首先这是两套方案, 前面针对于数据传输过程中针对参数的加密, 防止窃取参数包 , 后面的是单纯的单纯的对称加解密
RSA前端密钥对非对称加解密
1 引入依赖
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.21</version>
</dependency>2 前端代码
2.1 vue方式
#安装依赖
npm install jsencrypt
#公钥加密密码
import JSEncrypt from 'jsencrypt/bin/jsencrypt.min'
#公钥串
const publicKey = ''
// 加密
export function encrypt(txt) {
const encryptor = new JSEncrypt()
encryptor.setPublicKey(publicKey) // 设置公钥
return encryptor.encrypt(txt) // 对数据进行加密
}
2.2 js方式
// 1 引入js文件 , jsencrypt.min.js这个从网上搜索一下就行了
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="jsencrypt.min.js"></script>
// 2 加密字符串
var encryptor = new JSEncrypt()
encryptor.setPublicKey($('#pubkey').val()) // 设置公钥
var encrypted= encryptor.encrypt($('#input').val())
// # pubkey 该串同上, 下面会附有获取密钥对的方法
// # input 需要加密的 字符串
3 后端解密
import cn.hutool.core.util.CharsetUtil;
import cn.hutool.core.util.StrUtil;
import cn.hutool.crypto.SecureUtil;
import cn.hutool.crypto.asymmetric.KeyType;
import cn.hutool.crypto.asymmetric.RSA;
import cn.hutool.crypto.symmetric.SymmetricAlgorithm;
import cn.hutool.crypto.symmetric.SymmetricCrypto;
// privateKey 前端对应公钥的 私钥
RSA rsa = new RSA(privateKey, null);
//这里就得到了明文密码
String decrypt = rsa.decryptStr({inputValue}, KeyType.PrivateKey);
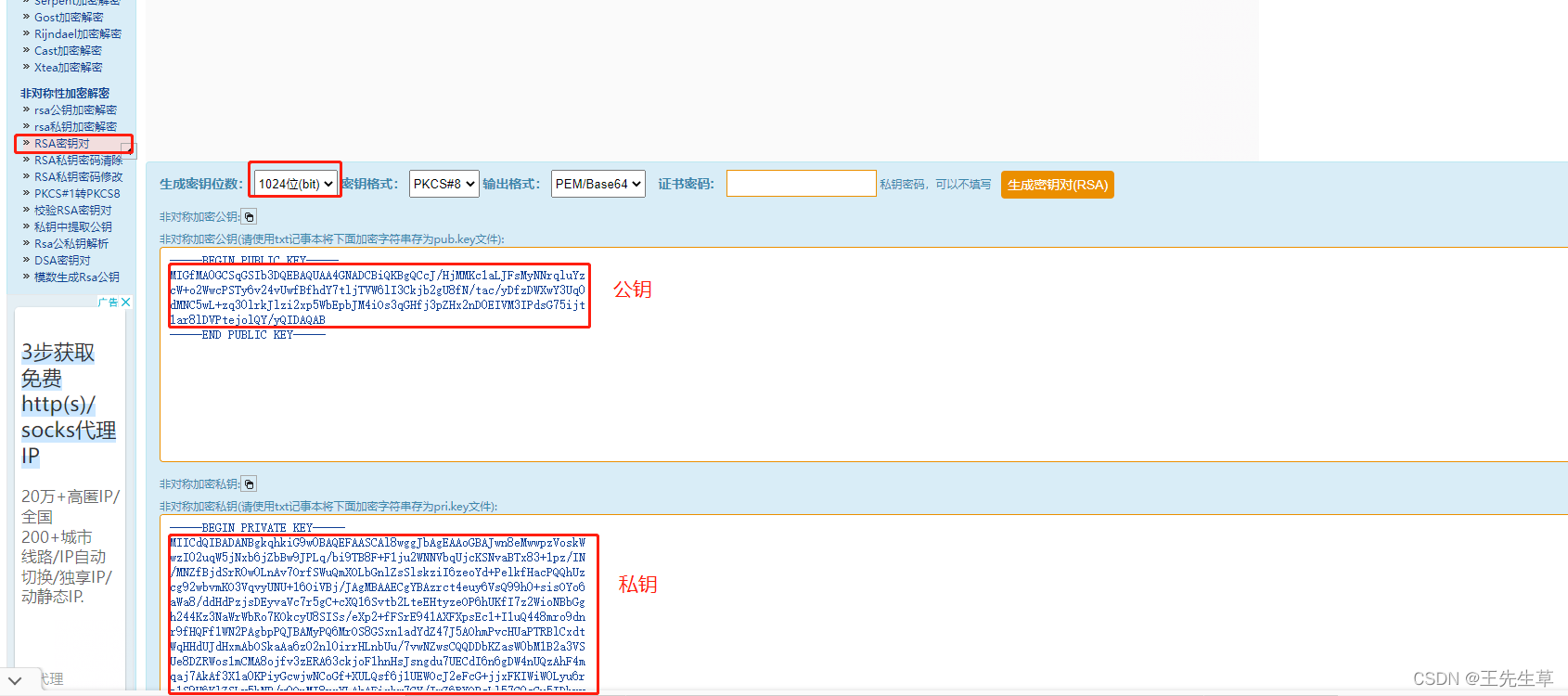
#密钥对获取地址
在线生成非对称加密公钥私钥对、在线生成公私钥对、RSA Key pair create、生成RSA密钥对--查错网![]() http://web.chacuo.net/netrsakeypair在线生成公钥私钥对,RSA公私钥生成-ME2在线工具在线生成公钥私钥对,RSA公私钥生成,Generate RSA key pair,可用于对数据进行非对称加密、解密,比对称加密拥有更高的安全性
http://web.chacuo.net/netrsakeypair在线生成公钥私钥对,RSA公私钥生成-ME2在线工具在线生成公钥私钥对,RSA公私钥生成,Generate RSA key pair,可用于对数据进行非对称加密、解密,比对称加密拥有更高的安全性![]() http://www.metools.info/code/c80.html
http://www.metools.info/code/c80.html

#失败原因
我们项目因为前端使用的是 VUE , 前端一直加密失败, 加密就是个空, 后来我改了下公钥, 让他生成密钥位数 改为了512bit ,后来前端就能成功生成了, 这里 js不受位数影响.
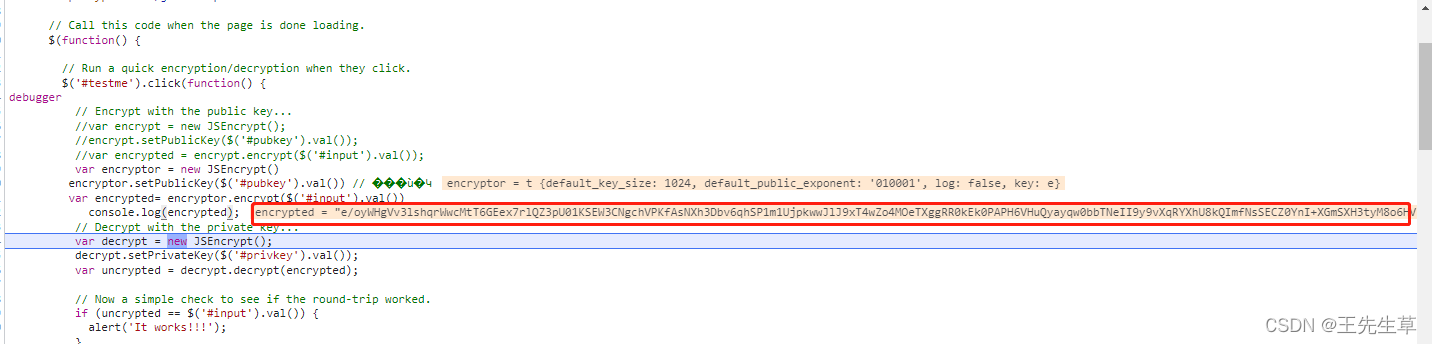
看下运行结果吧
前端利用公钥加密密文

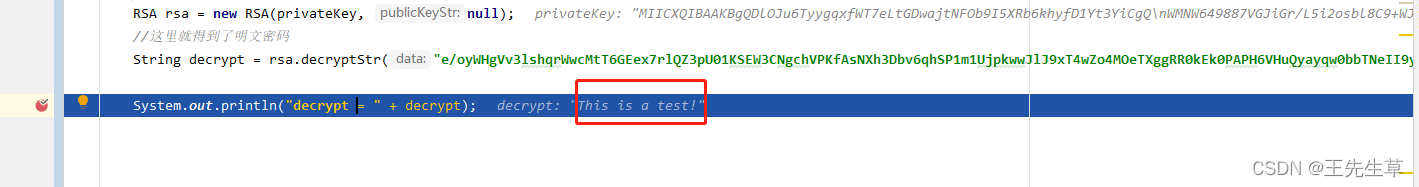
后端使用私钥对解密结果

JAVA后端AES对称加解密
该场景主要适用于各种参数需要加密保存到数据库中, 比如用户登录密码以及其他的敏感数据
步骤很简单
//加解密
String password="admin";
// 自定义随便一个秘钥key
//byte[] bytes = Arrays.copyOf(StrUtil.bytes("i am a key", CharsetUtil.UTF_8), 32);
// 使用工具生成随机key
byte[] bytes2 = SecureUtil.generateKey(SymmetricAlgorithm.AES.getValue()).getEncoded();
SymmetricCrypto aes = new SymmetricCrypto(SymmetricAlgorithm.AES, bytes2);
String passwordDB = aes.encryptHex(password, CharsetUtil.CHARSET_UTF_8);
log.info("对称加密为:{}",passwordDB);//efd00fe0b989eac5d1392a3e3e7747ab
String passwordR = aes.decryptStr(passwordDB);
log.info("对称解密为:{}",passwordR);运行结果就不贴图了, 直接在main方法中跑一下就行, jar包都是 hutools中的.
特别鸣谢:
密码的前端加密与后端解密_bassfire的博客-CSDN博客
Java使用Hutool实现AES、DES加密解密_weixin_34026484的博客-CSDN博客
简单提供一段js代码, 直接保存.html文件即可, 喜欢CV的同仁们可以自己快速测试 里面的js文件自行百度
<!doctype html>
<html>
<head>
<title>JavaScript RSA Encryption</title>
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="jsencrypt.min.js"></script>
<script type="text/javascript">
$(function() {
$('#testme').click(function() {
var encryptor = new JSEncrypt()
encryptor.setPublicKey($('#pubkey').val())
// 设置公钥
var encrypted= encryptor.encrypt($('#input').val())
console.log(encrypted);
var decrypt = new JSEncrypt();
decrypt.setPrivateKey($('#privkey').val());
var uncrypted = decrypt.decrypt(encrypted);
if (uncrypted == $('#input').val()) {
alert('It works!!!');
}
else {
alert('Something went wrong....');
}
});
});
</script>
</head>
<body>
<label for="privkey">Private Key</label><br/>
<textarea id="privkey" rows="15" cols="65">
MIICXQIBAAKBgQDlOJu6TyygqxfWT7eLtGDwajtNFOb9I5XRb6khyfD1Yt3YiCgQ
WMNW649887VGJiGr/L5i2osbl8C9+WJTeucF+S76xFxdU6jE0NQ+Z+zEdhUTooNR
aY5nZiu5PgDB0ED/ZKBUSLKL7eibMxZtMlUDHjm4gwQco1KRMDSmXSMkDwIDAQAB
AoGAfY9LpnuWK5Bs50UVep5c93SJdUi82u7yMx4iHFMc/Z2hfenfYEzu+57fI4fv
xTQ//5DbzRR/XKb8ulNv6+CHyPF31xk7YOBfkGI8qjLoq06V+FyBfDSwL8KbLyeH
m7KUZnLNQbk8yGLzB3iYKkRHlmUanQGaNMIJziWOkN+N9dECQQD0ONYRNZeuM8zd
8XJTSdcIX4a3gy3GGCJxOzv16XHxD03GW6UNLmfPwenKu+cdrQeaqEixrCejXdAF
z/7+BSMpAkEA8EaSOeP5Xr3ZrbiKzi6TGMwHMvC7HdJxaBJbVRfApFrE0/mPwmP5
rN7QwjrMY+0+AbXcm8mRQyQ1+IGEembsdwJBAN6az8Rv7QnD/YBvi52POIlRSSIM
V7SwWvSK4WSMnGb1ZBbhgdg57DXaspcwHsFV7hByQ5BvMtIduHcT14ECfcECQATe
aTgjFnqE/lQ22Rk0eGaYO80cc643BXVGafNfd9fcvwBMnk0iGX0XRsOozVt5Azil
psLBYuApa66NcVHJpCECQQDTjI2AQhFc1yRnCU/YgDnSpJVm1nASoRUnU8Jfm3Oz
uku7JUXcVpt08DFSceCEX9unCuMcT72rAQlLpdZir876</textarea><br/>
<label for="pubkey">Public Key</label><br/>
<textarea id="pubkey" rows="15" cols="65">
MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDlOJu6TyygqxfWT7eLtGDwajtN
FOb9I5XRb6khyfD1Yt3YiCgQWMNW649887VGJiGr/L5i2osbl8C9+WJTeucF+S76
xFxdU6jE0NQ+Z+zEdhUTooNRaY5nZiu5PgDB0ED/ZKBUSLKL7eibMxZtMlUDHjm4
gwQco1KRMDSmXSMkDwIDAQAB</textarea><br/>
<label for="input">Text to encrypt:</label><br/>
<textarea id="input" name="input" type="text" rows=4 cols=70>This is a test!</textarea><br/>
<input id="testme" type="button" value="Test Me!!!" /><br/>
</body>
</html>





















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








