你们听说过需要在Andrid设备上输入IP地址的需求吗,不管你们听说了没有,反正我是没听说。这不,产品提出了这么逆天的需求。
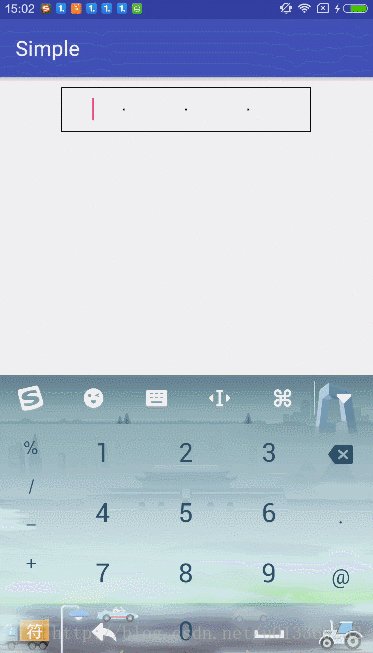
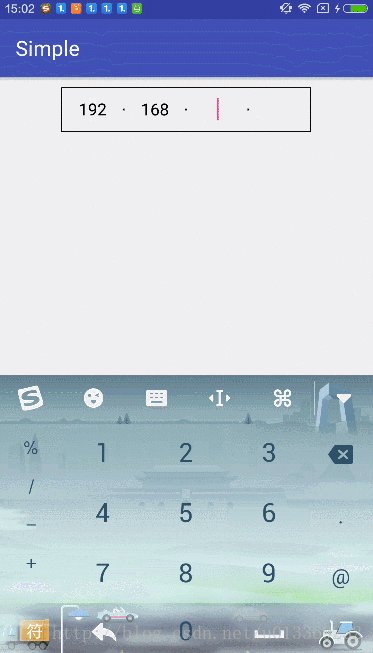
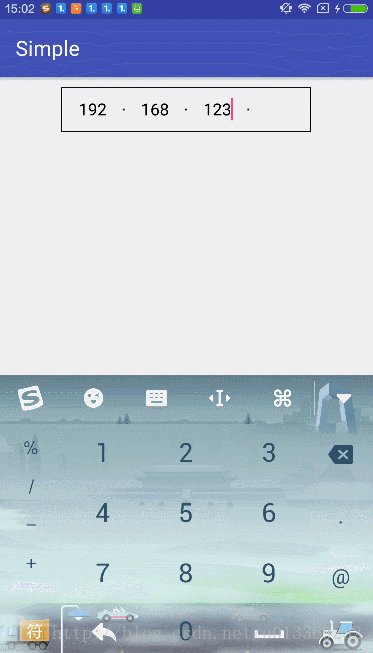
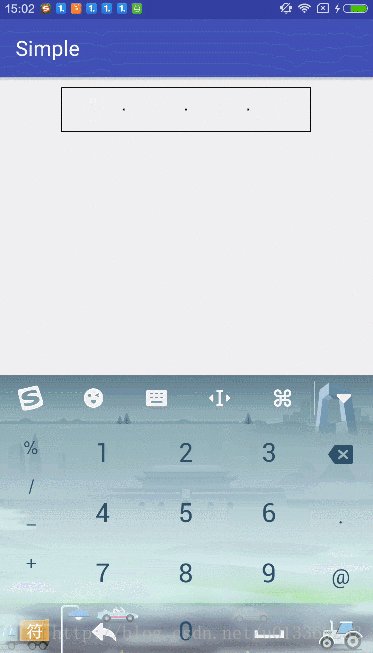
祖传的图,传男不传女。
为了点击键盘效果明显,特地下载一款这么风骚的皮肤。
先说下大致思路
- 继承LinearLayout
- 实现了多个EditText横向排列。
- 去掉每个EditText的背景
- Linearlayout中onDraw()方法绘制边框
- 为每个EditText添加输入监听
解说一下越到坑
1. LinearLayout的onDraw方法需要执行,需要添加下面代码
setDividerDrawable(getResources().getDrawable(android.R.drawable.divider_horizontal_textfield));2. 每个EditText输入完毕,如何让下一个EditText选中,
3. 当一个EditText删除完毕,如何让上一个EditText被选中
4. **未解决的BUG,现在每个EditText的长度必须是3,才能完美的焦点切换**
下面贴一下代码
**
* Created by xiongchengguang on 2016/12/22.
*/
public class SuperEditText extends LinearLayout implements TextWatcher {
private static final String TAG = "IPEditText";
private int width;
private int height;
private Paint paint;
private static final int DEFAULT_TEXT_MAX_LENGTH = 3;
private static final int DEFAULT_TEXT_SIZE = 16;
private static final int DEFAULT_TEXT_COLOR = Color.BLACK;
private static final int DEFAULT_BORDER_COLOR = Color.BLACK;
private static final int DEFAULT_BORDER_WIDTH = 2;
private static final int DEFAULT_POINT_COLOR = Color.BLACK;
private static final int DEFAULT_POINT_WIDTH = 5;
private static final int DEFAULT_







 本文介绍如何在Android中实现一个自定义的EditText控件,用于输入IP地址。通过继承LinearLayout,设置多个EditText横向排列,并去除背景,利用onDraw()绘制边框,同时为每个EditText添加输入监听。在实现过程中遇到的问题和解决方案也在文中分享。
本文介绍如何在Android中实现一个自定义的EditText控件,用于输入IP地址。通过继承LinearLayout,设置多个EditText横向排列,并去除背景,利用onDraw()绘制边框,同时为每个EditText添加输入监听。在实现过程中遇到的问题和解决方案也在文中分享。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8917
8917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








