vue-cil安装全过程
在新的环境上重新安装vue、node开发环境的时候出现了一些问题,记录一下正确的安装流程。
1.首先安装npm。
项目中经常vue、node一起用,所以我直接装的node。这个版本很重要,很多开源项目不支持最新版本的node,我是安装的v14.19.2。不过搭配的npm用的是6.14.17。截至2022年,node17.0以上的版本经常会出问题,慎下。
2.安装淘宝镜像(cnpm)
现在很多包用npm装都会报错,可能是网络问题?总之个人开发还是用cnpm好一点。
npm install -g cnpm --registry=https://registry.npm.taobao.org
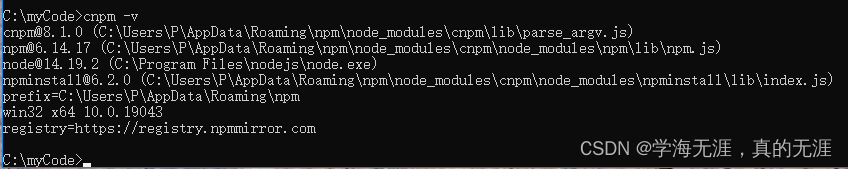
安装后

3.安装vue脚手架构建工具
这里出现了问题。网上的安装教程很多是老版的,cnpm拉的都是最新版,而现在脚手架的包已经改名为@vue/cil啦,就会404。见官网介绍如下图:

这回安装成功啦!
搭建个demo试一下








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








