ajax是什么?
参考百科给出的解释:
AJAX即“
A
synchronous
J
avascriptAnd
X
ML”(异步JavaScript和XML),是指一种创建交互式
网页应用的网页开发技术。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
举几个ajax发挥作用的例子:
1.现在普遍的用户注册,当我们输入用户名时,其实页面就已经与后台进行交互了,这样可以第一时间判断我们申请的用户名是否已被申请过,而不必等我们提交时再交互,极大提高了用户体验。
2.现在流行的点赞,当我们点赞时,后面显示的点赞数量会自动加1却没有刷新整个页面,这也是ajax的功劳。
ajax基础
XMLHttpRequest对象
1.创建XMLHttpRequest对象
request=new XMLHttpRequest();——针对Firefox,Opera,Safari浏览器
xmlHttp=new ActiveXObject(Msxml2.XMLHTTP);——IE6+
xmlHttp=new ActiveXObject(Microsoft.XMLHTTP);——其他
2.请求服务器
(1)readyState属性
此属性只读

(2)onreadystatechange属性
一般在readyState属性值改变时触发,使用方法如下:
具体请参见: 点击打开链接
(3)response属性
获取服务器的返回数据
(4)open()方法
三个参数分别是:
GET/POST
URL
异步处理标志
(5)send()方法
综合运用以上几点:

4.ajax跨域请求——JSONP
参见另一篇博客 点这里
举几个ajax发挥作用的例子:
1.现在普遍的用户注册,当我们输入用户名时,其实页面就已经与后台进行交互了,这样可以第一时间判断我们申请的用户名是否已被申请过,而不必等我们提交时再交互,极大提高了用户体验。
2.现在流行的点赞,当我们点赞时,后面显示的点赞数量会自动加1却没有刷新整个页面,这也是ajax的功劳。
ajax基础
XMLHttpRequest对象
1.创建XMLHttpRequest对象
request=new XMLHttpRequest();——针对Firefox,Opera,Safari浏览器
xmlHttp=new ActiveXObject(Msxml2.XMLHTTP);——IE6+
xmlHttp=new ActiveXObject(Microsoft.XMLHTTP);——其他
2.请求服务器
(1)readyState属性
此属性只读

(2)onreadystatechange属性
一般在readyState属性值改变时触发,使用方法如下:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}具体请参见: 点击打开链接
(3)response属性
获取服务器的返回数据
(4)open()方法
三个参数分别是:
GET/POST
URL
异步处理标志
(5)send()方法
综合运用以上几点:
var request=new XMLHttpRequest();
request.open("GET","1.txt",true);
request.onreadystatechange=function(){
if(request.readyState==4){
alert(request.response);
}
}
request.send(null); <body>
<script type="text/javascript">
var xmlHttp = null;
function readyStateChangeHandle() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("god").innerHTML = xmlHttp.responseText;
}
}
function ajaxFunction(the_request_url) {
try {
xmlHttp = new XMLHttpRequest();
} catch(e) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch(e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch(e) {
alert("您的浏览器不支持ajax");
return false;
}
}
}
if(xmlHttp) {
xmlHttp.open('GET', the_request_url, true);
xmlHttp.onreadystatechange = readyStateChangeHandle;
xmlHttp.send();
} else {
alert("连接失败");
}
}
</script>
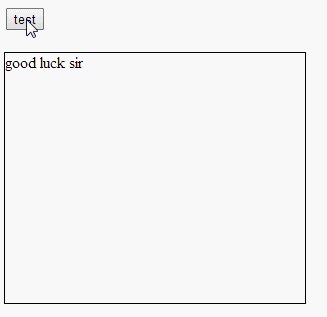
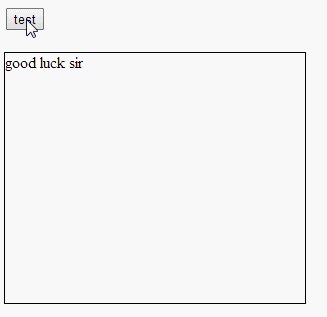
<!--这里1.txt放在html文件同目录下,内容是:good luck sir-->
<input type="button" id="test" value="test" οnclick="javascript:ajaxFunction('1.txt')" />
<br/><br/>
<div style="border:1px solid black;width:300px;height:250px;" id="god">test ajax</div>
</body>
4.ajax跨域请求——JSONP
参见另一篇博客 点这里






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








