JQuery的appendTo小成品
<script type="text/javascript">
$(function () {
//第一个按钮
$("button:eq(0)").click(function () {
$("select:eq(0) option:selected").appendTo($("select:eq(1)"));
});
//第三个按钮
$("button:eq(2)").click(function () {
$("select:eq(1) option:selected").appendTo($("select:eq(0)"));
})
//第二个按钮
$("button:eq(1)").click(function () {
$("select:eq(0) option").appendTo($("select:eq(1)"));
});
//第四个按钮
$("button:eq(3)").click(function () {
$("select:eq(1) option").appendTo($("select:eq(0)"));
});
});
</script>
</head>
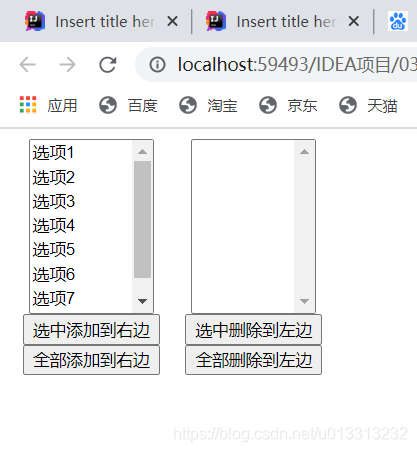
<body>
<div id="left">
<select multiple="multiple" name="sel01">
<option value="opt01">选项1</option>
<option value="opt02">选项2</option>
<option value="opt03">选项3</option>
<option value="opt04">选项4</option>
<option value="opt05">选项5</option>
<option value="opt06">选项6</option>
<option value="opt07">选项7</option>
<option value="opt08">选项8</option>
</select>
<button>选中添加到右边</button>
<button>全部添加到右边</button>
</div>
<div id="rigth">
<select multiple="multiple" name="sel02">
</select>
<button>选中删除到左边</button>
<button>全部删除到左边</button>
</div>
</body>
</html>























 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








