEvent.ACTION_UP){
if(osi!=null){
osi.indexSelected(index);
}
currentIndex=' ';
}
return super.onTouchEvent(event);
}
}
然后是Layout界面布局文件的代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/ib"
android:layout_marginLeft="5dp"
android:scrollbars="none"
android:layout_weight="1" >
</ListView>
<xj.main.IndexBar
android:id="@+id/ib"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_width="20dp">
</xj.main.IndexBar>
<TextView
android:id="@+id/tvShow"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/show_bg"
android:gravity="center"
android:textColor="#fff"
android:visibility="gone"
android:textSize="36sp"
android:text="A"
android:layout_centerInParent="true" />
</RelativeLayout>好了,现在预览已经可以看到基本的样子了,那么我们现在编码实现 获得所有联系人,然后将他们展示出来,并且响应我们自定义的IndexBar的触摸改变索引。
首先是获得系统联系人的权限:
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />class Contacts {
String name;
String number;
char sortKey;
boolean isHead;
@Override
public String toString() {
return "Contacts [name=" + name + ", number=" + number + "]";
}
}我们需要定义这些字段:
String[] PHONES_PROJECTION = new String[] { Phone.DISPLAY_NAME,
Phone.NUMBER, "sort_key" };
IndexBar bar;
ListView lv;
List<Contacts> beans = new ArrayList<Contacts>();
TextView tvShow;//这个是当用户按下IndexBar时中间用来显示出现的TextView TelephonyManager tm = (TelephonyManager) this
.getSystemService(TELEPHONY_SERVICE);
String tel = tm.getLine1Number();
ContentResolver resolver = getContentResolver();
// 获取手机联系人
Cursor c = resolver.query(Phone.CONTENT_URI, PHONES_PROJECTION, null,
null, "sort_key COLLATE LOCALIZED asc");
Contacts bean = null;
char sortKey = ' ';
while (c.moveToNext()) {
bean = new Contacts();
bean.name = c.getString(0);
bean.number = c.getString(1).replace(" ", "");
char ch = c.getString(2).toUpperCase().charAt(0);
if (ch >= 65 && ch <= 90) {
bean.sortKey = ch;
} else {
bean.sortKey = '#';
}
if (sortKey != bean.sortKey) {
sortKey = bean.sortKey;
bean.isHead = true;
}
beans.add(bean);
}
c.close();接着我们定义适配器:
class MyAdapter extends BaseAdapter {
LayoutInflater inflater;
{
inflater = LayoutInflater.from(MainAct.this);
}
@Override
public int getCount() {
return beans.size();
}
@Override
public Object getItem(int i) {
return beans.get(i);
}
@Override
public long getItemId(int arg0) {
return 0;
}
TextView tvName, tvNumber;
Button btnCall;
@Override
public View getView(int i, View v, ViewGroup vg) {
v = inflater.inflate(R.layout.list_item, null);
tvName = (TextView) v.findViewById(R.id.tvName);
tvNumber = (TextView) v.findViewById(R.id.tvNumber);
tvName.setText(beans.get(i).name);
tvNumber.setText(beans.get(i).number);
if (beans.get(i).isHead) {
v.findViewById(R.id.llShowIndex).setVisibility(View.VISIBLE);
((TextView) v.findViewById(R.id.tvIndex)).setText(""
+ beans.get(i).sortKey);
}
return v;
}
}现在可以将Beans绑定到ListView上了:
tvShow = (TextView) findViewById(R.id.tvShow);
lv = getListView();
lv.setAdapter(new MyAdapter());
最后一步,IndexBar的change和selected时候我们要做的事,滚动当前ListView显示的Item,以及改变lvShow上面的字母:
bar = (IndexBar) findViewById(R.id.ib);
bar.setOnIndexSelectedListener(new OnIndexSelectedListener() {
@Override
public void indexSelected(char index) {
tvShow.setVisibility(View.GONE);
}
@Override
public void indexChange(char index) {
tvShow.setVisibility(View.VISIBLE);
tvShow.setText(index + "");
for (int i = 0; i < beans.size(); i++) {
if (beans.get(i).isHead && beans.get(i).sortKey == index) {
lv.setSelection(i);
return;
}
}
for (int i = 0; i < beans.size(); i++) {
if (beans.get(i).isHead && beans.get(i).sortKey > index) {
lv.setSelection(i);
return;
}
}
lv.setSelection(beans.size() - 1);
}
});最后indexChange里的俩个for循环是为了找到匹配的索引(比如当按下v时联系人没有v开头的就会继续往下匹配,或者往上)。
希望能帮到大家!






















 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








