via:轻兔推荐 - https://app.lighttools.net/
简介
code-server 是一个基于 Web 的 VS Code开源在线编辑器,允许您在任何地方、任何设备上通过浏览器编写代码。它提供与本地安装的 VS Code 一致的体验,支持远程开发和协作。
- 非常适合需要远程工作或希望在不同设备间无缝切换的开发者
- 用于管理服务器也非常方便
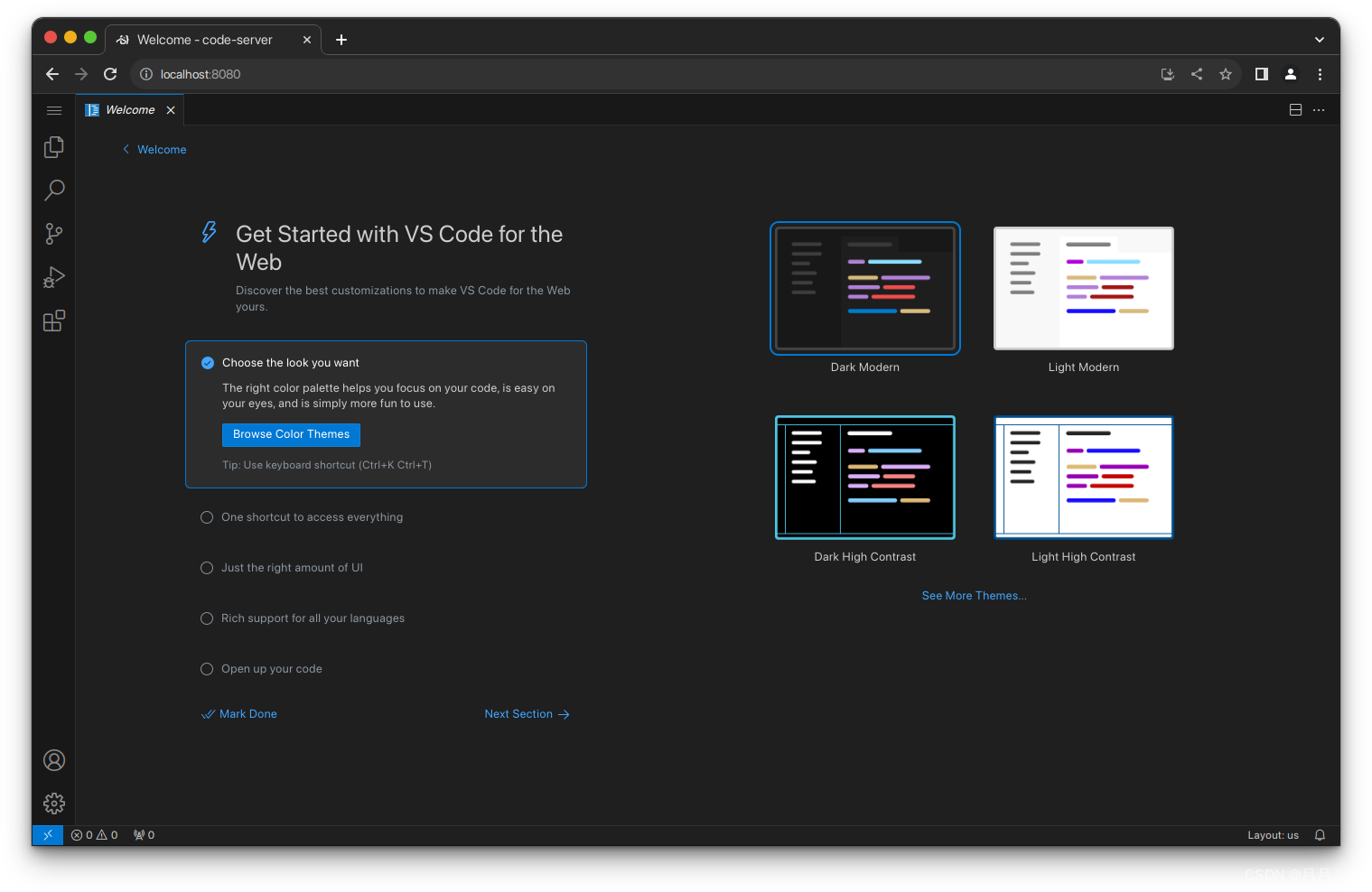
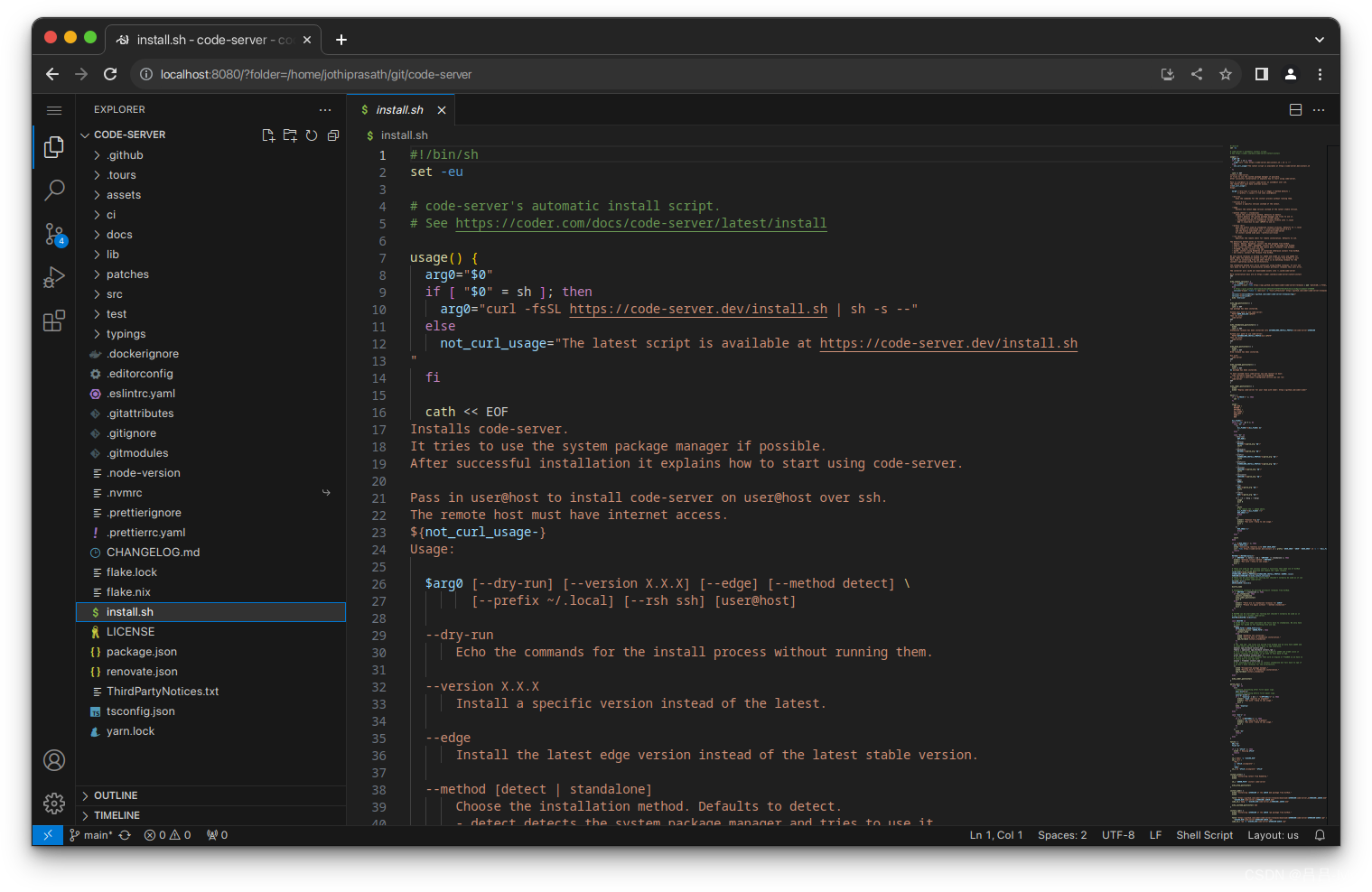
界面


Linux下安装命令
curl -fsSL https://code-server.dev/install.sh | sh安装完成后可在配置文件中修改端口和设置密码 ~/.config/code-server/config.yaml
bind-addr: 127.0.0.1:8080
auth: password
password: your_password
cert: false为提高安全性,还需要配合nginx开启https,nginx反向代理设置
server {
listen 80;
# listen 443 ssl; #开启https
server_name code.your_domain.com;
location / {
# if ($server_port = 80 ) { # http重定向到https
# return 302 https://$host$request_uri;
# }
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
# ssl_certificate /path_to/cert.pem; # https证书路径
# ssl_certificate_key /path_to/key.pem; # https证书路径
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
}其它
相关的详细介绍和更多软件推荐可以看看这个网站:轻兔推荐 https://app.lighttools.net/,这是一个推荐好用的软件服务平台,工作日日更,偶尔会加更,页面也简洁好看,没太多乱七八糟的功能和界面,有明暗主题色可以选择。





















 1242
1242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








