1、什么是 vue-cli
- vue-cli(俗称:vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。
- 特点:
① 开箱即用
② 基于 webpack
③ 功能丰富且易于扩展
④ 支持创建 vue2 和 vue3 的项目
2、安装 vue-cli
- vue-cli 是基于 Node.js 开发出来的工具,因此需要使用 npm 将它安装为全局可用的工具:

2.1 解决 Windows PowerShell 不识别 vue 命令的问题
- 默认情况下,在PowerShell 中执行 vue --version 命令会提示如下的错误消息:

- 解决方案如下:
① 以管理员身份运行 PowerShell
② 执行 set-ExecutionPolicy RemoteSigned 命令
③ 输入字符 Y ,回车即可

3、创建项目
- vue-cli 提供了创建项目的两种方式:

4、基于 vue ui 创建 vue 项目
-
步骤1:在终端下运行vue ui 命令,自动在浏览器中打开创建项目的可视化面板:

-
步骤2:在详情页面填写项目名称:

-
步骤3:在预设页面选择手动配置项目:

-
步骤4:在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS 预处理器、使用配置文件):


-
步骤5:在配置页面勾选 vue 的版本和需要的预处理器:


-
步骤6:将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置:

-
步骤7:创建项目并自动安装依赖包:

-
vue ui 的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目:

-
项目创建完成后,自动进入项目仪表盘:

5、基于命令行创建 vue 项目
- 步骤1:在终端下运行vue create demo2 命令,基于交互式的命令行创建 vue 的项目:

- 步骤2:选择要安装的功能:

- 步骤3:使用上下箭头选择 vue 的版本,并使用回车键确认选择:

- 步骤4:使用上下箭头选择要使用的 css 预处理器,并使用回车键确认选择:

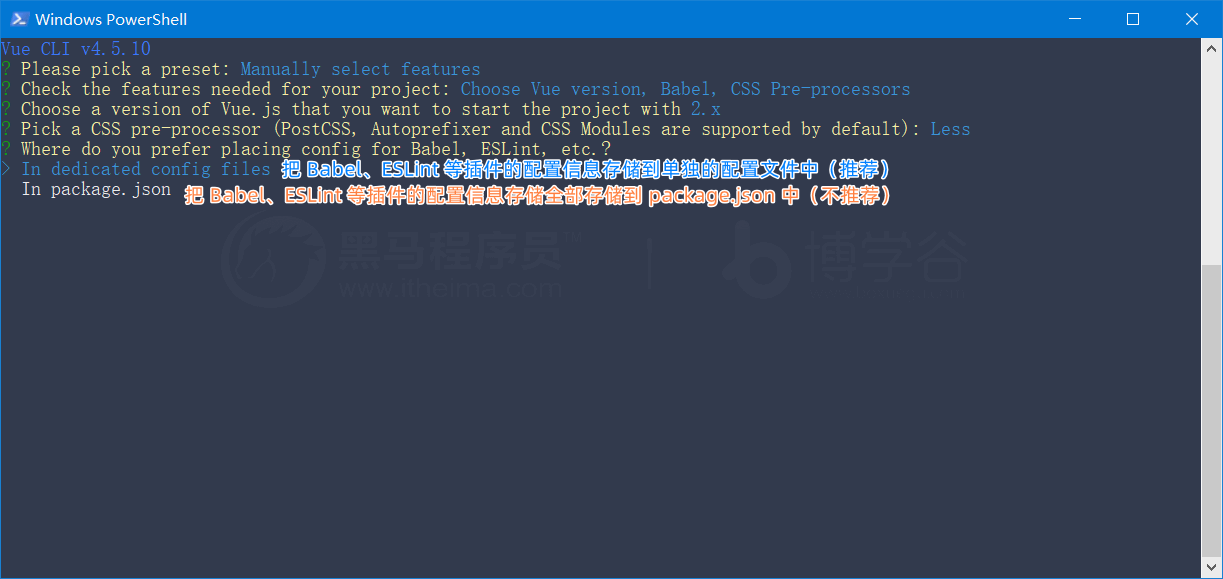
- 步骤5:使用上下箭头选择如何存储插件的配置信息,并使用回车键确认选择:

- 步骤6:是否将刚才的配置保存为预设:

- 步骤7:选择如何安装项目中的依赖包:

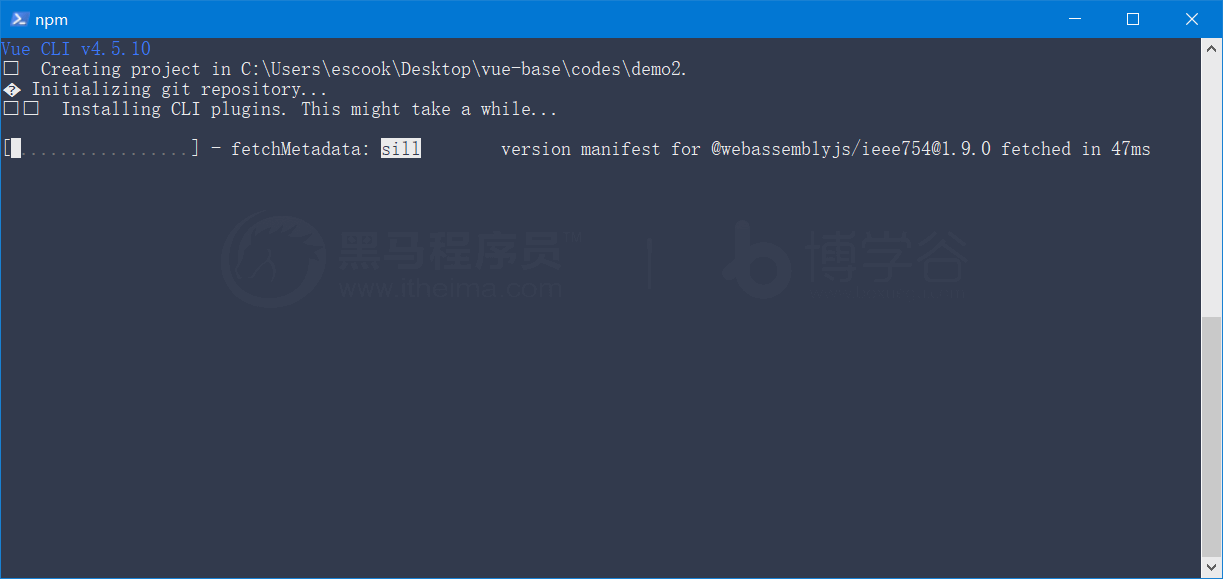
- 步骤8:开始创建项目并自动安装依赖包:

- 步骤9:项目创建完成:

6、梳理 vue2 项目的基本结构

7、 分析 main.js 中的主要代码

8、在 vue2 的项目中使用路由
- 在 vue2 的项目中,只能安装并使用3.x 版本的 vue-router。
- 版本 3 和版本 4 的路由最主要的区别:创建路由模块的方式不同
8.1 回顾:4.x 版本的路由如何创建路由模块

8.2 学习:3.x 版本的路由如何创建路由模块
- 步骤1:在 vue2 的项目中安装 3.x 版本的路由:

- 步骤3:在 src 目录下创建 router -> index.js 路由模块:

- 步骤4:在 main.js 中导入路由模块,并通过 router 属性进行挂载:

- 步骤5:在 App.vue 根组件中,使用 声明路由的占位符:























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








