1.
<script type="text/html" id="statusTpl">
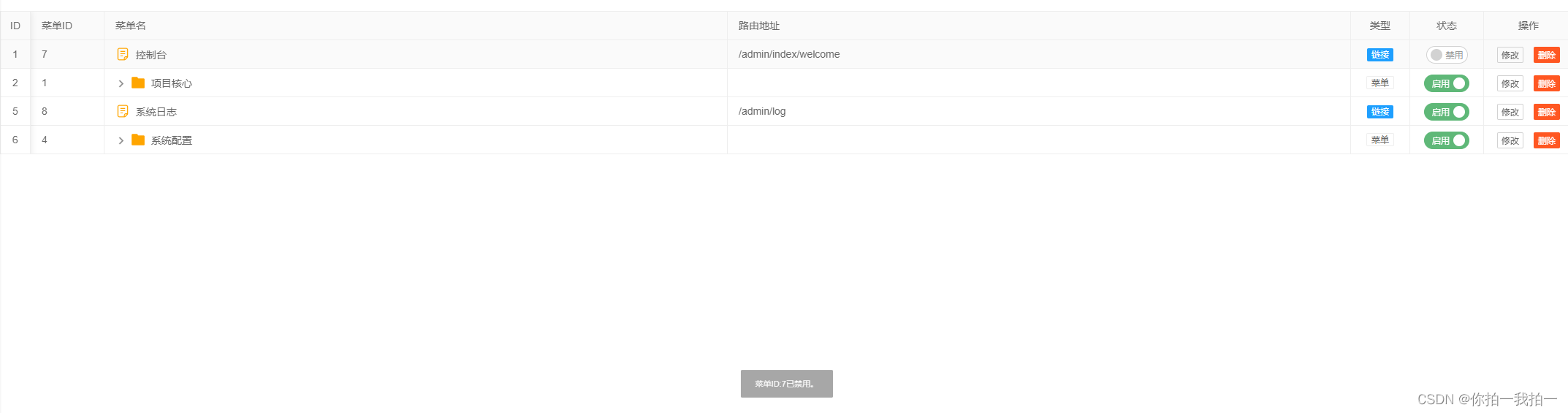
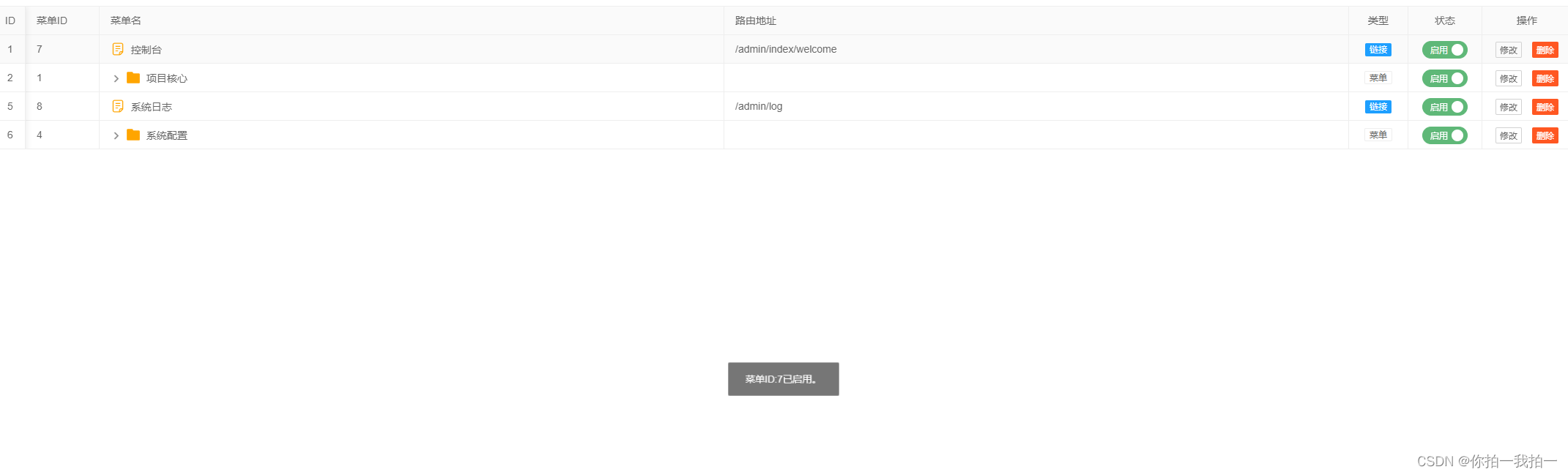
<input type="checkbox" lay-skin="switch" lay-filter="switchTest" menuId="{{d.id}}" lay-text="启用|禁用" {{ d.state=="1" ? "checked" : "" }}>
</script>2.
form.on('switch(switchTest)', function(data) {
var id = data.elem.attributes['menuId'].nodeValue;//取列表中的菜单id数据库里面的id。
if (this.checked == true) {
//这里执行启用的操作
} else {
//这里就是禁用
}
});






















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








