<div class="all">
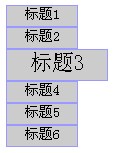
<div class="m1" jquery1274844839136="1">标题1</div>
<div class="m2" jquery1274844839136="2">标题2</div>
<div class="m3" jquery1274844839136="3">标题3</div>
<div class="m4" jquery1274844839136="4">标题4</div>
<div class="m5" jquery1274844839136="5">标题5</div>
<div class="m6" jquery1274844839136="6">标题6</div>
</div>
<div>进入之后才能看到效果!</div
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script><script type="text/javascript">
$(document).ready(function () {
myHide();
});
function myHide() {
//alert("hello");
//注册事件
$(".m1").bind('mouseover', m1_mouseover);
$(".m1").bind('mouseout', m1_mouseout);
$(".m2").bind('mouseover', m2_mouseover);
$(".m2").bind('mouseout', m2_mouseout);
$(".m3").bind('mouseover', m3_mouseover);
$(".m3").bind('mouseout', m3_mouseout);
$(".m4").bind('mouseover', m4_mouseover);
$(".m4").bind('mouseout', m4_mouseout);
$(".m5").bind('mouseover', m5_mouseover);
$(".m5").bind('mouseout', m5_mouseout);
$(".m6").bind('mouseover', m6_mouseover);
$(".m6").bind('mouseout', m6_mouseout);
};
function m1_mouseover() {
$(".m1").animate({ width: "100px", height: "30px",fontSize:"22px" }, "fast");
}
function m1_mouseout() {
$(".m1").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m2_mouseover() {
$(".m2").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m2_mouseout() {
$(".m2").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m3_mouseover() {
$(".m3").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m3_mouseout() {
$(".m3").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m4_mouseover() {
$(".m4").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m4_mouseout() {
$(".m4").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m5_mouseover() {
$(".m5").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m5_mouseout() {
$(".m5").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m6_mouseover() {
$(".m6").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m6_mouseout() {
$(".m6").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
</script>
<style type="text/css">
.m1,.m2,.m3,.m4,.m5,.m6
{
width:70px;
height:20px;
background-color:#cccccc;
border: thin solid #9999ff;
font-size:14px;
}
.all
{
width:80px;
height:160px;
text-align:center;
}
<div class="m1" jquery1274844839136="1">标题1</div>
<div class="m2" jquery1274844839136="2">标题2</div>
<div class="m3" jquery1274844839136="3">标题3</div>
<div class="m4" jquery1274844839136="4">标题4</div>
<div class="m5" jquery1274844839136="5">标题5</div>
<div class="m6" jquery1274844839136="6">标题6</div>
</div>
<div>进入之后才能看到效果!</div
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script><script type="text/javascript">
$(document).ready(function () {
myHide();
});
function myHide() {
//alert("hello");
//注册事件
$(".m1").bind('mouseover', m1_mouseover);
$(".m1").bind('mouseout', m1_mouseout);
$(".m2").bind('mouseover', m2_mouseover);
$(".m2").bind('mouseout', m2_mouseout);
$(".m3").bind('mouseover', m3_mouseover);
$(".m3").bind('mouseout', m3_mouseout);
$(".m4").bind('mouseover', m4_mouseover);
$(".m4").bind('mouseout', m4_mouseout);
$(".m5").bind('mouseover', m5_mouseover);
$(".m5").bind('mouseout', m5_mouseout);
$(".m6").bind('mouseover', m6_mouseover);
$(".m6").bind('mouseout', m6_mouseout);
};
function m1_mouseover() {
$(".m1").animate({ width: "100px", height: "30px",fontSize:"22px" }, "fast");
}
function m1_mouseout() {
$(".m1").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m2_mouseover() {
$(".m2").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m2_mouseout() {
$(".m2").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m3_mouseover() {
$(".m3").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m3_mouseout() {
$(".m3").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m4_mouseover() {
$(".m4").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m4_mouseout() {
$(".m4").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m5_mouseover() {
$(".m5").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m5_mouseout() {
$(".m5").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
function m6_mouseover() {
$(".m6").animate({ width: "100px", height: "30px", fontSize: "22px" }, "fast");
}
function m6_mouseout() {
$(".m6").animate({ width: "70px", height: "20px", fontSize: "14px" }, "fast");
}
</script>
<style type="text/css">
.m1,.m2,.m3,.m4,.m5,.m6
{
width:70px;
height:20px;
background-color:#cccccc;
border: thin solid #9999ff;
font-size:14px;
}
.all
{
width:80px;
height:160px;
text-align:center;
}
</style>
>























 2173
2173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








