概述
Vue-Cli构建的是一个单页应用,页面由多个组件(Component)组成,要实现组件的跳转,传统的a标签已经不合适了,所以Vue-Router就出现了。
Vue-Router是Vue的路由框架,能实现组件之间的跳转、参数传递等功能。
Vue-Router的配置
- 安装
npm install router --save
- 配置
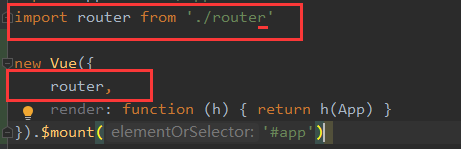
在main.js中添加配置

使用路由
在components目录中新建三个组件:Hello、Hello1和Hello2

定义路由规则
路由规则在router/index.js中配置组件

实现在Hello中跳转Hello1和Hello2
Router有两种跳转方式:
- 使用router-link标签
<router-link to="路径">文字</router-link>
- 使用js代码
this.$router.push({path:'路径'})
Hello组件代码,使用router-link方式

Hello组件代码,使用js

嵌套路由
开发后台管理页面时,我们经常需要超链接打开的页面,在当前页面内部显示,而不是打开新的窗体。
新开的页面作为当前页面的子页面,这就需要配置嵌套路由。

配置子路由
在路由节点中,添加children数组,里面就是子路由

在Hello组件中使用<router-view>挂载路由

路由传参
使用路由跳转的同时,我们还可能需要传递数据到另一个组件。
传递方有两种方式传值:
- 使用js代码
this.$router.push({path:'路径',query:{参数:值....});
- 使用router-link标签
<router-link to="路径?参数=值">文字</router-link>
接收方在页面中绑定参数:
{{this.$route.query.参数名}}
结束语
本文就到这里了,如果对你有用的话,就点个赞吧:)
大家如果需要学习其他Java知识点,戳这里 超详细的Java知识点汇总
























 4122
4122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










