前言
Metro是微软在Windows Phone 7中正式引入的一种界面设计,也是Windows 8的主要界面显示风格,并在Windows 10中得以完善。
当然如果想要Metro扁平化风格的窗体设计,完全可以自己动手完成,这里为了节省时间,快速将默认窗体设计为Metro风格,可以使用一款国外为WPF开发的UI工具包。
内容
安装
在使用之前,要先安装UI工具包,

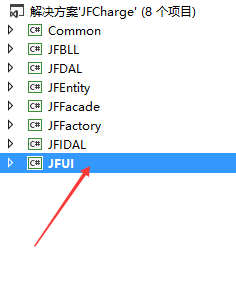
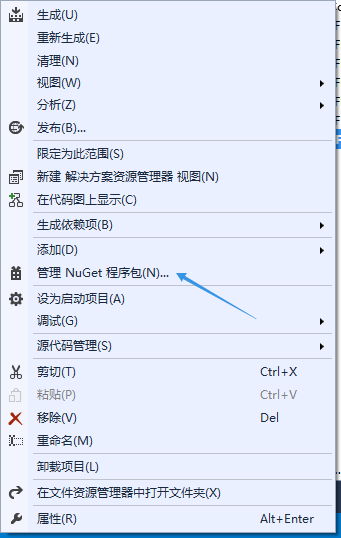
右击窗体所在项目出现右键菜单,选择管理NuGet程序包

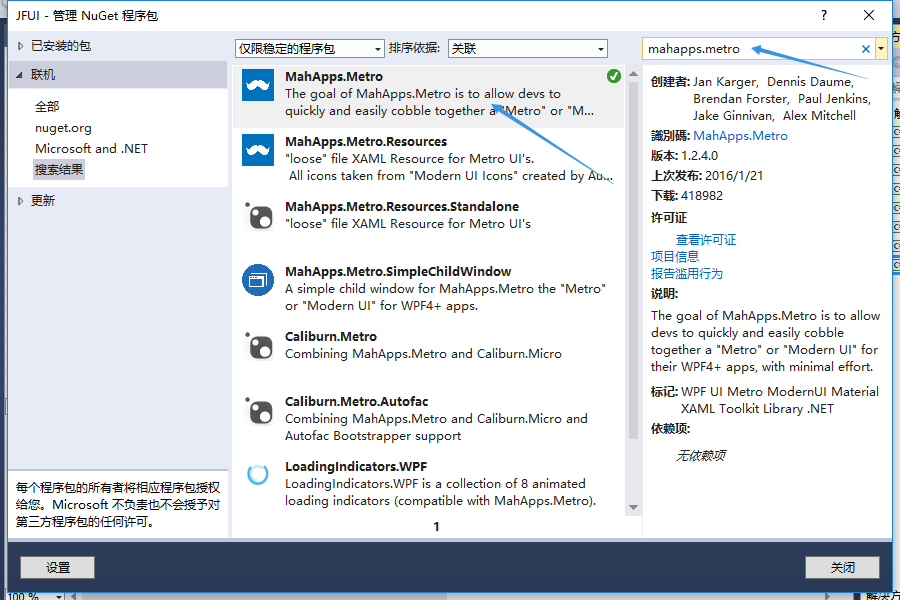
在连接程序包中搜索mahapps.metro,然后安装

创建WPF窗体
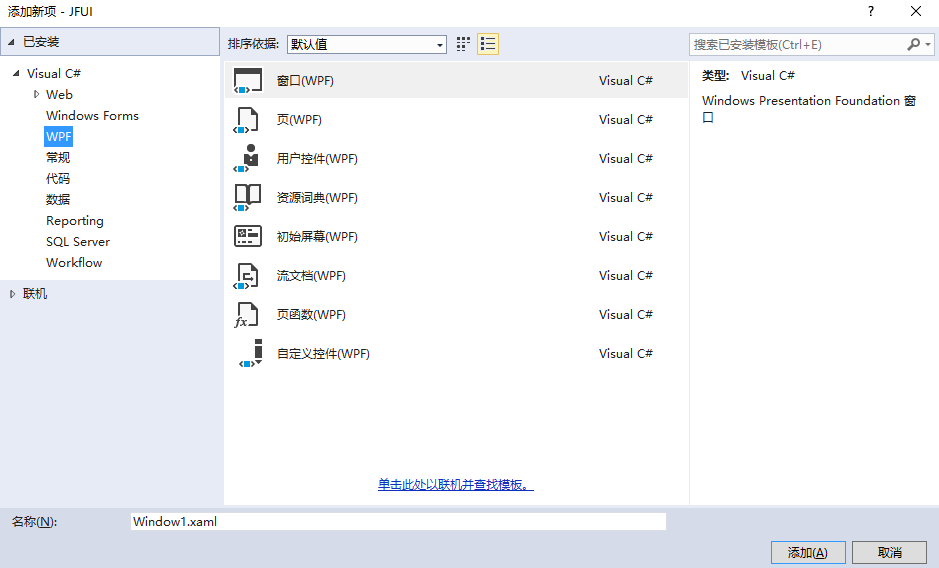
在项目中新建一个项,选择WPF窗体,

打开xaml文件
<Window x:Class="JFUI.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
</Grid>
</Window>在文件中加入这句代码,添加xmlns 引用
xmlns:Controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"修改Window标签为Controls:MetroWindow
<Controls:MetroWindow x:Class="JFUI.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
Title="Login" Height="283.5" Width="377.654" Background="#FF96CBF7" WindowStartupLocation="CenterScreen">
<Grid Ma







 本文介绍了如何借助MahApps.Metro UI工具包,快速将WPF窗体转化为具有Metro扁平化风格的设计。通过在NuGet程序包中安装MahApps.Metro,新建WPF窗体并修改XAML代码,以及在App.xaml中添加资源字典,即可实现简单的 Metro 风格窗体。最后,文章提到 Blend for Visual Studio 对于UI设计的帮助以及提供了MahApps.Metro的官方网址。
本文介绍了如何借助MahApps.Metro UI工具包,快速将WPF窗体转化为具有Metro扁平化风格的设计。通过在NuGet程序包中安装MahApps.Metro,新建WPF窗体并修改XAML代码,以及在App.xaml中添加资源字典,即可实现简单的 Metro 风格窗体。最后,文章提到 Blend for Visual Studio 对于UI设计的帮助以及提供了MahApps.Metro的官方网址。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








