案例一:日历选中(li)
示例如图:
默认选中第一个:周一,如图:
点击周二,如图:
JS代码:
<script type="text/javascript">
var oLis=document.getElementsByTagName("li");
var i,j;
var length=oLis.length;
for(i=0;i<length;i++){
oLis[i].onclick=function(){
for(j=0;j<length;j++){
oLis[j].className="";
}
this.className+="clickstyle";
}
}
</script>html代码:
<ul class="cal_ul">
<a href="#">
<li class="active">周一<p>5</p>
</li>
</a>
<a href="registration_doctor1.html">
<li>周二<p>6</p>
</li>
</a>
<a href="#">
<li>周三<p>7</p>
</li>
</a>
<a href="#">
<li>周四<p>8</p>
</li>
</a>
<a href="#">
<li>周五<p>9</p>
</li>
</a>
<a href="#">
<li>周六<p>10</p>
</li>
</a>
<a href="#">
<li>周日<p>11</p>
</li>
</a>
<a href="#">
<li>周一<p>12</p>
</li>
</a>
</ul>CSS代码:
<style>
.cal_ul >li >a:hover{
background: #ffffff;
}
.clickstyle {
background: #4E7CA0;
color: #ffffff;
}
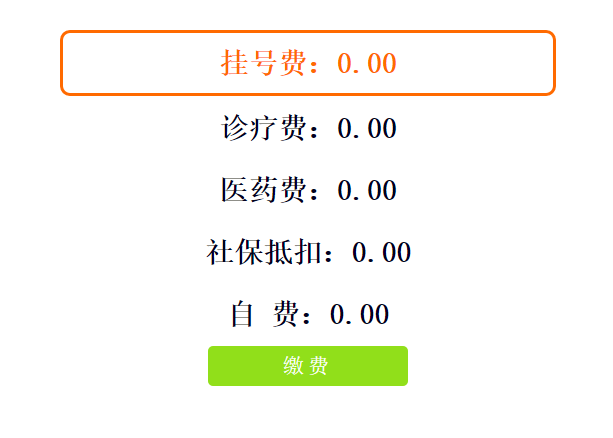
</style>案例二:缴费选中
默认选中第一个:挂号费,如图:
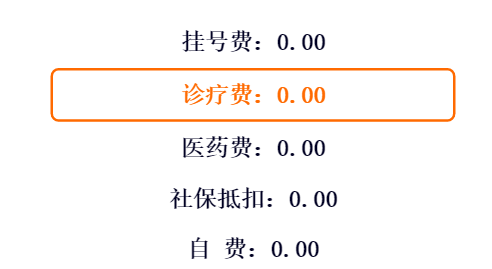
点击第二个,诊疗费,如图:
JS代码:
<script type="text/javascript">
var oLis=document.getElementsByTagName("td");
var i,j;
var length=oLis.length;
for(i=0;i<length;i++){
oLis[i].onclick=function(){
for(j=0;j<length;j++){
oLis[j].className="";
}
this.className+="clickstyle";
}
}
</script>html代码:
<table class="table_pay">
<tr><td class="pay_td"><a href="#">挂号费:0.00</a></td></tr>
<tr><td><a href="#">诊疗费:0.00</a></td></tr>
<tr><td><a href="#">医药费:0.00</a></td></tr>
<tr><td><a href="#">社保抵扣:0.00</a></td></tr>
<tr><td><a href="#">自 费:0.00</a></td></tr>
</table>
<a class="table_pay_a" href="pay_card.html">缴费</a> CSS代码:
<style>
.login-page .form .pay .table_pay .pay_td >a{/*提高优先级!*/
color:#ff6a00;
}
.login-page .form .pay .table_pay .clickstyle >a{
color:#ff6a00;
}
.clickstyle {
text-align:center;
height:60px;
padding:0;
color:#ff6a00;
border:3px solid #ff6a00;
border-radius:10px;
}
</style>

























 1777
1777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








