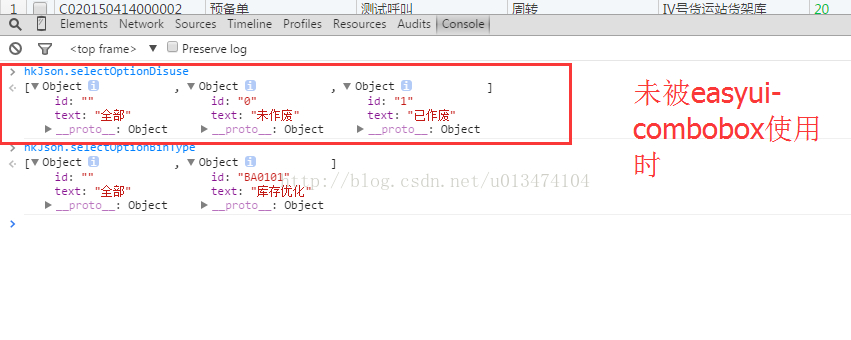
js文件中的JSON对象定义:
/**
* 作废
*
* @author ckz
*/
hkJson.selectOptionDisuse = [ {
'id' : '',
'text' : '全部'
}, {
'id' : '0',
'text' : '未作废'
}, {
'id' : '1',
'text' : '已作废'
} ];问题——
假设hkJson.selectOptionDisuse抓取出来的时候是个JSON对象A,这时候是没有问题的!
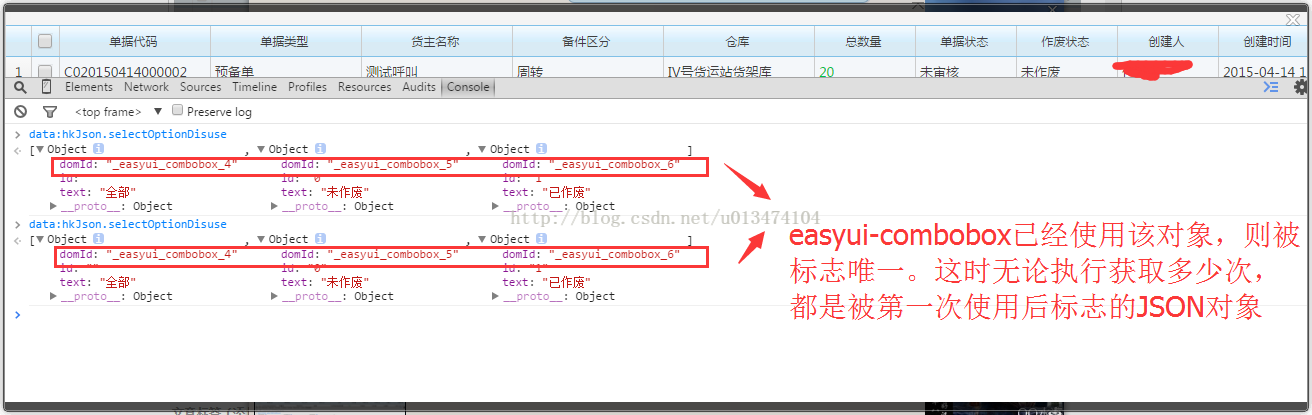
但是,如果在easyui-combobox使用了JSON对象A,即data:hkJson.selectOptionDisuse,这时候easyui-combobox就标志了hkJson.selectOptionDisuse是唯一的,看下图:
导致的结果——
在同一个主页面(包含TAB页)如果使用了多个easyui-combobox,且直接使用hkJson.selectOptionDisuse来抓取对象,就会导致多个easyui-combobox下拉框中只有一个easyui-combobox是可以正常使用的,也就是其它easyui-combobox无法选择下拉框的选项值!
解决方案——
先以字符串的方式抓取出来,再转变为JSON对象即可解决问题!easyui-combobox配置如下:
data:JSON.parse(JSON.stringify(hkJson.selectOptionDisuse))






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








