SystemChrome可以为应用设置一个特定的方向去显示,当应用打开时屏幕水平或竖直显示.水平和竖直显示分别有两个方向,要么正向朝下,要么反向朝上.
手机横向和纵向: 手机竖直放置成为纵向,水平称为横向.在以前开发的日子里,我经常把纵向和横向搞反,有时想想觉得自己也好笑.
DeviceOrientation
portraitUp 纵向(竖直)朝上
如果设备的启动画面显示纵向(竖直),需要设置启动画面属性为portraitUp. 否则设备会在使用的过程中将会顺时针方向90度旋转.
await SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp
]);报错信息
在main函数初始化时需要调用
WidgetsFlutterBinding.ensureInitialized();
[VERBOSE-2:ui_dart_state.cc(199)] Unhandled Exception: Null check operator used on a null value
#0 MethodChannel.binaryMessenger (package:flutter/src/services/platform_channel.dart:142:86)
#1 MethodChannel._invokeMethod (package:flutter/src/services/platform_channel.dart:148:36)
#2 OptionalMethodChannel.invokeMethod (package:flutter/src/services/platform_channel.dart:461:18)
#3 SystemChrome.setPreferredOrientations (package:flutter/src/services/system_chrome.dart:242:35)
#4 main (package:loan_app/main.dart:23:16)
#5 _runMainZoned.<anonymous closure>.<anonymous closure> (dart:ui/hooks.dart:142:25)
#6 _rootRun (dart:async/zone.dart:1354:13)
#7 _CustomZone.run (dart:async/zone.dart:1258:19)
#8 _runZoned (dart:async/zone.dart:1789:10)
#9 runZonedGuarded (dart:async/zone.dart:1777:12)
#10 _runMainZoned.<anonymous closure> (dart:ui/hooks.dart:138:5)
#11 _delayEntrypointInvocation.<anonymous closure> (dart:isolate-patch/isolate_patch.dart:283:19)
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp])
}
portraitDown 纵向(竖直) 朝下 如果设备启动启动画面显示纵向(竖直) 朝上,然后翻转180度,然后纵向(竖直)朝下,点击视频链接可查看
await SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitDown,
]);landscapeLeft 横向(水平)向左
portraitUp 纵向(竖直)朝上顺时针旋转90度后的结果

landscapeRight 横向(水平)向右
portraitUp 纵向(竖直)朝上逆时针旋转90度后的结果

屏幕方向集合中包含portraitUp 纵向(竖直)朝上,那么手机屏幕方向纵向(竖直)朝上
await SystemChrome.setPreferredOrientations([
DeviceOrientation.landscapeRight,
DeviceOrientation.landscapeLeft,
DeviceOrientation.portraitDown,
DeviceOrientation.portraitUp
]);
屏幕方向集合中不包含portraitUp 纵向(竖直)朝上,那么手机屏幕方向将集合中第一项作为屏幕方向
await SystemChrome.setPreferredOrientations([
DeviceOrientation.landscapeRight,
DeviceOrientation.landscapeLeft,
DeviceOrientation.portraitDown,
]);SystemUiOverlay
top 显示顶部状态栏,隐藏底部导航栏
await SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.top]);
bottom 隐藏顶部状态栏,显示底部导航栏
await SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.bottom]);
隐藏状态栏和导航栏 适用于应用启动画面全屏显示
await SystemChrome.setEnabledSystemUIOverlays([]);
SystemUiOverlayStyle
statusBarColor
安卓手机顶部状态栏背景颜色,适用于Android N和更高版本
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarIconBrightness: Brightness.dark, statusBarColor: Colors.green));
statusBarIconBrightness
安卓手机顶部状态栏图标颜色,适用于Android N和更高版本
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarIconBrightness: Brightness.light, statusBarColor: Colors.green));
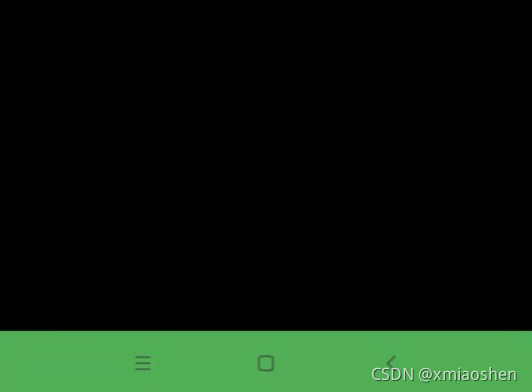
systemNavigationBarColor Android手机底部状态栏背景颜色
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle(systemNavigationBarColor: Colors.green));
systemNavigationBarDividerColor
Android手机底部导航栏和应用内容中间的横线背景颜色
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
systemNavigationBarColor: Colors.green,
systemNavigationBarDividerColor:Colors.red,
systemNavigationBarIconBrightness: Brightness.dark));
systemNavigationBarIconBrightness
Android手机底部导航栏图标亮度
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
systemNavigationBarColor: Colors.green,
systemNavigationBarIconBrightness: Brightness.dark));
statusBarBrightness IOS手机顶部状态栏亮度
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarBrightness:Brightness.dark));

SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarBrightness:Brightness.dark));
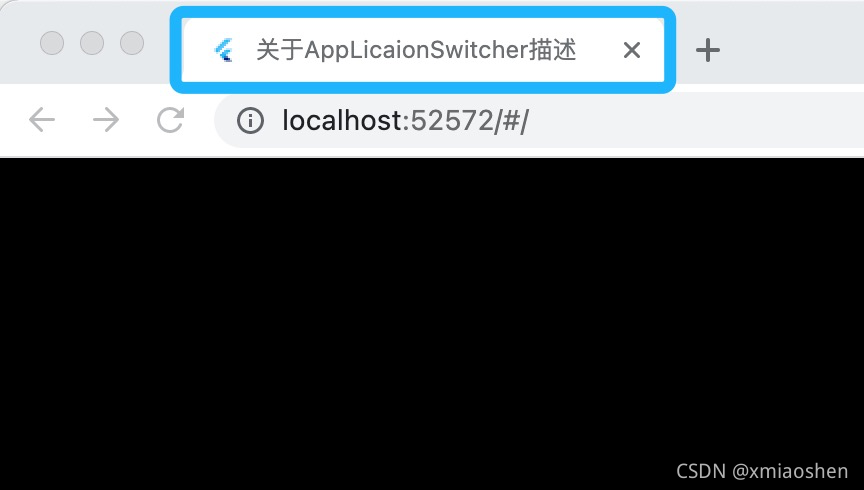
ApplicationSwitcherDescription
适用于Web开发浏览器顶部导航栏文本描述

@override
Widget build(BuildContext context) {
SystemChrome.setApplicationSwitcherDescription(
ApplicationSwitcherDescription(
label: '关于AppLicaionSwitcher描述', primaryColor: 0xff245679));
return Scaffold(
body: Container(),
);
}






















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










