目录
前言
本文旨在详细介绍RuoYi框架的环境部署过程,帮助开发者快速搭建起一个稳定、高效的开发环境。通过本文的指导,开发者将能够了解到RuoYi框架的源码获取、环境要求、Maven构建、MySQL及Redis配置等关键步骤,从而能够顺利地将RuoYi框架应用到实际项目中。
一、RouYi是什么?
RUOYI(若依)是一个功能全面、灵活易用的企业级快速开发框架,它基于Spring Boot、Vue.js等前沿技术栈构建,集成了用户管理、角色权限控制、系统监控、代码生成、任务调度、字典管理、在线开发等一系列实用功能模块。RUOYI不仅提供了丰富的后台管理功能,还支持前后端分离的开发模式,使得开发者能够更专注于业务逻辑的开发,同时,其高度的模块化和可扩展性也为开发者提供了极大的自由度和灵活性。通过RUOYI,开发者可以快速搭建起一个稳定、高效、安全的企业级后台管理系统,从而大幅提升开发效率,降低项目成本,为企业的发展提供强有力的技术支持。
二、使用步骤
1.环境准备
后端IDE: IDEA
前端IDE: VS CODE
Node版本:v22.11.0.
Java版本:JDK17.0.3
Redis版本:redis64-3.0.501
MYSQL版本:MYSQL5.7
2.源码获取
代码获取方式如下:
后端 3.8.8 下载地址
前端VUE3 3.8.7 下载地址
3.数据库导入
新建数据库ry-vue,编码选择utf8mb4
依次导入下图所示的两个SQL文件,到ry-vue中

4.后端构建
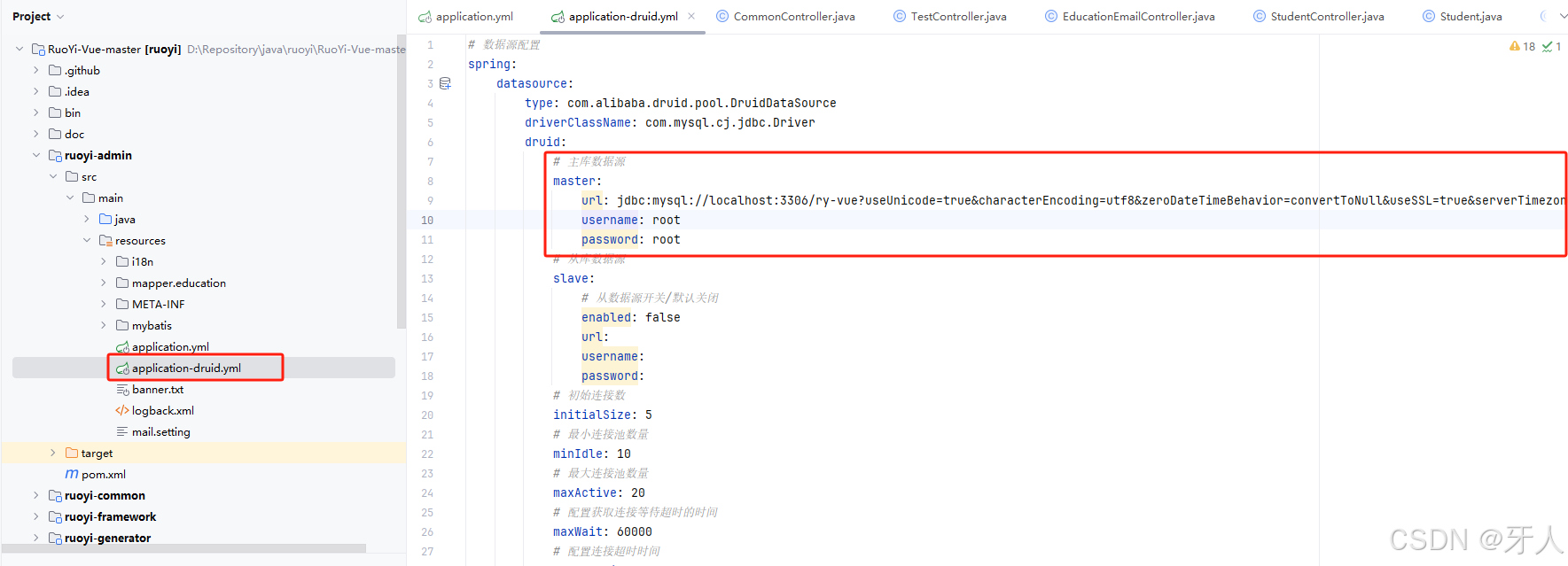
在ruoyi-admin模块中,找到resources下的application-druid.yml,修改数据库的配置。

修改完成后,运行RuoYiApplication

出现如下界面,后端运行成功。

5.前端构建
VSCODE打开前端工程,根据提示,安装插件

安装依赖,在项目的根目录下,执行如下命令
npm install --registry=https://registry.npmmirror.com
注意:最初部署时,执行npm install,很慢,依赖下载不下来。用上面的命令就好了
安装完成后,执行 npm run dev 命令启动前端
出现如下图所示,前端启动成功

4.遇到的问题
1,swagger 测试时,出现401错误
swagger的地址是http://localhost:8080/swagger-ui/index.html

{
"msg": "请求访问:/test/user/list,认证失败,无法访问系统资源",
"code": 401
}解决的办法是:
在swagger的测试页面,在测试页面的右上角的Authorize,输入token即可

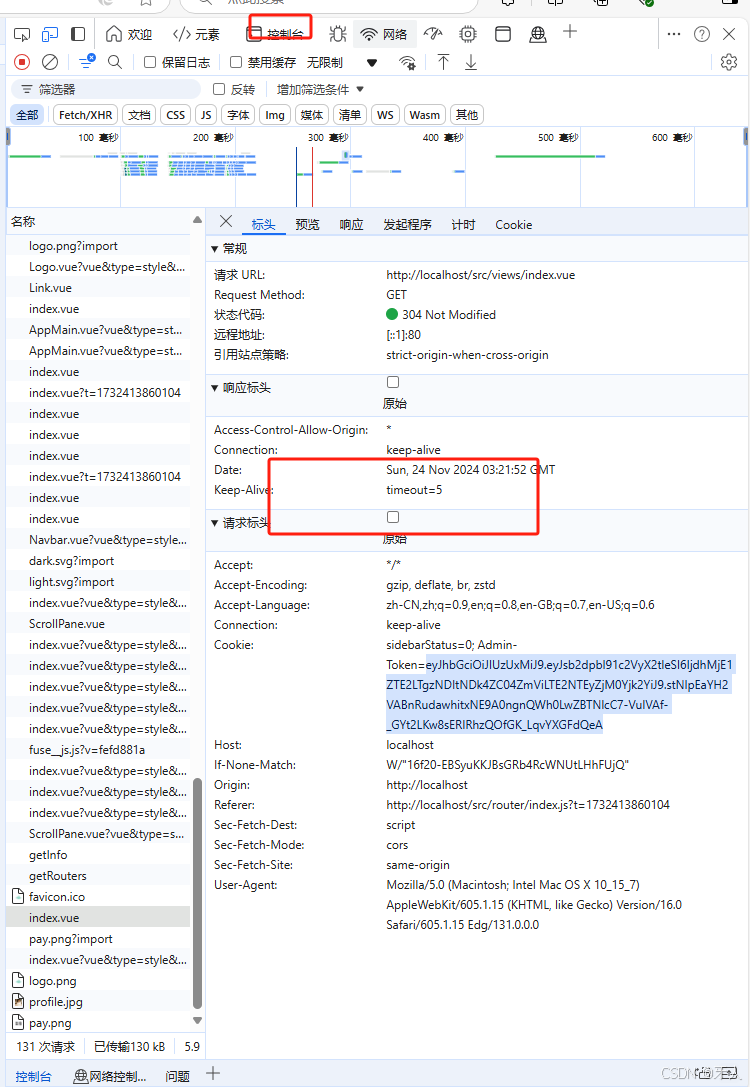
token获取方法

2,swagger 测试时,出现404错误
{
"timestamp": "2024-11-24T11:31:47.291+08:00",
"status": 404,
"error": "Not Found",
"message": "No message available",
"path": "/dev-api/test/user/list"
}删除下图中红色圆框中的部分

























 5286
5286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








