| 准备 |
在使用 VS Code进行调试之前,需要做一些准备工作,确保必要的环境已经安装,您的Angular2 应用程序已经可以正常编译和运行。
最新版本的 VS Code
谷歌浏览器(其他主流浏览器也可以)
| 配置 |
在VS Code 中安装“Debugger for Chrome”拓展程序,安装完成后,重新启动 VS Code。

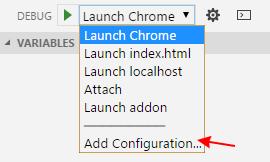
用 VS Code 打开项目文件夹,点击左侧的 Debug 按钮,在左上方的下拉列表中选择 Add Configuration ,选择 Chrome : Launch。

配置文件如下:
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:4200",
"sourceMaps": true,
"webRoot": "${workspaceRoot}"
}检查项目中的 tsconfig.json 文件,确保 sourceMap项为 true。
保存,然后按下“F5”快捷键开始运行项目(注意先在命令行中使用 npm start 或者 ng serve 启动程序),打上断点就可以痛快的调试了,和在VS中调试后端代码体验一致。
























 925
925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








