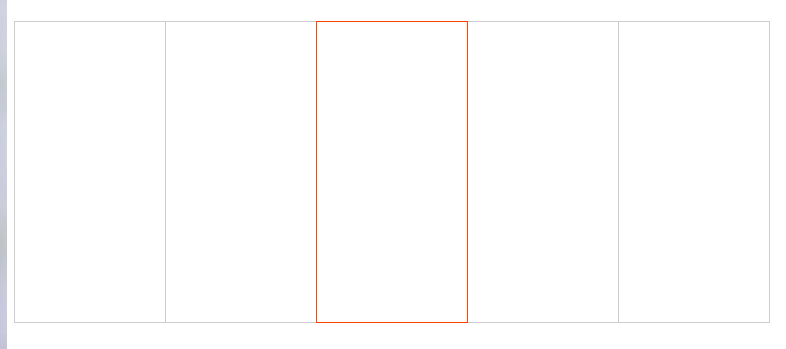
实现几个并排div,边框合并问题,鼠标hover,边框变亮
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/* .test {
width: 150px;
height: 300px;
border: 1px solid #ccc;
margin-top: 100px;
float: left;
margin-left: -1px;
}
.test:hover {
border: 1px solid #f40;
position: relative;
} */
.test {
width: 150px;
height: 300px;
border: 1px solid #ccc;
margin-top: 100px;
float: left;
margin-left: -1px;
position: relative;
}
.test:hover {
border: 1px solid #f40;
z-index: 1;
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</body>
</html>
























 914
914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








