Sublime工具点击此处
安装超级简单,一路’next’
- 什么是标签?
用来修饰内容的代码。我们负责编写代码,有两个部分组成:
内容:可能是文本,也可能是超文本的数据,例如图片、音频和视频等等,这些内容最终会在浏览器当中显示出来。
标签:标签本身不会在浏览器当中显示出来,但是标签可以用来改变内容的显示形式,例如说文本加粗、斜体或者是图片的大小等等;
- 标签通常来说都有开始和结束两个部分组成,前面的是标签的开始,后面的是标签的结束,被加在这中间的内容,都会受到标签的影响而变成斜体
- HTML代码运行的基本机制:浏览器读取HTML代码的时候,就会解析判断究竟是哪一个标签,以及他们修饰的内容分别是什么,然后在浏览器当中以合适的方式显示出来
新建一个文件first.html,注意不是txt格式
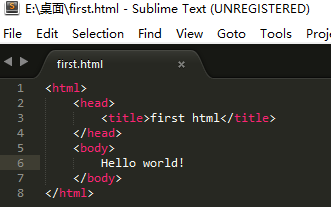
将该文件用Sublim打开写如下内容:

注意标签与标签要用TAB键缩进
<html></html>标签将这个网页当中的所有内容包含进去,这个标签本身只是用于说明在其中包含的内容都是HTML代码,没有什么其他的作用
head标签当中的内容通常用于对整个HTML网页进行设置,比如说网页是否能够显示中文,网页的标题是什么
首先在head当中可以加入<title></title>标签,这个标签的作用是将其中包裹的内容显示在浏览器的标题栏当中
body标签当中的内容才是真正的要显示在浏览器当中供用户观看的内容
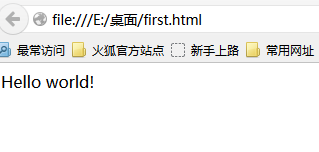
运行‘first.html’,点击文件右键打开方式,运行在Chrome、Firefox和Opera
























 6371
6371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








