官方的下拉刷新出来也挺久了,效果也是比较炫酷,有比较多的应用都已经能看到它的身影了,关于SwipeRefreshLayout大家可以自己去官方查看
https://developer.android.com/reference/android/support/v4/widget/SwipeRefreshLayout.html
我们下面来讲一下它的使用
因为它是依赖包中的,所以首先,我们需要把它引入到我们的工程中
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.0'
}
然后我们在布局里面使用它,让它里面包裹一个listview
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:id="@+id/swp"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout>SwipeRefreshLayout 主要有三个比较常用的方法,分别是
setColorSchemeResources(int… colorResIds)
Set the color resources used in the progress animation from color resources.就是设置那个刷新的圈圈里面那个线的颜色.可以看到它接受的是一个可变参数,最多能设置4个颜色.
setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener)
Set the listener to be notified when a refresh is triggered via the swipe gesture.设置监听,用于监听刷新时间的触发
setRefreshing(boolean refreshing)
Notify the widget that refresh state has changed.通知刷新状态的改变,我们可以通过这个方法来设置圈圈的显示和消失
常用的三个方法介绍完了,我们来使用一下
public class SwipeRefreshActivity extends AppCompatActivity
implements SwipeRefreshLayout.OnRefreshListener {
private SwipeRefreshLayout mSwipeRefreshLayout;
private ListView mListView;
private List<String> mDatas = new ArrayList<>();
private ContentAdapter mAdapter;
private int mIndex;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_swipe_refresh);
initUI();
initData();
addEvent();
}
private void addEvent() {
//添加刷新监听
mSwipeRefreshLayout.setOnRefreshListener(this);
}
private void initUI() {
mListView = (ListView) findViewById(R.id.lv_refresh);
mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swp);
//设置圈圈颜色
mSwipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light,
android.R.color.holo_red_light, android.R.color.holo_orange_light,
android.R.color.holo_green_light);
}
private void initData() {
generateData();
mAdapter = new ContentAdapter(mDatas, this);
mListView.setAdapter(mAdapter);
}
/**
* 生成listview的数据
*/
private void generateData() {
for (int i = 0; i < 20; i++) {
mDatas.add("数据" + mIndex++);
}
}
/**
* 刷新的监听,这里模拟一个耗时的操作
*/
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mDatas.clear();
generateData();
mAdapter.notifyDataSetChanged();
//完成刷新操作,隐藏圈圈
mSwipeRefreshLayout.setRefreshing(false);
}
}, 1500);
}
}
再贴上adapter的代码
public class ContentAdapter extends BaseAdapter {
private List<String> mDatas;
private Context mContext;
public ContentAdapter(List<String> mDatas, Context mContext) {
this.mDatas = mDatas;
this.mContext = mContext;
}
@Override
public int getCount() {
return mDatas == null ? 0 : mDatas.size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder viewHolder;
if (view == null) {
view = LayoutInflater.from(mContext).inflate(R.layout.item_test, viewGroup, false);
viewHolder = new ViewHolder(view);
view.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.mTv.setText(mDatas.get(i));
return view;
}
private static class ViewHolder {
TextView mTv;
public ViewHolder(View view) {
mTv = (TextView) view.findViewById(R.id.tv);
}
}
}
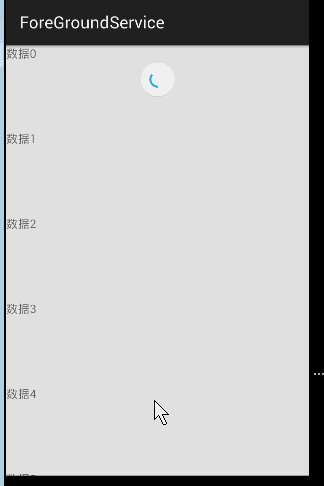
我们来运行一下看看

嗯,效果还是不错的,但是在我们往下拉的时候,我们的那个listview在下拉的时候是没有反应的,那么问题来了,我们需要怎么样去实现下拉自动加载更多了,网上也有比较多教程,有种方式是重写SwipeRefreshLayout来实现的,不过这里我们不用那种方式,我们通过重写Listview ,在listview滑动到底部去监听不也可以实现吗.
原理很简单,就是给他添加footerview,在滑动到底部的时候回调一个方法,让我们来做加载更多的逻辑,然后在加载完去notify一下,在没有数据的时候把footerview remove掉
/**
* Class description goes here.
*
* @author 帅哥海
*/
public class AutoLoadListView extends ListView {
private boolean isLoading;
private LoadingView loadingView;
public boolean hasMoreItems;
private Pagingable pagingableListener;
public AutoLoadListView(Context context) {
this(context, null);
}
public AutoLoadListView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public AutoLoadListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public boolean isLoading() {
return this.isLoading;
}
public void setIsLoading(boolean isLoading) {
this.isLoading = isLoading;
}
public void setPagingableListener(Pagingable pagingableListener) {
this.pagingableListener = pagingableListener;
}
//是否还有更多数据加载,在没有的时候remove叼footerview
public void setHasMoreItems(boolean hasMoreItems) {
this.hasMoreItems = hasMoreItems;
if (!this.hasMoreItems) {
removeFooterView(loadingView);
} else if (findViewById(R.id.loading_view) == null) {
addFooterView(loadingView);
ListAdapter adapter = ((HeaderViewListAdapter) getAdapter()).getWrappedAdapter();
setAdapter(adapter);
}
}
public boolean hasMoreItems() {
return this.hasMoreItems;
}
private void init() {
isLoading = false;
loadingView = new LoadingView(getContext());
//设置footerview
addFooterView(loadingView);
//添加滑动监听
super.setOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView absListView, int i) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//获取当前底下的条目位置,其值为第一个可见的条目加上所有可见的条目,
int lastVisibleItem = firstVisibleItem + visibleItemCount;
//为了防止重复加载更多,我们需要一个boolean变量表示已经在刷新,防止重复刷新,
//同样,在没有更多数据加载的时候,我们也不需要去加载更多
//当可见的最后一个条目为最后的一个条目,说明就滑动到了底部,
//在都满足了之后,我们就去回调加载更多的方法
if (!isLoading && hasMoreItems && (lastVisibleItem == totalItemCount)) {
//判断加载回调更多是否不为null,
if (pagingableListener != null) {
isLoading = true;
pagingableListener.onLoadMoreItems();
}
}
}
});
}
public interface Pagingable {
void onLoadMoreItems();
}
}说道这里 ,相信细心的同学已经看到了醒目的类注释,咳咳,我们来使用一下
public class AutoLoadRegreshActivity extends AppCompatActivity
implements AutoLoadListView.Pagingable, SwipeRefreshLayout.OnRefreshListener {
private AutoLoadListView mListView;
private List<String> mDatas = new ArrayList<>();
private ContentAdapter mAdapter;
private SwipeRefreshLayout mSwipeRefreshLayout;
private int mIndex;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
initUI();
initData();
addEvent();
}
private void initUI() {
mListView = (AutoLoadListView) findViewById(R.id.paging_list_view);
mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swp);
//设置圈圈颜色
mSwipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light,
android.R.color.holo_red_light, android.R.color.holo_orange_light,
android.R.color.holo_green_light);
}
private void initData() {
generateData();
mAdapter = new ContentAdapter(mDatas,this);
mListView.setAdapter(mAdapter);
//设置还有更多数据加载
mListView.setHasMoreItems(true);
}
/**
* 生成数据
*/
private void generateData() {
for (int i = 0; i < 20; i++) {
mDatas.add("数据" + mIndex ++);
}
}
private void addEvent() {
mListView.setPagingableListener(this);
mSwipeRefreshLayout.setOnRefreshListener(this);
}
/**
* 加载更多数据
*/
@Override
public void onLoadMoreItems() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
generateData();
mAdapter.notifyDataSetChanged();
//设置为loading完成
mListView.setIsLoading(false);
}
}, 1500);
}
/**
* 刷新数据,把集合清空,把角标设置为0
*/
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mDatas.clear();
mIndex = 0;
generateData();
mAdapter.notifyDataSetChanged();
//隐藏圈圈
mSwipeRefreshLayout.setRefreshing(false);
}
}, 1500);
}
}
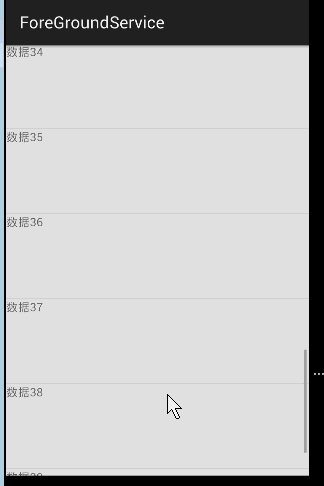
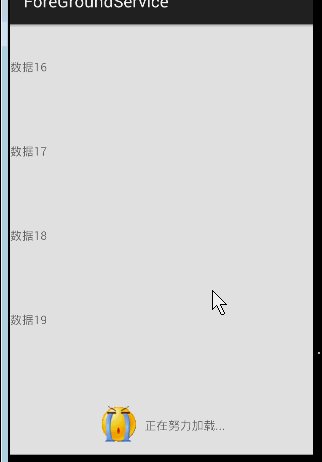
我们来看看效果

到这里基本的功能都完成了,不过就是加载哏多的样式有点单一,我们来自己定义一下,找到LoadingView
public class LoadingView extends LinearLayout {
public LoadingView(Context context) {
super(context);
init();
}
public LoadingView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
inflate(getContext(), R.layout.loading_view, this);
}
}
我们再去打开布局文件
<LinearLayout android:id="@+id/loading_view"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/loading_view_margin_layout"
android:gravity="center"
android:orientation="horizontal">
<ProgressBar
android:id="@+id/video_item_image"
style="?android:progressBarStyle"
android:layout_width="@dimen/loading_view_progress_size"
android:layout_height="@dimen/loading_view_progress_size"
android:layout_marginRight="@dimen/loading_view_margin_right"
android:indeterminate="true"/>
<TextView
android:id="@+id/video_item_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/loading"/>
</LinearLayout>
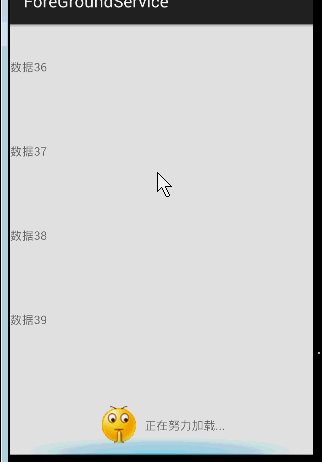
好的,我们已经找到了加载更多的布局文件,直接根据自己需要修改一下就完成了,我自己也自己定义了一个,代码就不贴了,就看下效果把
好了,到这里我们的功能就已经完成了.
项目源码在github上面 这里写链接内容
加载更多是参照开源项目https://github.com/nicolasjafelle/PagingListView,大家可以自己去看看,






















 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








