1、概念
DOM,文档对象模型是针对HTML和XML文档的一个API。DOM描绘了一个层次化的节点树,允许开发人员添加、移除和修改某一部分。
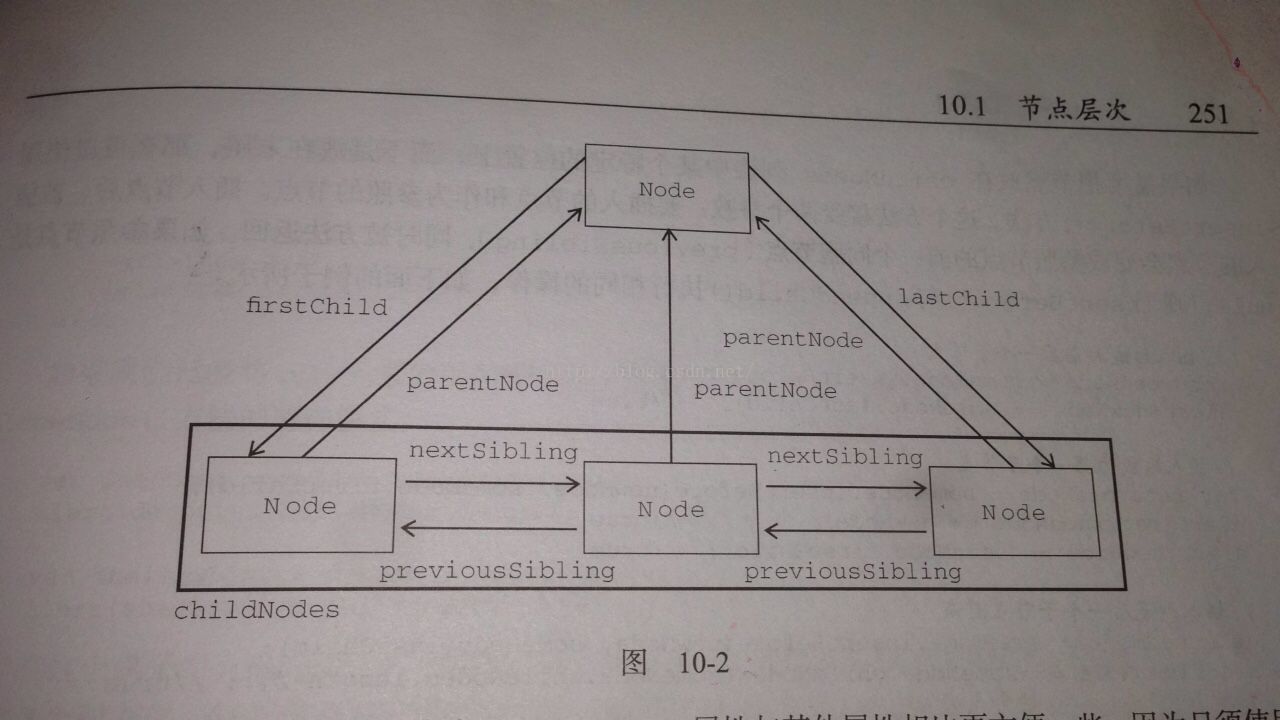
2、DOM 节点的一些属性和相关的节点关系
3、节点操作
//1、appendChild 在childNodes 列表的末尾添加一个节点
var newDiv = document.createElement('div');
document.body.appendChild(newDiv);
//2、insertBefore 节点放在某个特定的位置上,而不是末尾
//插入成为最后一个节点
document.body.insertBefore(newDiv, null);
//3、replaceChild 替换节点,将要被替换的节点移除
var anDiv = document.createElement('div');
document.body.replaceChild(anDiv, newDiv);
//4、removeChild 移除节点
document.body.removeChild(anDiv);4、可以通过DOM动态添加脚本和样式






















 1836
1836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








