| scaleToFill |  | + 说明:内容按照视图的大小进行缩放,不保留原始宽高比。这可能导致内容被压缩或拉伸,以完全填充视图的边界 + 用途:适用于需要完整填充视图,但不关心内容的比例或清晰度的场合。通常在展示占位图像时会使用。 |
|---|---|---|
| scaleAspectFit |  | + 说明:以保持其宽高比,同时使内容尽量完整地填入视图的边界,但不会超出视图的边界。 + 用途:适用于想要展示整张图像、但是不希望图像被裁剪的情况。例如,在显示相册中的图像时,希望用户看到整张图像。 |
| scaleAspectFill |  | + 说明:内容会被缩放,以保持宽高比,同时会填充整个视图。可能会裁剪部分内容以适应视图的边界。 + 用途:适用于希望中国图像被完整展示,但仍然希望填满视图的情况,例如用于背景图像时。 |
| redraw |  | + 说明:每次视图重新布局时都会重新绘制内容。这通常用于需要动态更新的内容。 + 用途:适合需要随时更新或动态内容的场景,例如游戏画面或实时数据更新。 |
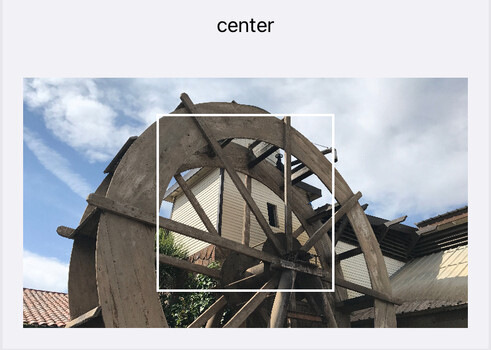
| center |  | + 说明:内容会放置在视图的中心位置,保持原始大小(如果内容超出了视图的边界,则可能被裁剪)。 + 用途:适用于希望内容在视图中心展示而不做其他任何调整的情况。 |
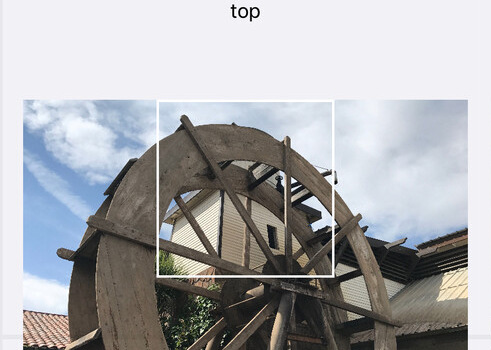
| top |  | + 说明:内容放置在视图的顶部,保持原始大小,可能导致底部被裁剪。 + 用途:适合在视图顶部需要显示固定内容的场合,如图标或头部信息。 |
| bottom |  | + 说明:内容放置在视图的底部,保持原始大小,可能导致顶部被裁剪。 + 用途:适合在视图底部需要显示固定内容的场合。 |
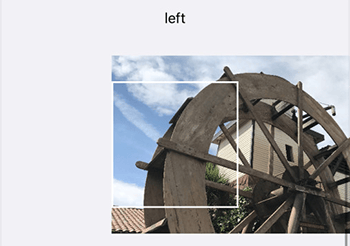
| left |  | + 说明:内容放置在视图的左侧,保持原始大小,可能导致右侧被裁剪。 + 用途:适合需要在视图左侧显示的内容。 |
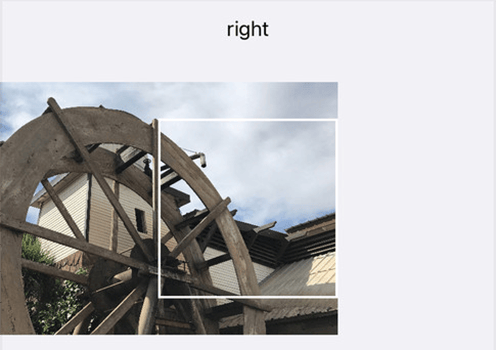
| right |  | + 说明:内容放置在视图的右侧,保持原始大小,可能导致左侧被裁剪。 + 用途:适合需要在视图右侧显示的内容。 |
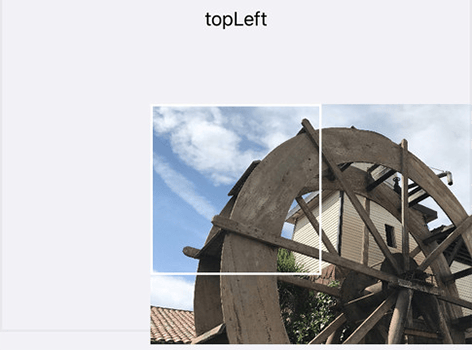
| topLeft |  | + 说明:内容放置在视图的左上角,保持原始大小,可能导致右和下部分被裁剪。 + 用途:适合需要在视图左上角展示固定内容的情况。 |
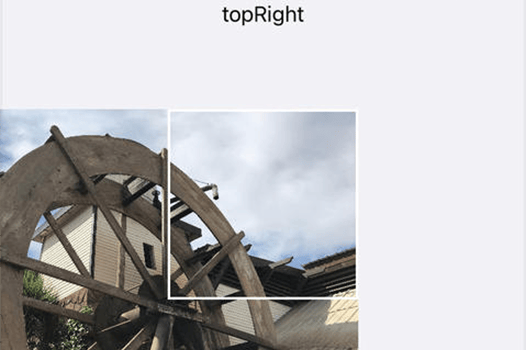
| topRight |  | + 说明:内容放置在视图的右上角,保持原始大小,可能导致左和下部分被裁剪。 + 用途:适合需要在视图右上角展示固定内容的情况。 |
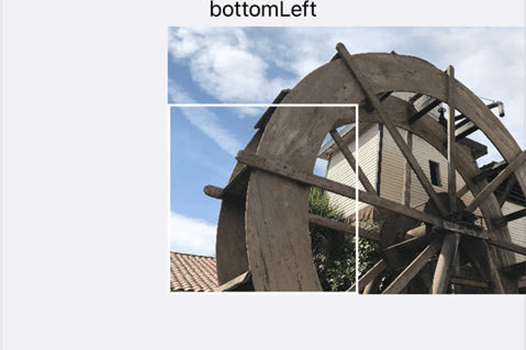
| bottomLeft |  | + 说明:内容放置在视图的左下角,保持原始大小,可能导致右和上部分被裁剪。 + 用途:适合需要在视图左下角展示的内容。 |
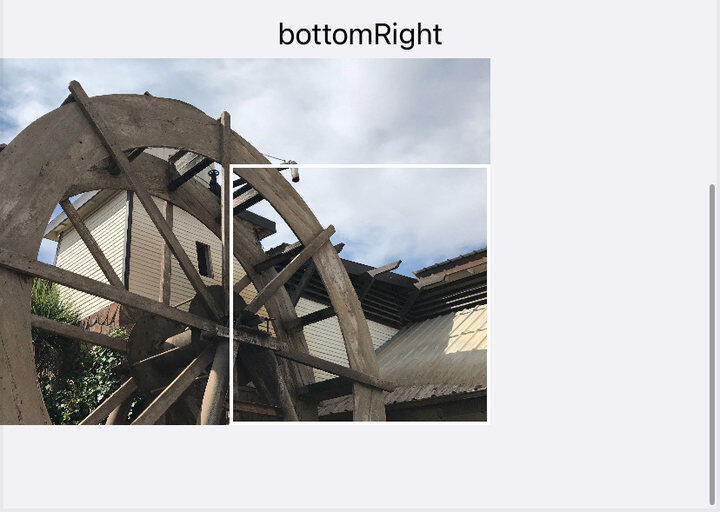
| bottomRight |  | + 说明:内容放置在视图的右下角,保持原始大小,可能导致左和上部分被裁剪。 + 用途:适合需要在视图右下角展示的内容。 |
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包



























 3294
3294





