下拉刷新经常会用到,谷歌官方也推出了自己的下拉刷新控件SwipeRefreshLayout,使用也非常简单。直接在Listview,Gridview等外层嵌套android.support.v4.widget.SwipeRefreshLayout即可。需要注意的是要导入兼容的v7,v4包。
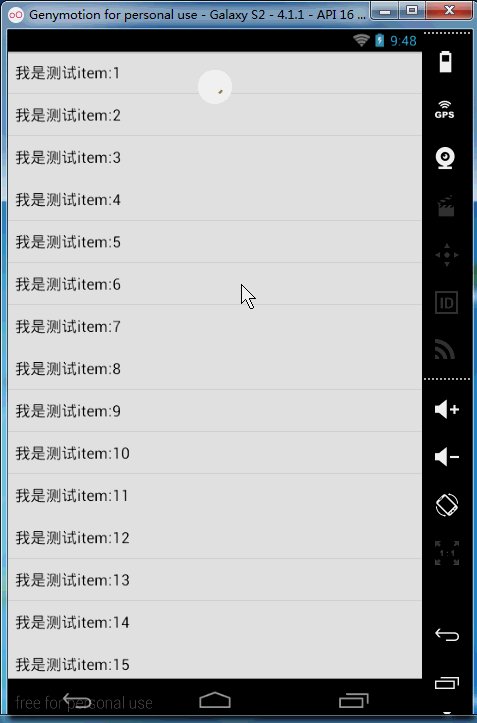
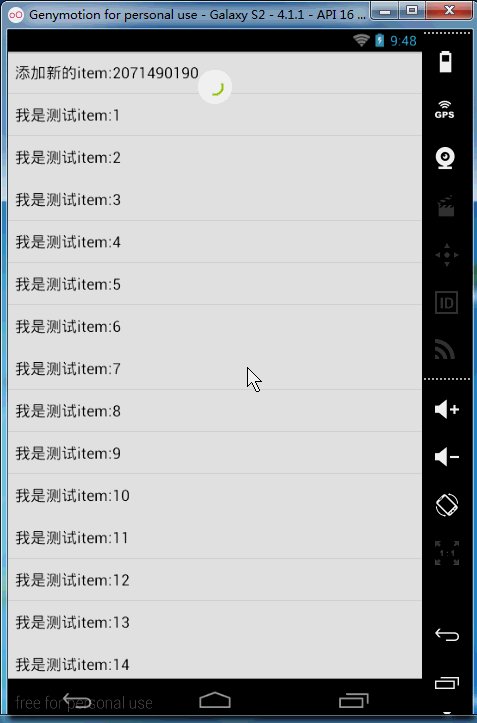
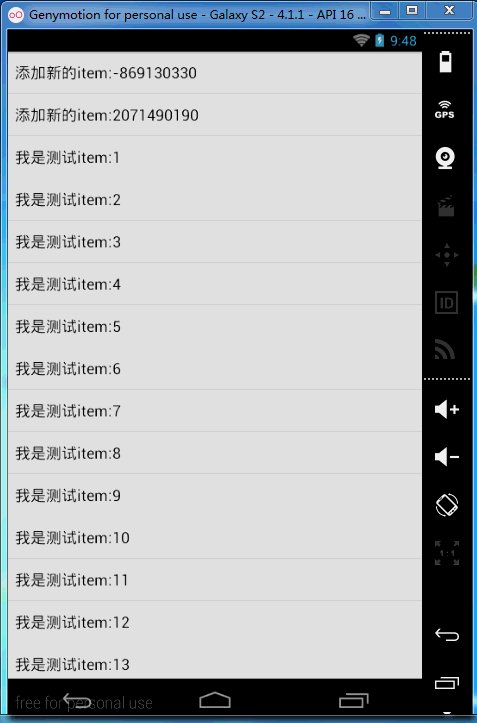
谷歌最新下拉刷新控件样式由原来的横线样式变成了圆圈样式,而且下拉时页面不再向下滑动。个人感觉比以前还是好看些,效果图:
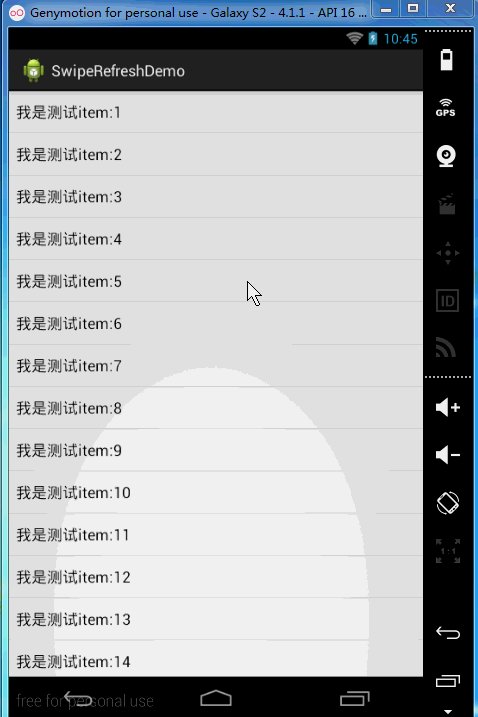
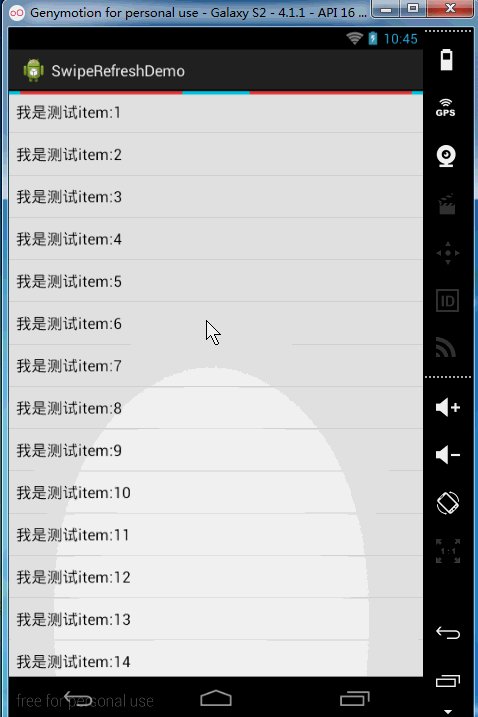
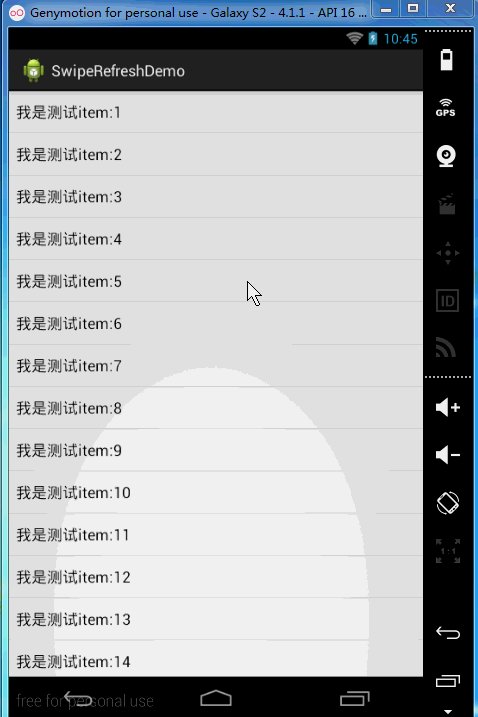
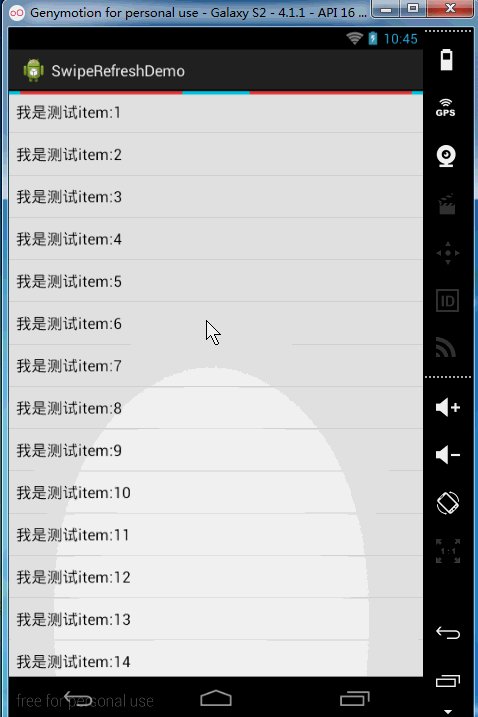
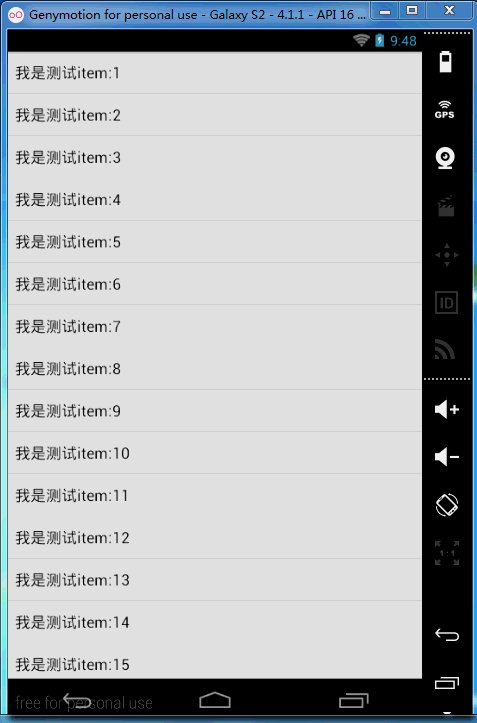
1.旧版下拉刷新横线样式:

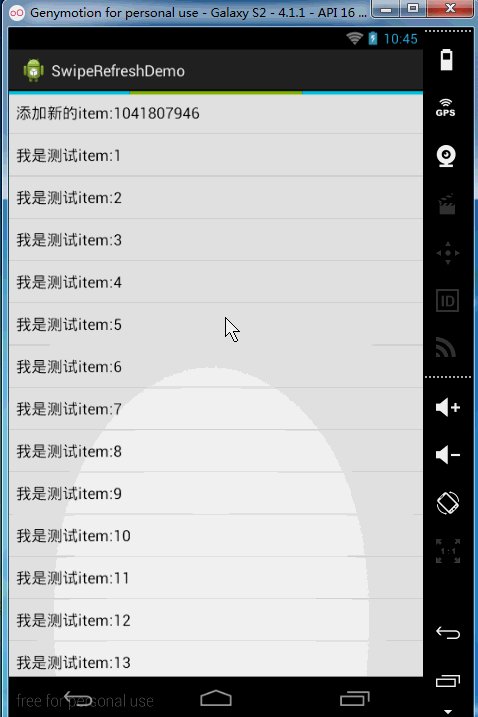
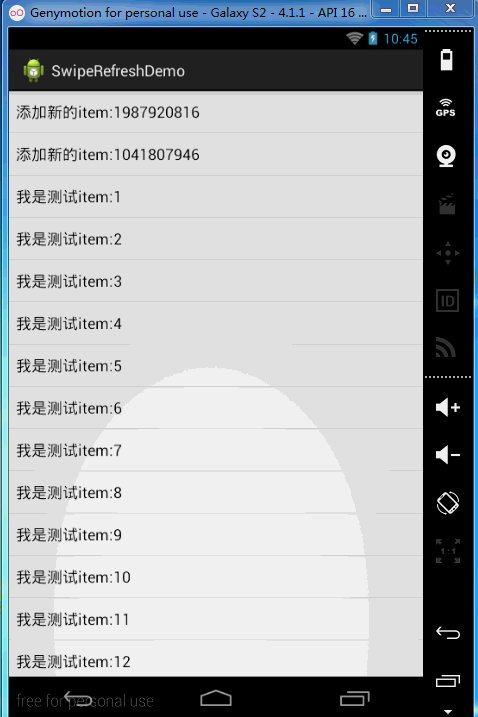
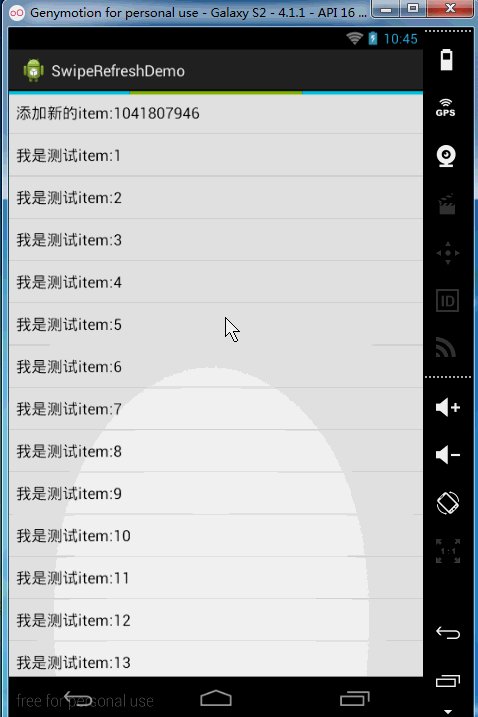
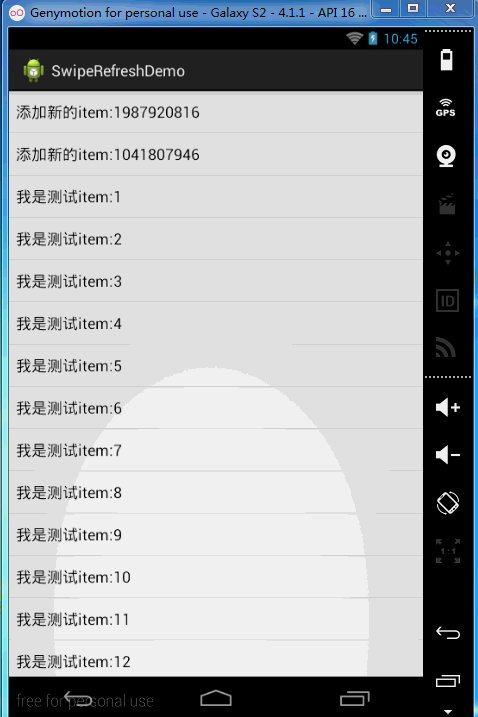
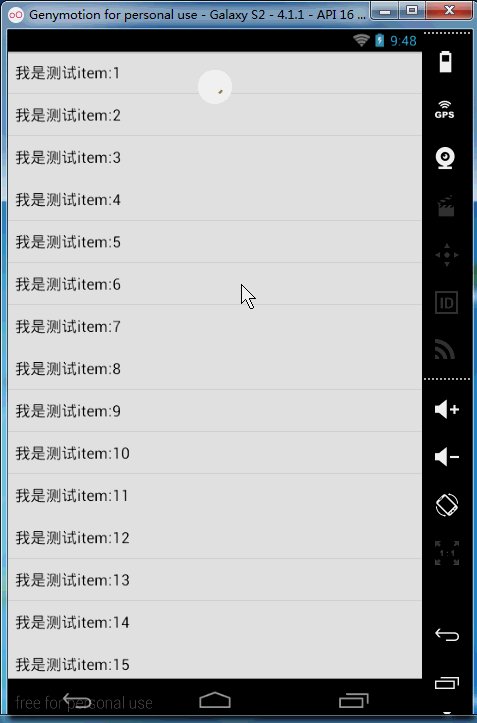
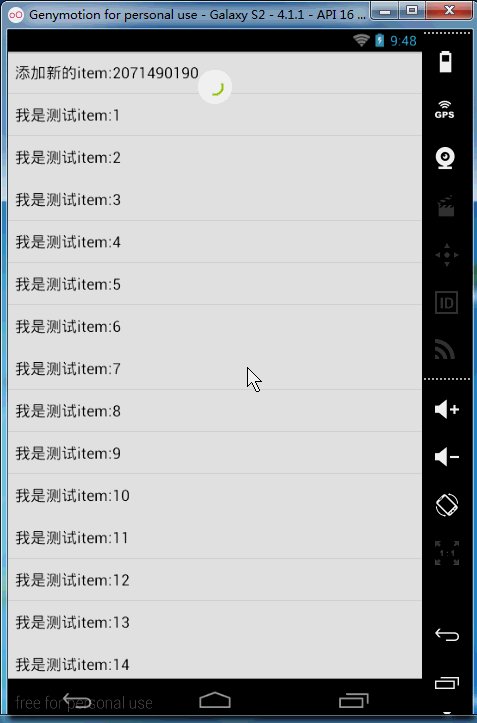
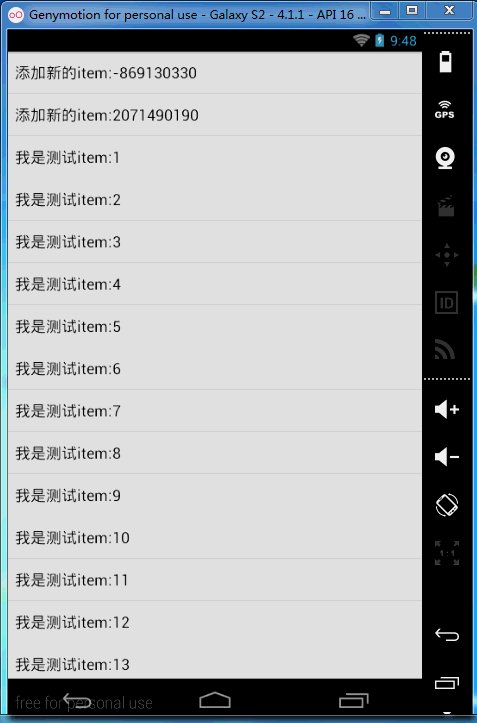
2.新版下拉刷新圆圈样式:

两种效果的代码完全相同,不同的只是兼容的v7,v4包,只需下载最新的v7兼容包就可以实现圆圈样式的下拉刷新。
后面会附上最新v7包下载地址。
布局界面:
- <android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/swipeRefreshLayout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
-
- <ListView
- android:id="@+id/listview"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- </ListView>
-
- </android.support.v4.widget.SwipeRefreshLayout>
MainActivity代码:
- package com.example.swiperefreshdemo;
-
- import java.util.ArrayList;
- import java.util.List;
- import java.util.Random;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.support.v4.widget.SwipeRefreshLayout;
- import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
-
- public class MainActivity extends Activity {
- private SwipeRefreshLayout swipeRefreshLayout;
- private ListView listView;
- private List<String> data;
- private ArrayAdapter<String> adapter;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- initView();
- }
-
- private void initView() {
-
- listView=(ListView) findViewById(R.id.listview);
- data=new ArrayList<String>();
- for (int i = 1; i <= 50; i++) {
- data.add("我是测试item:" + i);
- }
- adapter=new ArrayAdapter<String>(getApplicationContext(), R.layout.my_list_simple_item1,data);
- listView.setAdapter(adapter);
-
-
- swipeRefreshLayout=(SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
-
- swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_bright,
- android.R.color.holo_green_light, android.R.color.holo_orange_light, android.R.color.holo_red_light);
-
- swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
-
- @Override
- public void onRefresh() {
-
- new Handler().postDelayed(new Runnable() {
-
- @Override
- public void run() {
- data.add(0, "添加新的item:" + new Random().nextInt());
- adapter.notifyDataSetChanged();
-
- swipeRefreshLayout.setRefreshing(false);
- }
- }, 2000);
- }
- });
- }
-
- }
非常简单,就不多做介绍了。主要方法:
setOnRefreshListener(OnRefreshListener): 刷新监听
setRefreshing(boolean): 显示或隐藏刷新进度条
isRefreshing(): 检查是否处于刷新状态
setColorScheme(): 设置进度条的颜色,最多能设置四种
Demo下载:
官方下拉刷新swipeRefresh(横线样式):
http://download.csdn.net/detail/breeze_wf/8468115
官方下拉刷新swipeRefresh(圆圈样式):
http://download.csdn.net/detail/breeze_wf/8468125
最新V7包:
http://download.csdn.net/detail/breeze_wf/8468147


























 7293
7293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








