裁剪画布(clip系列函数)
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawColor(Color.RED);
canvas.clipRect(new Rect(100, 100, 200, 200));
canvas.drawColor(Color.GREEN);
} 先把背景色整个涂成红色。显示在屏幕上
然后裁切画布,最后最新的画布整个涂成绿色。可见绿色部分,只有一小块,而不再是整个屏幕了

save和saveLayerXXX方法有着本质的区别,saveLayerXXX方法会将所有操作在一个新的Bitmap中进行,而save则是依靠stack栈来进行
如果在上一篇博客里面的自定义view修改下onDraw方法,其他不变
@Override
protected void onDraw(Canvas canvas) {
/*
* 保存并裁剪画布填充绿色
*/
int saveID1 = canvas.save(Canvas.CLIP_SAVE_FLAG);
canvas.clipRect(mViewWidth / 2F - 300, mViewHeight / 2F - 300, mViewWidth / 2F + 300, mViewHeight / 2F + 300);
canvas.drawColor(Color.YELLOW);
/*
* 保存并裁剪画布填充绿色
*/
int saveID2 = canvas.save(Canvas.CLIP_SAVE_FLAG);
canvas.clipRect(mViewWidth / 2F - 200, mViewHeight / 2F - 200, mViewWidth / 2F + 200, mViewHeight / 2F + 200);
canvas.drawColor(Color.GREEN);
/*
* 保存画布并旋转后绘制一个蓝色的矩形
*/
int saveID3 = canvas.save(Canvas.MATRIX_SAVE_FLAG);
canvas.rotate(5);
mPaint.setColor(Color.BLUE);
canvas.drawRect(mViewWidth / 2F - 100, mViewHeight / 2F - 100, mViewWidth / 2F + 100, mViewHeight / 2F + 100, mPaint);
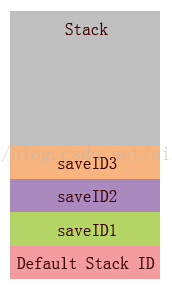
}此时,在Canvas内部会有这样的一个Stack栈:
此时如果我们继续绘制东西,比如:
@Override
protected void onDraw(Canvas canvas) {
/*
* 保存并裁剪画布填充绿色--裁剪标识位
*/
int saveID1 = canvas.save(Canvas.CLIP_SAVE_FLAG);
canvas.clipRect(mViewWidth / 2F - 300, mViewHeight / 2F - 300, mViewWidth / 2F + 300, mViewHeight / 2F + 300);
canvas.drawColor(Color.YELLOW);
/*
* 保存并裁剪画布填充绿色--裁剪标识位
*/
int saveID2 = canvas.save(Canvas.CLIP_SAVE_FLAG);
canvas.clipRect(mViewWidth / 2F - 200, mViewHeight / 2F - 200, mViewWidth / 2F + 200, mViewHeight / 2F + 200);
canvas.drawColor(Color.GREEN);
/*
* 保存画布并旋转后绘制一个蓝色的矩形--标识位
*/
int saveID3 = canvas.save(Canvas.MATRIX_SAVE_FLAG);
mPaint.setColor(Color.BLUE);
canvas.drawRect(mViewWidth / 2F - 100, mViewHeight / 2F - 100, mViewWidth / 2F + 100, mViewHeight / 2F + 100, mPaint);
mPaint.setColor(Color.CYAN);
canvas.drawRect(mViewWidth / 2F, mViewHeight / 2F, mViewWidth / 2F + 200, mViewHeight / 2F + 200, mPaint);
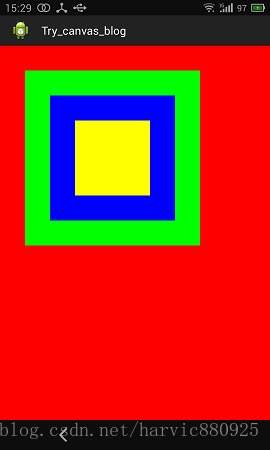
}我们在saveID3之后又画了一个青色的矩形,这段代码是在saveID3所标识的空间中绘制的,因此其必然会受到saveID3的约束旋转:
除此之外,大家还可以很明显的看到,这个矩形还被clip了~也就是说saveID1、saveID2也同时对其产生了影响
如果我们将上面的代码稍微改动一下--只将ID2还原(其他不还原)
int saveID2 = canvas.save(Canvas.CLIP_SAVE_FLAG);
canvas.clipRect(mViewWidth / 2F - 200, mViewHeight / 2F - 200, mViewWidth / 2F + 200, mViewHeight / 2F + 200);
canvas.drawColor(Color.GREEN);
canvas.restore(); 
接着上面的代码继续改--将ID1、ID2都还原(其他不还原)
/*
* 保存并裁剪画布填充绿色
*/
int saveID1 = canvas.save(Canvas.CLIP_SAVE_FLAG);
canvas.clipRect(mViewWidth / 2F - 300, mViewHeight / 2F - 300, mViewWidth / 2F + 300, mViewHeight / 2F + 300);
canvas.drawColor(Color.YELLOW);
canvas.restore();
/*
* 保存并裁剪画布填充绿色
*/
int saveID2 = canvas.save(Canvas.CLIP_SAVE_FLAG);
canvas.clipRect(mViewWidth / 2F - 200, mViewHeight / 2F - 200, mViewWidth / 2F + 200, mViewHeight / 2F + 200);
canvas.drawColor(Color.GREEN);
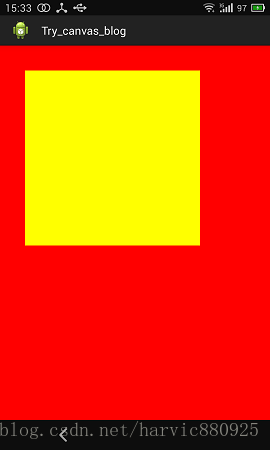
canvas.restore(); 效果如图
下面的代码--ID3还原不还原都是上面的效果,因为Canvas.MATRIX_SAVE_FLAG原因,定义标识的,如果是裁剪的话,貌似就不行了(不过我没试,哈哈哈。。。。。)
/*
* 保存画布并旋转后绘制一个蓝色的矩形
*/
int saveID3 = canvas.save(Canvas.MATRIX_SAVE_FLAG);
// 旋转画布
mPaint.setColor(Color.BLUE);
canvas.drawRect(mViewWidth / 2F - 100, mViewHeight / 2F - 100, mViewWidth / 2F + 100, mViewHeight / 2F + 100, mPaint);
canvas.restore();
上面我们提到的restoreToCount(int saveCount)方法接受一个标识值,我们可以根据这个标识值来还原特定的栈空间,效果类似就不多说了。每当我们调用restore还原Canvas,对应的save栈空间就会从Stack中弹出去,Canvas提供了getSaveCount()方法来为我们提供查询当前栈中有多少save的空间:
画布的保存与恢复save()、restore()
前面我们所有对画布的操作都是不可逆的,这会造成很多麻烦,比如,我们为了实现一些效果不得不对画布进行操作,但操作完了,画布状态也改变了,这会严重影响到后面的画图操作。如果我们能对画布的大小和状态(旋转角度、扭曲等)进行实时保存和恢复就最好了。
Save():每次调用Save()函数,都会把当前的画布的状态进行保存,然后放入特定的栈中;
restore():每当调用Restore()函数,就会把栈中最顶层的画布状态取出来,并按照这个状态恢复当前的画布,并在这个画布上做画。
restore():每当调用Restore()函数,就会把栈中最顶层的画布状态取出来,并按照这个状态恢复当前的画布,并在这个画布上做画。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawColor(Color.RED);
//保存的画布大小为全屏幕大小
canvas.save();
canvas.clipRect(new Rect(100, 100, 800, 800));
canvas.drawColor(Color.GREEN);
//保存画布大小为Rect(100, 100, 800, 800)
canvas.save();
canvas.clipRect(new Rect(200, 200, 700, 700));
canvas.drawColor(Color.BLUE);
//保存画布大小为Rect(200, 200, 700, 700)
canvas.save();
canvas.clipRect(new Rect(300, 300, 600, 600));
canvas.drawColor(Color.BLACK);
//保存画布大小为Rect(300, 300, 600, 600)
canvas.save();
canvas.clipRect(new Rect(400, 400, 500, 500));
canvas.drawColor(Color.WHITE);
//将栈顶的画布状态取出来,作为当前画布,并画成黄色背景
canvas.restore();
canvas.drawColor(Color.YELLOW);
} 
那如果我连续Restore()三次,会怎样呢?
我们先分析一下,然后再看效果:Restore()三次的话,会连续出栈三次,然后把第三次出来的Canvas状态当做当前画布,也就是Rect(100, 100, 800, 800),所以如下代码:
我们先分析一下,然后再看效果:Restore()三次的话,会连续出栈三次,然后把第三次出来的Canvas状态当做当前画布,也就是Rect(100, 100, 800, 800),所以如下代码:
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawColor(Color.RED);
//保存的画布大小为全屏幕大小
canvas.save();
canvas.clipRect(new Rect(100, 100, 800, 800));
canvas.drawColor(Color.GREEN);
//保存画布大小为Rect(100, 100, 800, 800)
canvas.save();
canvas.clipRect(new Rect(200, 200, 700, 700));
canvas.drawColor(Color.BLUE);
//保存画布大小为Rect(200, 200, 700, 700)
canvas.save();
canvas.clipRect(new Rect(300, 300, 600, 600));
canvas.drawColor(Color.BLACK);
//保存画布大小为Rect(300, 300, 600, 600)
canvas.save();
canvas.clipRect(new Rect(400, 400, 500, 500));
canvas.drawColor(Color.WHITE);
//连续出栈三次,将最后一次出栈的Canvas状态作为当前画布,并画成黄色背景
canvas.restore();
canvas.restore();
canvas.restore();
canvas.drawColor(Color.YELLOW);
} 
restoreToCount()
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int id1 = canvas.save();
canvas.clipRect(0,0,800,800);
canvas.drawColor(Color.RED);
Log.d(TAG,"count:"+canvas.getSaveCount()+" id1:"+id1);
int id2 = canvas.saveLayer(0,0,getWidth(),getHeight(),mPaint,Canvas.ALL_SAVE_FLAG);
canvas.clipRect(100,100,700,700);
canvas.drawColor(Color.GREEN);
Log.d(TAG,"count:"+canvas.getSaveCount()+" id2:"+id2);
int id3 = canvas.saveLayerAlpha(0,0,getWidth(),getHeight(),0xf0,Canvas.ALL_SAVE_FLAG);
canvas.clipRect(200,200,600,600);
canvas.drawColor(Color.YELLOW);
Log.d(TAG,"count:"+canvas.getSaveCount()+" id3:"+id3);
int id4 = canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.clipRect(300,300,500,500);
canvas.drawColor(Color.BLUE);
Log.d(TAG,"count:"+canvas.getSaveCount()+" id4:"+id4);
canvas.restoreToCount(id3);
canvas.drawColor(Color.GRAY);
Log.d(TAG,"count:"+canvas.getSaveCount());
} 

从代码中可以看出调用canvas.restoreToCount(id3)后,将恢复到生成id3之前的画布状态,id3之前的画布状态就是(100,100,700,700)




























 528
528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








