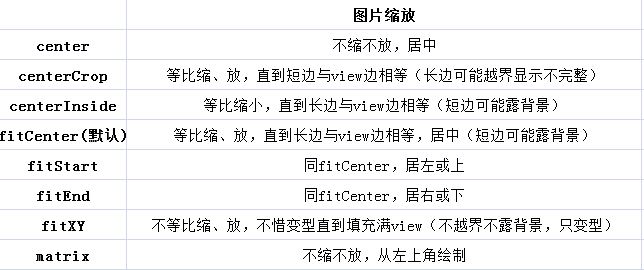
ImageView的Scaletype决定了图片在View上显示时的样子,如进行何种比例的缩放,及显示图片的整体还是部分,等等。
设置的方式包括:
1. 在layout xml中定义android:scaleType=”CENTER”
2. 或在代码中调用imageView.setScaleType(ImageView.ScaleType.CENTER);
结论:
(fitCenter只比centerInside多了一个等比放大,缩小时无区别。)
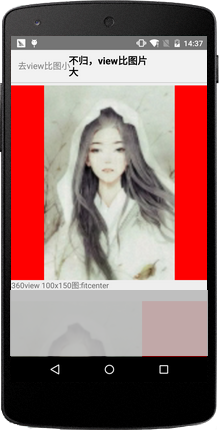
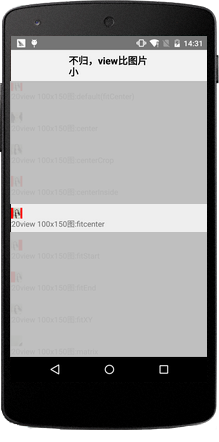
假如不明确指明的话,默认为fitCenter,下面以图文方式详细说明。
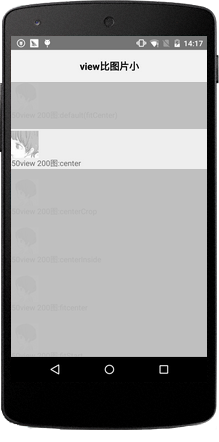
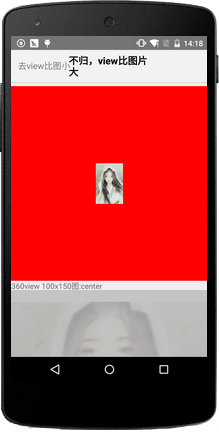
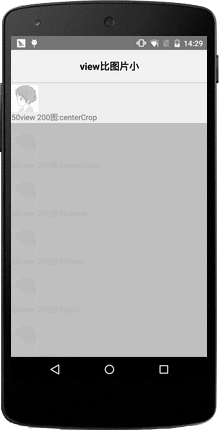
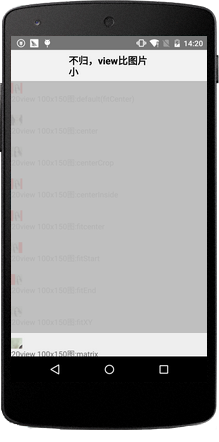
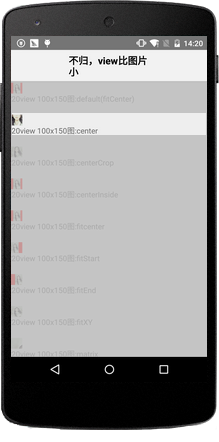
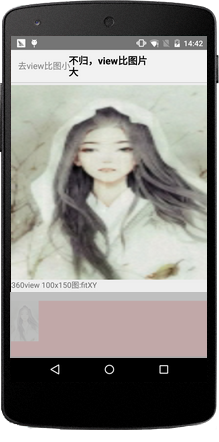
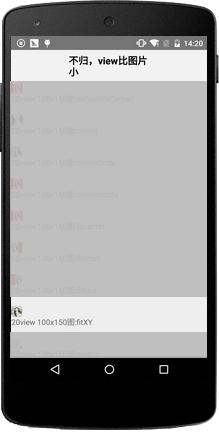
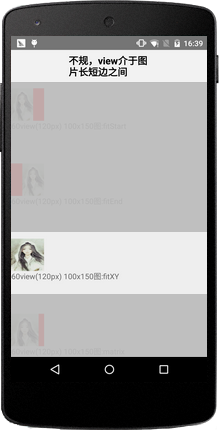
测试图片1:正方形,200x200 (px)
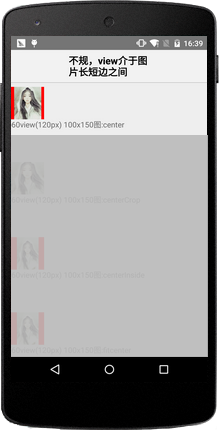
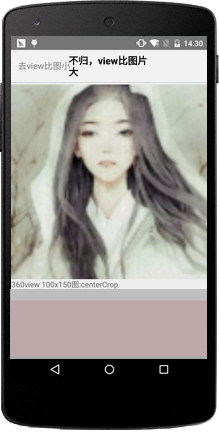
1. center : 按图片的原来size居中显示,图片不缩放,图片不填充满view,当图片长/宽超过View的长/宽,则截取图片的居中部分显示



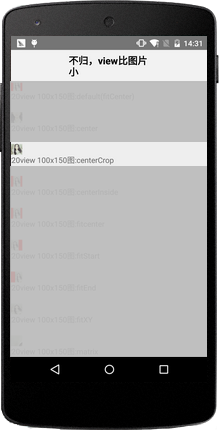
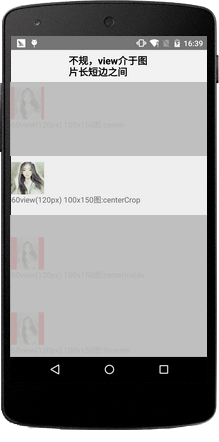
2. centerCrop : 按比例扩大或缩小图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)。即图片填充满view,使图片的短边缩放到与view的边相等;长边以中心点起始向外裁剪,直到填充满view的另一垂直边


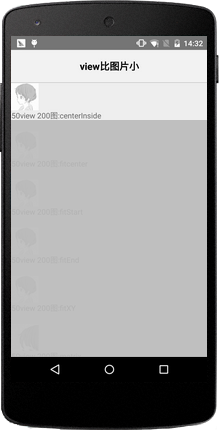
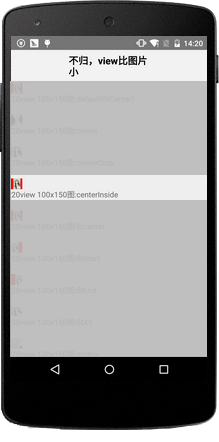
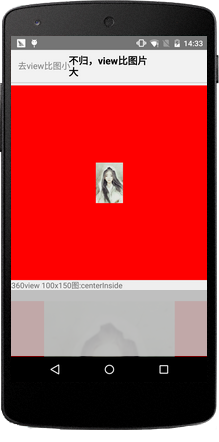
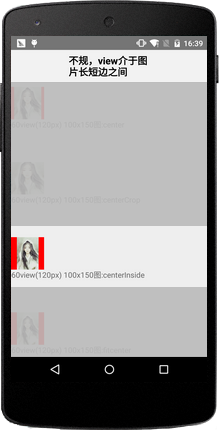
3.centerInside : 将图片的内容完整居中显示,不填满,通过按比例缩小图片使得图片长/宽等于或小于View的长/宽。即使图片的长边缩小(不放大)到与view的边相等;短边肯定够不到另一垂直边,所以短边处会露出背景


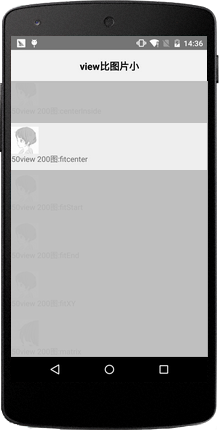
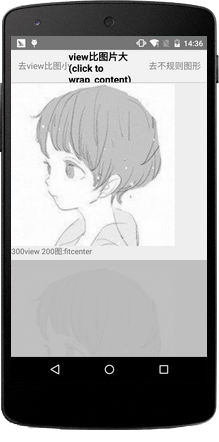
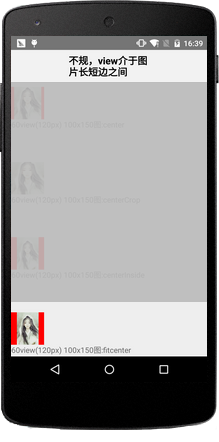
4.fitCenter : 把图片按比例扩大/缩小,直到图片的长边与view的边相等,居中显示,会填满,不会被裁剪,但图片的短边处会露出背景

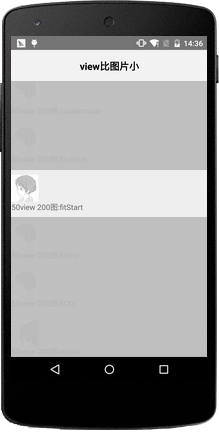
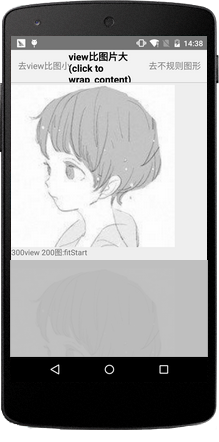
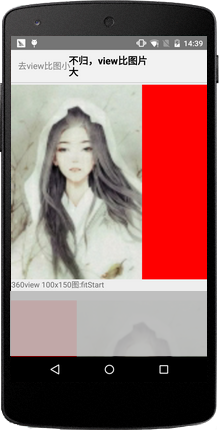
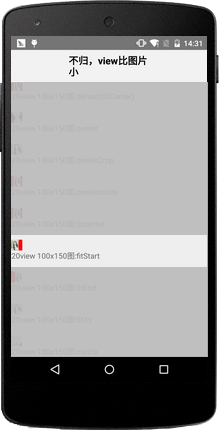
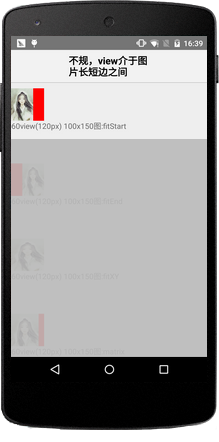
5.fitStart : fitStart , fitEnd在图片缩放效果上与fitCenter一样,只是显示的位置不同,fitStart 是置于顶部,fitCenter居中,fitEnd置于底部。

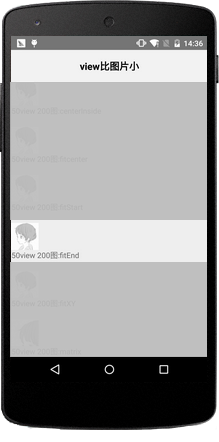
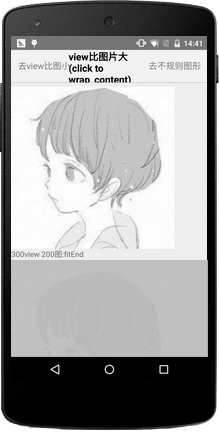
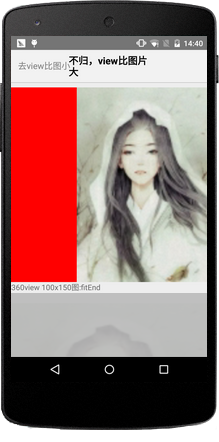
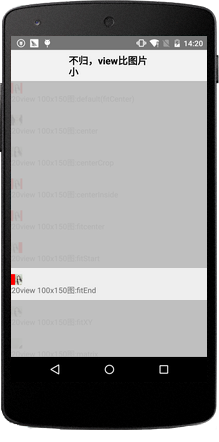
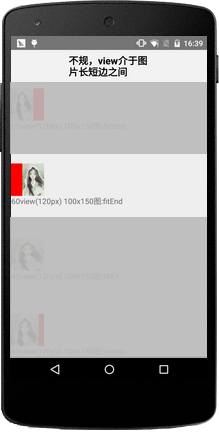
6.fitEnd : fitStart , fitEnd在图片缩放效果上与fitCenter一样,只是显示的位置不同,fitStart 是置于顶部,fitCenter居中,fitEnd置于底部。

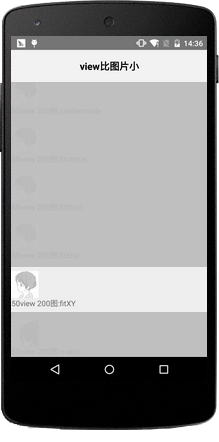
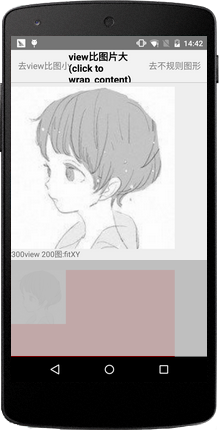
7.fitXY : 不按比例缩放图片,目标是把图片塞满整个View。不会被裁剪,但会被拉伸。

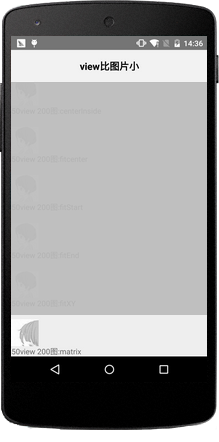
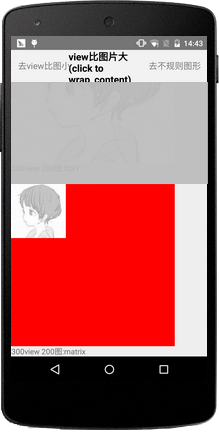
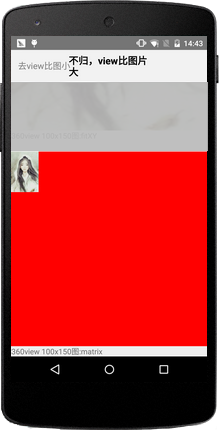
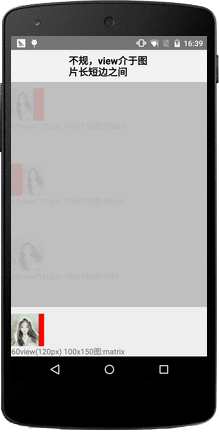
8.matriX :用矩阵从(0,0)点处来绘制,按图片的原来size居中显示,图片不缩放,动态缩小放大图片来显示,框出多少就是多少,框完就有富余,没框完就会被裁剪(从左上角处往右下角处裁),刚好框完就刚好充满view


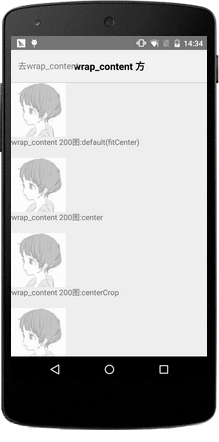
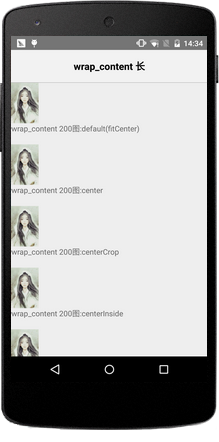
另:wrap_content模式时不管图片是正方形还是长方形,与scaleType无关:
完整demo下载地址:https://github.com/taoranziwangji/ImageViewScaleTypeDemo






















































 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








