我的代码刚开始是这样的
<span style="font-size:18px;"><!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>tabs</title>
<script src="jquery/jquery-2.1.4.min.js"></script>
<script src="jquery/jquery-ui.js"></script>
<script src="js/tabs.js"></script>
<link rel="stylesheet" href="jquery/smoothness/jquery-ui.min.css">
<link rel="stylesheet" href="jquery/smoothness/theme.css">
<body>
<span style="color:#ff6666;"><div id="tab"></span>
<ul>
<li><a href="#tab1">Tab1</a></li>
<li><a href="#tab2">Tab2</a></li>
<li><a href="#tab3">Tab3</a></li>
</ul>
<span style="color:#ff6666;"></div></span>
<div id="tab1">contents of the first tab</div>
<div id="tab2">contents of the two tab</div>
<div id="tab3">contents of the three tab</div></span>
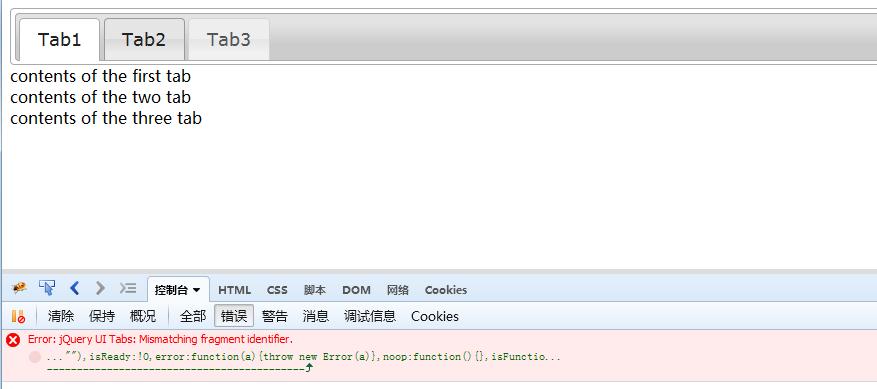
就是Mismatching fragment identifier(不匹配的片段标识符)
然后花费了我很长的时间,找了查了很多也没有解决,最后发现应该是这样样子的
<div id="tab">
<ul>
<li><a href="#tab1">Tab1</a></li>
<li><a href="#tab2">Tab2</a></li>
<li><a href="#tab3">Tab3</a></li>
</ul>
<div id="tab1">contents of the first tab</div>
<div id="tab2">contents of the two tab</div>
<div id="tab3">contents of the three tab</div>
</div>
整个是一个div的我把它分成四个啦
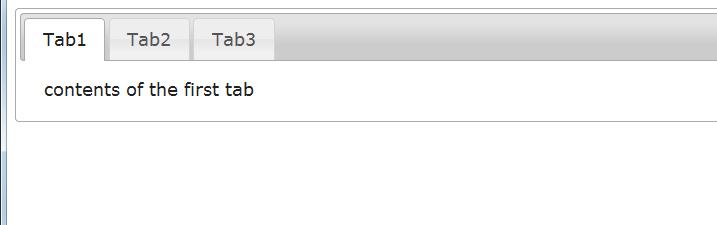
好了之后是这样的








 本文详细介绍了在HTML代码中遇到不匹配的片段标识符错误时的解决方法,通过将一个div元素分解为多个独立的div元素,从而避免了错误的发生。并提供了修正后的代码示例。
本文详细介绍了在HTML代码中遇到不匹配的片段标识符错误时的解决方法,通过将一个div元素分解为多个独立的div元素,从而避免了错误的发生。并提供了修正后的代码示例。


















 1629
1629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








