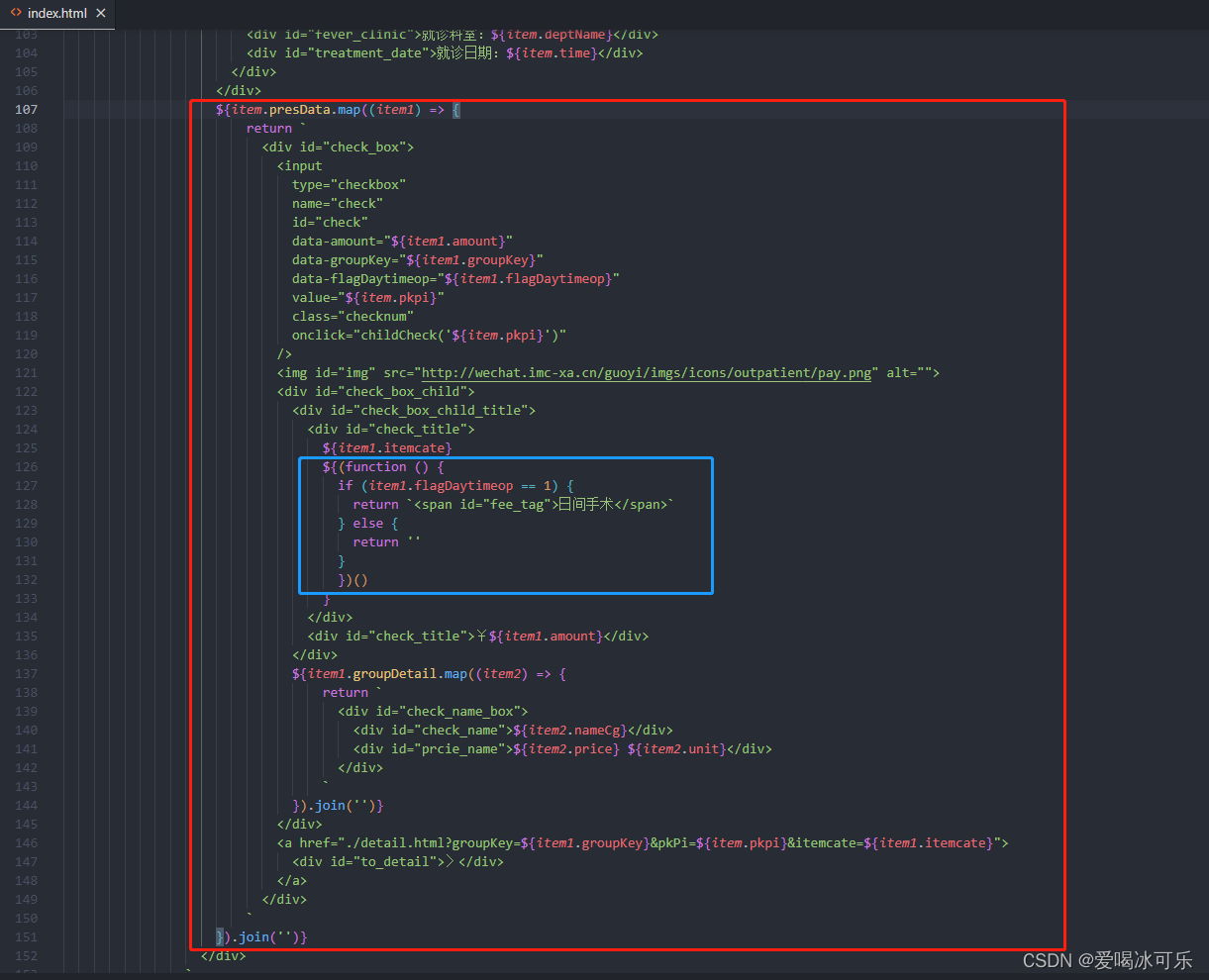
1、在模板字符串中遍历
${item1.groupDetail.map((item2) => {
return `
<div id="check_name_box">
<div id="check_name">${item2.nameCg}</div>
<div id="prcie_name">${item2.price} ${item2.unit}</div>
</div>
`
}).join('')}
2、在模板字符串中条件判断
${(function () {
if (item1.flagDaytimeop == 1) {
return `<span id="fee_tag">日间手术</span>`
} else {
return ''
}
})()
3、实例
























 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










