Android Studio版本: Android Studio Chipmunk
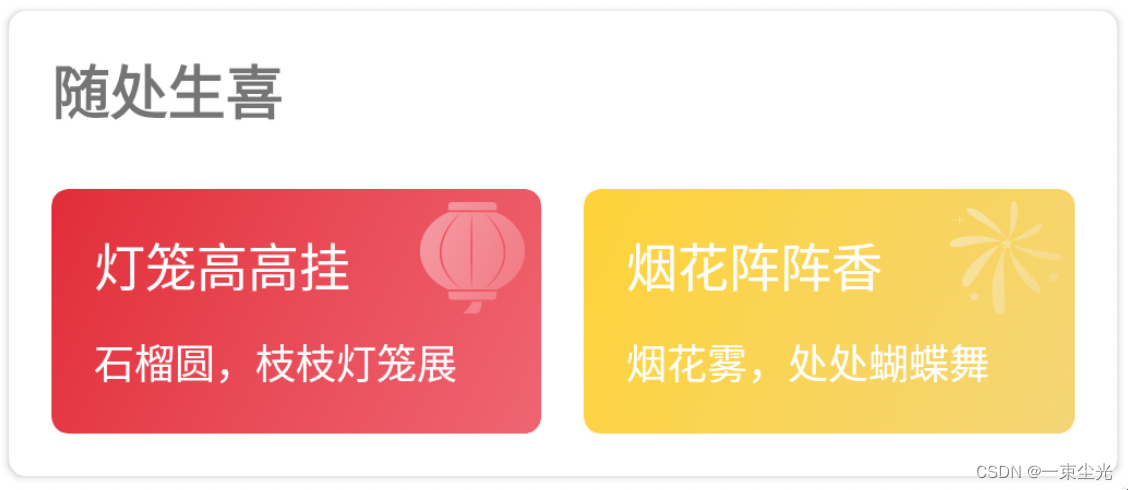
这篇文章介绍如何在Android中实现这样的渐变遮罩

依赖项
1.CardView
在app下的build.gradle中添加依赖,并且完成编译
dependencies {
implementation 'androidx.cardview:cardview:1.0.0'
}2.两张svg图片,这里选择的是灯笼和烟花,在iconfont上可以轻易下载到
实现思路
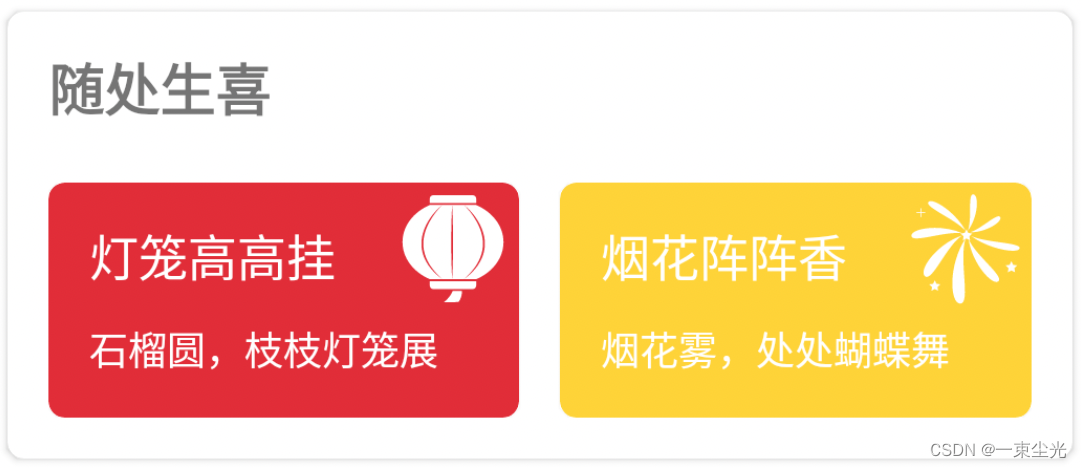
先来看一下不加遮罩的效果图,其实看起来还不错,只是图标有点喧宾夺主的感觉

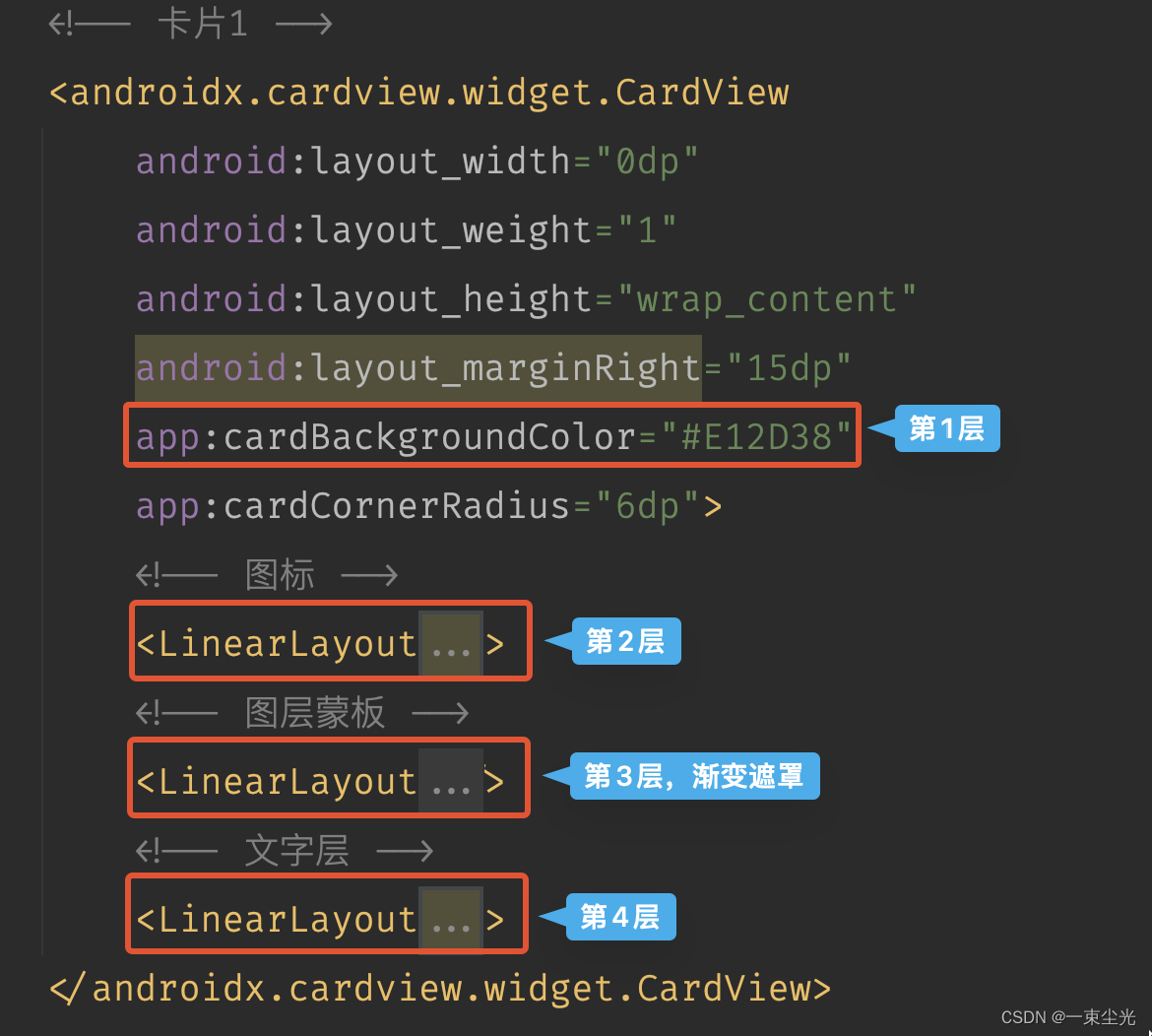
带渐变遮罩的卡片结构分为4层,如下图所示

这里主要看渐变遮罩层,引用了@drawable/shape_red_gradien,用渐变效果作为该层背景色
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shape_red_gradient"/>shape_red_gradient.xml
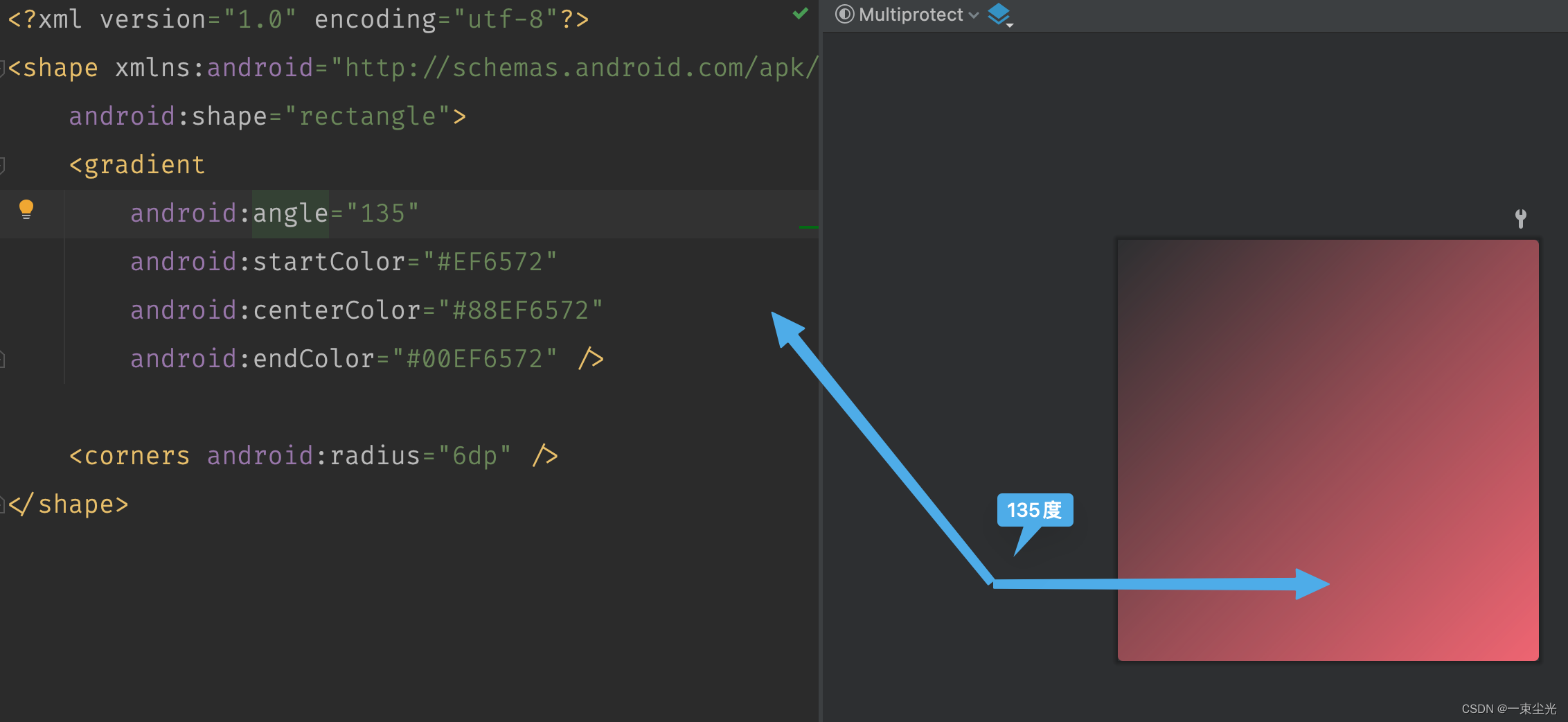
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="135"
android:startColor="#EF6572"
android:centerColor="#88EF6572"
android:endColor="#00EF6572" />
<corners android:radius="6dp" />
</shape>shape_yellow_gradient.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="135"
android:startColor="#F4D576"
android:centerColor="#88F4D576"
android:endColor="#00F4D576" />
<corners android:radius="6dp" />
</shape>这两个资源文件都用到了gradient元素,可以用angle设置角度,还可以设置3个渐变色,endColor都是设置的100%透明
注意:angle只在线性渐变下使用,而且有效值只有0, 45, 90, 135, 180, 225, 270, 315这几个,也就是0~315之间45的倍数,设置为其他值不生效,相当于设置的270度。如果需要其他角度的渐变,就需要利用自定义视图来实现了
源码注释:Angle of the gradient, used only with linear gradient. Must be a multiple of 45 in the range [0, 315].

完整的Activity文件gradient_mask_activity.xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:layout_marginBottom="12dp"
app:cardCornerRadius="6dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="15dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textStyle="bold"
android:layout_marginBottom="20dp"
android:text="国庆7天乐" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- 卡片1 -->
<androidx.cardview.widget.CardView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
app:cardBackgroundColor="#E12D38"
app:cardCornerRadius="6dp">
<!-- 图标 -->
<LinearLayout
android:layout_width="42dp"
android:layout_height="42dp"
android:layout_marginTop="3dp"
android:layout_marginRight="3dp"
android:layout_gravity="right"
android:background="@drawable/ic_lantern_icon">
</LinearLayout>
<!-- 图层蒙板 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shape_red_gradient"/>
<!-- 文字层 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="15dp"
android:layout_marginBottom="15dp"
android:layout_marginLeft="15dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18dp"
android:textColor="@color/white"
android:text="灯笼高高挂" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="12dp"
android:textColor="@color/white"
android:text="石榴圆,枝枝灯笼展" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<!-- 卡片2 -->
<androidx.cardview.widget.CardView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
app:cardBackgroundColor="#FED338"
app:cardCornerRadius="6dp">
<!-- 图标 -->
<LinearLayout
android:layout_width="42dp"
android:layout_height="42sp"
android:layout_marginTop="3dp"
android:layout_marginRight="3dp"
android:layout_gravity="right"
android:background="@drawable/ic_fireworks_icon">
</LinearLayout>
<!-- 图层蒙板 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shape_yellow_gradient"/>
<!-- 文字层 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="15dp"
android:layout_marginBottom="15dp"
android:layout_marginLeft="15dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18dp"
android:textColor="@color/white"
android:text="烟花阵阵香" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="12dp"
android:textColor="@color/white"
android:text="烟花雾,处处蝴蝶舞" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>






















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










