案例(1):添加进度条
输入代码:
use eframe::egui;
fn main() -> eframe::Result<()> {
let mut pro = 0.8;
let options = eframe::NativeOptions::default();
eframe::run_simple_native("My egui App", options, move |ctx, _frame| {
egui::CentralPanel::default().show(ctx, |ui| {
//控件添加区
ui.add(egui::ProgressBar::new(pro));
});
})
}
显示:

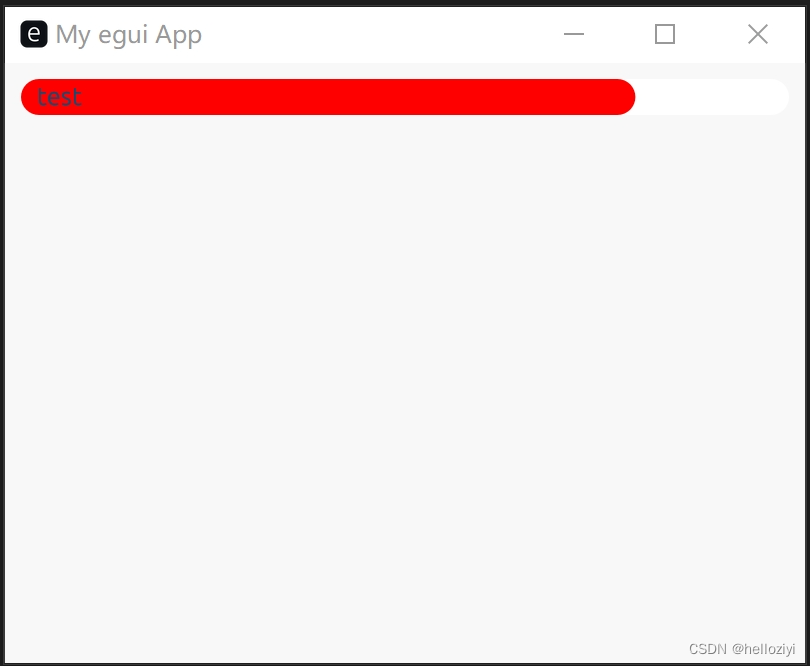
案例(2):进度条属性文本、颜色、百分比显示
输入代码:
use eframe::egui;
fn main() -> eframe::Result<()> {
let mut pro = 0.8;
let options = eframe::NativeOptions::default();
eframe::run_simple_native("My egui App", options, move |ctx, _frame| {
egui::CentralPanel::default().show(ctx, |ui| {
//控件添加区
ui.add(egui::ProgressBar::new(pro)
//设置进度条的颜色
.fill(egui::Color32::RED)
//显示进度条百分比
.show_percentage()
//显示文本信息,文本不能与百分比同时显示
.text("test"));
});
})
}显示:

案例(3):添加滑动条
输入代码:
use eframe::egui;
fn main() -> eframe::Result<()> {
let mut pro = 0.6;
let options = eframe::NativeOptions::default();
eframe::run_simple_native("My egui App", options, move |ctx, _frame| {
egui::CentralPanel::default().show(ctx, |ui| {
//控件添加区
ui.add(egui::Slider::new(&mut pro,0.0..=10.0));
});
})
显示:

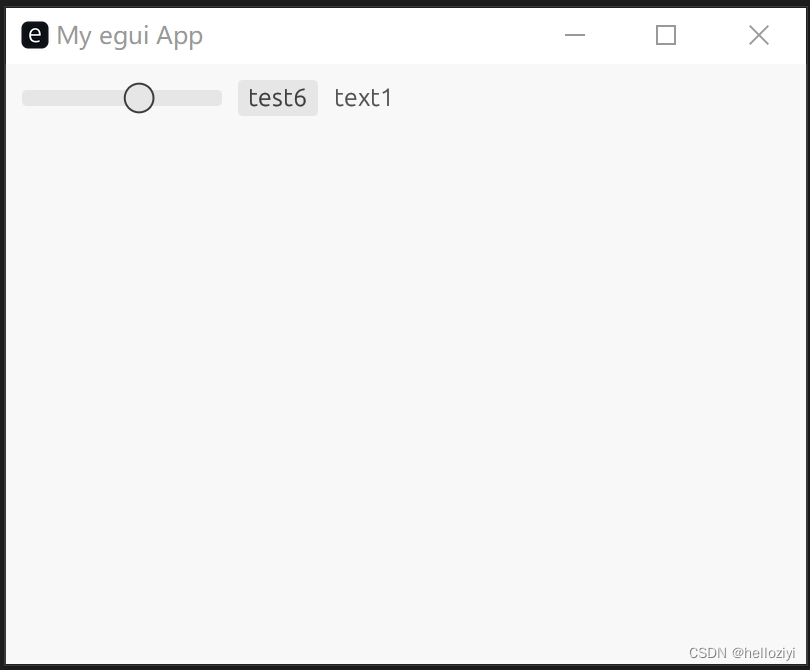
案例(4):滑动条数值类型、前置描述、文本显示
输入代码:
use eframe::egui;
fn main() -> eframe::Result<()> {
//可以变更数值类型
let mut pro = 0;
let options = eframe::NativeOptions::default();
eframe::run_simple_native("My egui App", options, move |ctx, _frame| {
egui::CentralPanel::default().show(ctx, |ui| {
//控件添加区
ui.add(egui::Slider::new(&mut pro,0..=10)
//拖动滑动的速度
.drag_value_speed(2.)
//设置前置描述
.prefix("test")
//设置显示文本
.text("text1"));
});
})
}显示:

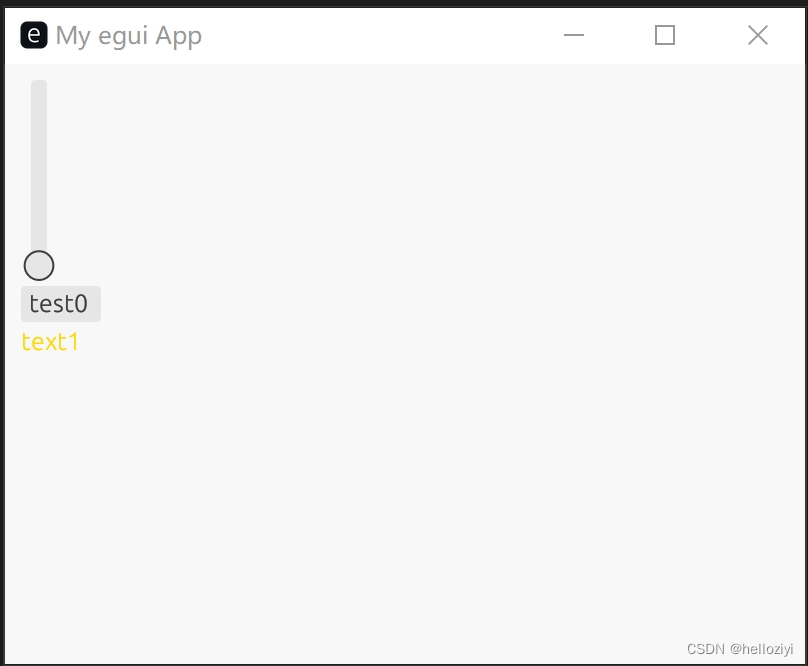
案例(5):滑动条布局、显示文本颜色
输入代码:
use eframe::egui::{self, accesskit::VerticalOffset};
fn main() -> eframe::Result<()> {
//可以变更数值类型
let mut pro = 0;
let options = eframe::NativeOptions::default();
eframe::run_simple_native("My egui App", options, move |ctx, _frame| {
egui::CentralPanel::default().show(ctx, |ui| {
//控件添加区
ui.add(egui::Slider::new(&mut pro,0..=10)
//拖动滑动的速度
.drag_value_speed(2.)
//设置前置描述
.prefix("test")
//设置显示文本
.text("text1")
//设置垂直布局
.vertical()
//设置文本颜色
.text_color(egui::Color32::GOLD));
});
})
}显示:























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








