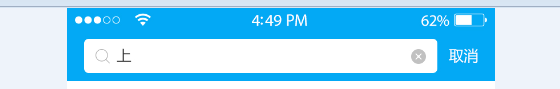
先上个图
具体实现:
1.主类:
package com.jgw.supercode.ui.widget;
import android.app.Activity;
import android.content.Context;
import android.text.Editable;
import android.text.TextUtils;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.EditText;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.jgw.supercode.R;
/**
* Created by zx on 2016/6/3.
*/
public class SearchView extends FrameLayout {
private EditText mEtSearch;
private ImageView mIvClear;
private TextView mTvClose;
private OnTextChangeListener mOnTextChangeListener;
public EditText getEtSearch() {
return mEtSearch;
}
public void setEtSearch(EditText etSearch) {
this.mEtSearch = etSearch;
}
public ImageView getIvClear() {
return mIvClear;
}
public void setIvClear(ImageView ivClear) {
this.mIvClear = ivClear;
}
public TextView getTvClose() {
return mTvClose;
}
public void setTvClose(TextView tvClose) {
this.mTvClose = tvClose;
}
public void setOnTextChangeListener(OnTextChangeListener onTextChangeListener) {
this.mOnTextChangeListener = onTextChangeListener;
}
public SearchView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context) {
View rootView = LayoutInflater.from(context).inflate(R.layout.layout_search_edittext, null);
mEtSearch = (EditText) rootView.findViewById(R.id.et_search);
mIvClear = (ImageView) rootView.findViewById(R.id.iv_clear);
mTvClose = (TextView) rootView.findViewById(R.id.tv_close);
addView(rootView, new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
mIvClear.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mEtSearch.setText("");
}
});
mTvClose.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity) getContext()).finish();
}
});
mEtSearch.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (!TextUtils.isEmpty(s)) {
mIvClear.setVisibility(View.VISIBLE);
} else {
mIvClear.setVisibility(View.GONE);
}
doTextChange(s);
}
});
}
private void doTextChange(Editable s) {
if (mOnTextChangeListener != null) {
mOnTextChangeListener.onTextChange(s);
}
}
public interface OnTextChangeListener {
void onTextChange(Editable s);
}
}2.Layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:gravity="center"
android:background="@color/nav_background"
android:layout_height="wrap_content">
<FrameLayout
android:layout_gravity="center"
android:layout_marginLeft="15dp"
android:layout_marginTop="7dp"
android:layout_marginBottom="7dp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="30dp">
<EditText
android:id="@+id/et_search"
android:background="@drawable/shape_round_white_edit"
android:hint="搜索"
android:paddingLeft="@dimen/margin_small"
android:textColor="@color/gray_32"
android:drawablePadding="8dp"
android:layout_gravity="left|center"
android:drawableLeft="@mipmap/icon_search"
android:textSize="13sp"
android:layout_width="match_parent"
android:layout_height="30dp" />
<ImageView
android:id="@+id/iv_clear"
android:paddingRight="@dimen/margin_small"
android:src="@drawable/selector_search"
android:layout_gravity="right|center"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
</FrameLayout>
<TextView
android:id="@+id/tv_close"
android:text="取消"
android:textSize="13sp"
android:paddingLeft="10dp"
android:textColor="@android:color/white"
android:paddingRight="15dp"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
</LinearLayout>3.背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="4dp"/>
<solid
android:color="@color/white"/>
</shape><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@mipmap/icon_edit_delete_pressed"></item>
<item android:drawable="@mipmap/icon_edit_delete"></item>
</selector>使用:
svSearch.setOnTextChangeListener(new SearchView.OnTextChangeListener() {
@Override
public void onTextChange(Editable s) {
keyWord = s.toString().trim();
requestData(1,s.toString().trim());
}
});






















 620
620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








