gridview展示九宫图,大小计算不好,适配不同尺寸的手机,会出现上下滚动的效果,需要在gridview的适配器中计算每个控件的大小,根据屏幕宽高计算展示
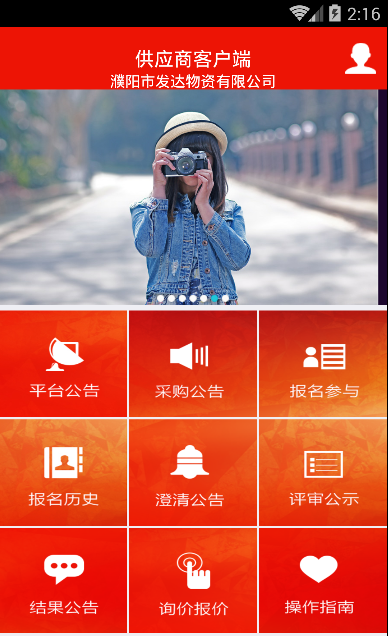
效果图:
public class MenuGridViewAdapter extends BaseAdapter {
private GridView mGridview;
private Context mContext;
private int[] imgResource={R.drawable.cai1,R.drawable.cai1,R.drawable.cai1,R.drawable.cai1,R.drawable.cai1,R.drawable.cai1,R.drawable.cai1,R.drawable.cai1,R.drawable.cai1};
public MenuGridViewAdapter(GridView mGridview,Context mContext) {
super();
this.mContext = mContext;
this.mGridview=mGridview;
}
@Override
public int getCount() {
return imgResource.length;
}
@Override
public Object getItem(int position) {
return imgResource[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.menu_grid_view, parent, false);
}
convertView.setLayoutParams(getLayoutParams(convertView));
ImageView img=BaseViewHolder.get(convertView, R.id.grid_img);
img.setImageResource(imgResource[position]);
return convertView;
}
/**
* 设置控件的宽高
*
* @创建日期 2016-5-14
*
* @参数 convertView
* @返回值 LayoutParams
*
*/
private LayoutParams getLayoutParams(View convertView) {
WindowManager wm = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
//宽度:获取gridview的宽度减去左右的间距,因为3列,每列左右1个间距,然后再除以3,可计算出一个的宽度;高度类似
int width = (mGridview.getWidth()-6)/3;
int height = (mGridview.getHeight()-6)/ 3;
LayoutParams layoutParams = convertView.getLayoutParams();
layoutParams.width = width;
layoutParams.height = height;
return layoutParams;
}
}
布局:
<GridView
android:id="@+id/menu_gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:horizontalSpacing="2dp"
android:verticalSpacing="2dp"
android:listSelector="@null"
android:numColumns="3"
android:scrollbars="none"
android:stretchMode="columnWidth"
android:gravity="center"
/>






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








