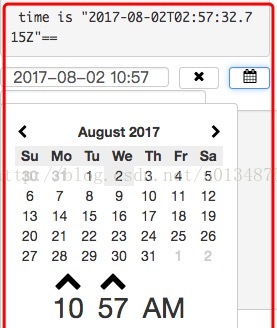
angular-io-datepicker是一款非常漂亮的时间组件,git地址 https://www.npmjs.com/package/angular-io-datepicker
可以直接通过指令使用,指令属性如下
mode: ui展示方式,可以根据 date, datetime, time 是否展示年月日,时分秒
disabled: 警用属性
format: 时间展示方式,依赖了另外一个非常好用的时间组件 moment(http://momentjs.com/)
monent提供为时间操作提供了非常简便的方法,和java的joda_time.jar一样,非常好用
Format Dates
moment().format('MMMM Do YYYY, h:mm:ss a'); // August 30th 2017, 10:15:33 am
moment().format('dddd'); // Wednesday
moment().format("MMM Do YY"); // Aug 30th 17
moment().format('YYYY [escaped] YYYY'); // 2017 escaped 2017
moment().format(); // 2017-08-30T10:15:33+08:00
Calendar Time
moment().subtract(10, 'days').calendar(); // 08/20/2017
moment().subtract(6, 'days').calendar(); // Last Thursday at 10:18 AM
moment().subtract(3, 'days').calendar(); // Last Sunday at 10:18 AM
moment().subtract(1, 'days').calendar(); // Yesterday at 10:18 AM
moment().calendar(); // Today at 10:18 AM
moment().add(1, 'days').calendar(); // Tomorrow at 10:18 AM
moment().add(3, 'days').calendar(); // Saturday at 10:18 AM
moment().add(10, 'days').calendar(); 使用angular-io-datepicker步骤说明
第一步安装:npm i angular-io-datepicker --save
第二步:导入DatePickerModule in you AppModel
@NgModule({
declarations: [
AppComponent
],
imports: [
FormsModule,
ReactiveFormModule,
OverlayModule,
DatePickerModule,
...
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}备注: 这里的ReactiveFormModule是可选的,看你再使用组件是否使用的form 是模板驱动(Template-Driven Form) 还是模型驱动 Model-Driven Form,
html使用组件
<form #form="ngForm">
<date-picker ngModel name="date"></date-picker>
</form>结果ok

遗漏问题:
在使用 ng build --prod 时会编译失败
ERROR in Error encountered resolving symbol values statically. Calling function 'ControlValueAccessorProviderFactory', function calls are not supported. Consi
der replacing the function or lambda with a reference to an exported function, resolving symbol DatePicker in D:/myapp/node_modules/angular-i
o-datepicker/src/datepicker/datePicker.d.ts, resolving symbol DatePicker in D:/myapp/node_modules/angular-io-datepicker/src/datepicker/datePi
cker.d.ts
ERROR in ./src/main.ts
Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D:\myapp\src'
@ ./src/main.ts 4:0-74
@ multi ./src/main.ts请大家先编译看下这个问题解决之后在使用,目前成熟的时间组件 ng2-datetime 整合 bootstrap
使用aot编译是没有问题的: ng build --prod --aot=false
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










