(以下环境均为windows7)
1) 安装weinre
官方地址:
官方文档:
安装示例:
在E盘新建weinre文件夹
2) 命令行
3) 安装完成后,在
E:\program\mobile\weinre 下会有node_modules 文件夹
4) 启动weinre

5) 在浏览器输入
http://localhost:8080/
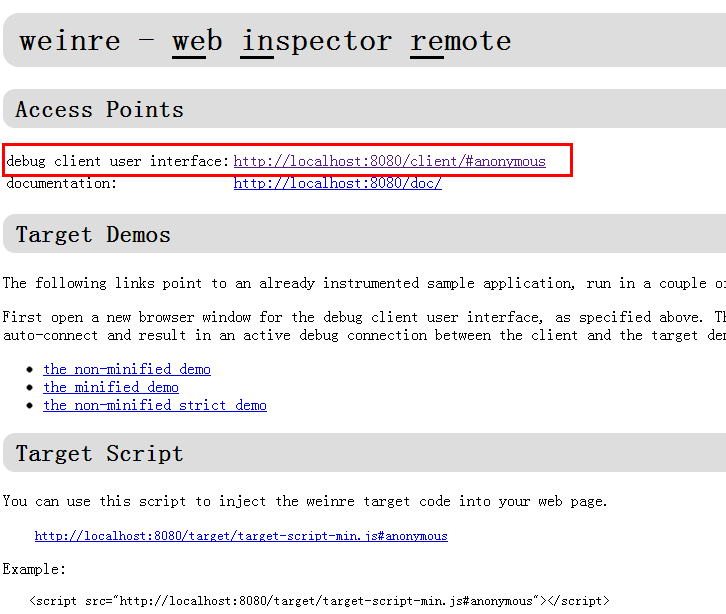
显示页面:

点击
| debug client user interface: | http://localhost:8080/client/#anonymous |
<script src="http://localhost:8080/target/target-script-min.js#anonymous"></script>
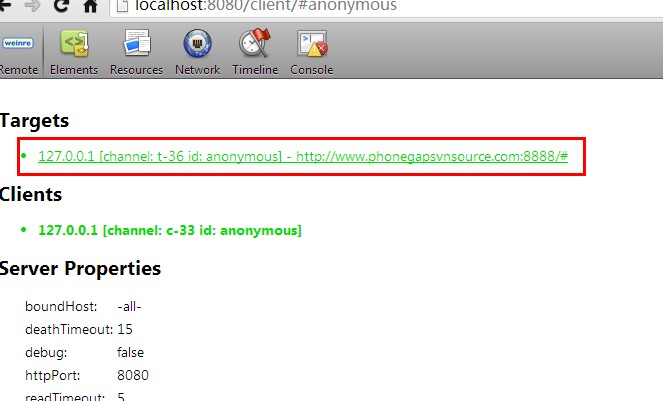
6) 显示debug页面

出现红框内你自己的测试地址,说明已经安装成功可进行调试了
转自http://blog.csdn.net/spring21st/article/details/8932839

























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








