当ScrollView和ListView的嵌套的时候,在界面上会出现ListView显示不完全的问题,在交互上会出现ListView和ScrollView不能分别滑动的问题。今天就这两个问题来做一个总结
解决ListView嵌入到ScrollView中显示不完全
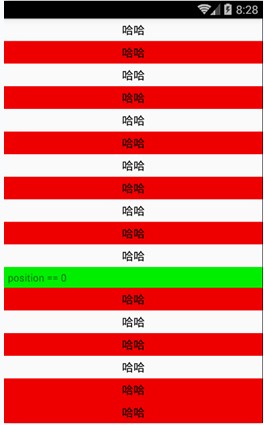
首先来看看出现的问题是什么样子的:

如图,该效果是Scrollview中嵌套了LlistView,ListView设置的布局属性是:android:layout_width=”match_parent”
android:layout_height=”wrap_content”
ListView中的数量是20个,但是在界面上只显示出来了一个,这就是问题所在。
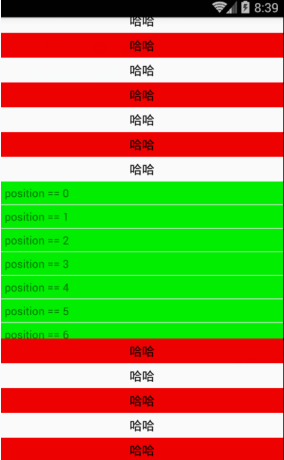
有人想着,那我把ListView的高度固定,或者用权重来表示不就好了吗,那么我们来看看高度固定是什么样的情况:

如图,我将android:layout_height设置成了200dp,但是因为我们不知道ListView中的item数量,所以我们没有办法设置ListView的高度
说到这里,我们好像知道了解决办法,就是动态设置ListView的高度。
所以我们只需要重写一下ListView的onMeasure()方法:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}其实这只是一种方法,还有一种方法就是在Activity中,对ListView进行高度的动态改变。
public void setListViewHeightBasedOnChildren(ListView listView) {
// 获取ListView对应的Adapter
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
for (int i = 0, len = listAdapter.getCount(); i < len; i++) {
// listAdapter.getCount()返回数据项的数目
View listItem = listAdapter.getView(i, null, listView);
// 计算子项View 的宽高
listItem.measure(0, 0);
// 统计所有子项的总高度
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight+ (listView.getDividerHeight() * (listAdapter.getCount() - 1));
// listView.getDividerHeight()获取子项间分隔符占用的高度
// params.height最后得到整个ListView完整显示需要的高度
listView.setLayoutParams(params);
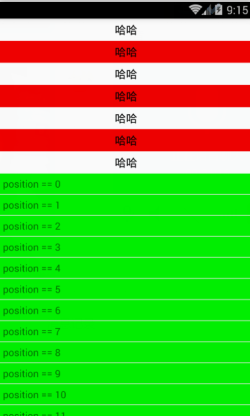
}现在,我们在来看看用自己重写的ListView的效果吧,
解决ListView嵌入到ScrollView中滑动冲突的问题
但是现在我们却发现了一个问题,整个ListView都显示出来了,随着ListView中数量的改变,那么LlistView的高度也会改变。如果我们需要把ListView的高度固定,然后可以单独滑动ListView和SscrollView,但是似乎现在还不可以?
根据android的触摸事件分发机制,scrollView把滑动事件给处理掉了,那么ListView就无法处理触摸事件了。
现在想要解决掉这种冲突,只需要重写一下ListView中的onInterceptTouchEvent()的方法
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
// 当手指触摸listview时,让父控件交出ontouch权限,不能滚动
case MotionEvent.ACTION_DOWN:
setParentScrollAble(false);
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
// 当手指松开时,让父控件重新获取onTouch权限
setParentScrollAble(true);
break;
}
return super.onInterceptTouchEvent(ev);
}
// 设置父控件是否可以获取到触摸处理权限
private void setParentScrollAble(boolean flag) {
getParent().requestDisallowInterceptTouchEvent(!flag);
}
























 1802
1802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








