一 . config.js
app.config(['$stateProvider', '$urlRouterProvider','$httpProvider', function ($stateProvider, $urlRouterProvider, $httpProvider) {
$urlRouterProvider.otherwise('/home');
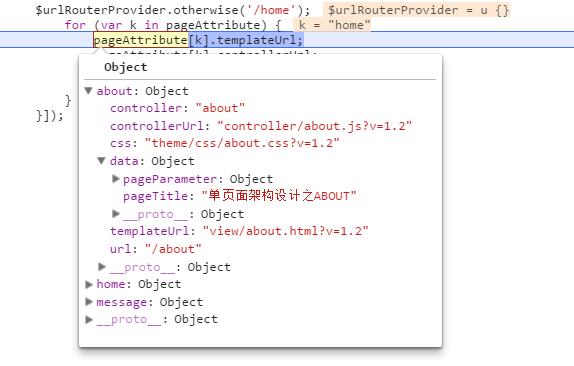
for (var k in pageAttribute) {
pageAttribute[k].templateUrl;
pageAttribute[k].controllerUrl;
pageAttribute[k].css;
$stateProvider.state(k, pageAttribute[k]);
}
}]);
一 . pageAttribute.js
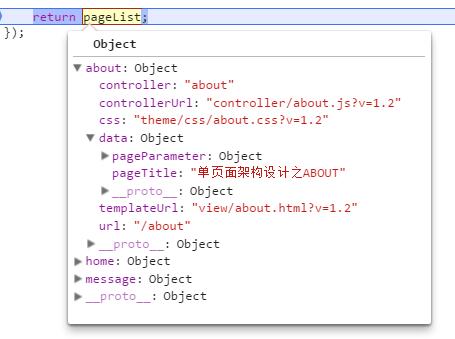
var pageList = {};
var version = '?v='+APP_VERSION;
pageAttribute = {
home:{title:"单页面架构设计之HOME",parameter:{'customID':'001','productID':'110'}},
about:{title:"单页面架构设计之ABOUT",parameter:{'customID':'002','productID':'220'}},
message:{title:"单页面架构设计之MESSAGE",parameter:{'customID':'003','productID':'330'}}
}
var attribute = pageAttribute[i];
for(var i in pageAttribute){
pageList[i] = {
url: '/'+i,
templateUrl: 'view/'+i+'.html'+version,
controllerUrl: 'controller/'+i+'.js'+version,
controller: ''+i,
css:'theme/css/'+i+'.css' +version,
data : {
pageTitle:attribute.title,
pageParameter:attribute.parameter
}
}
}
return pageList;
config调试效果
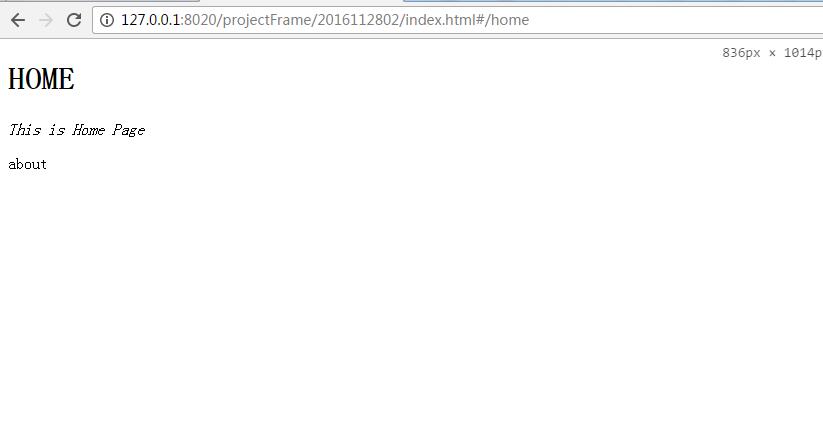
效果运行



























 5301
5301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








